前言:轉眼間,已經是11月中旬了,也從今天開始我要繼續在研究ASP.NET MVC的細節用法,所以將這些讀書筆記和個人心得寫成博客,讓大家也能學習到東西,我閱讀的書籍是:ASP.NET MVC高級編程,下面我就說說MVC中如何使用JavaScript和Jquery。還有我們現在經常使用的Ajax。
1.Ajax初步介紹
(1) 現在我們創建的Web應用程序幾乎都要用到Ajax技術,從技術上面講,Ajax代表異步JavaScript和XML(Asynchronous JavaScript and XML,Ajax)。在實際應用中,他代表在構建具有良好用戶體驗的響應性Web應用程序時用到的所有技術。
(2) ASP.NET MVC4是一個現代的Web框架,並且他跟其他現代Web框架一樣,從一開始就支持Ajax技術,Ajax支持的核心來自於開源的JavaScript庫Jquery。
(3) 如果我們想要在MVC中使用Ajax,我們就要學習Jquery,關於Jquery不是這篇博客的主要,所以沒有學習過的我建議初步的學習一樣,我的Jquery學習來源於《鋒利的Jquery》。
2.如何在MVC應用程序中使用Jquery
(1) 當使用Visual Studio項目模版創建新的ASP.NET MVC項目時,它會默認生成使用Jquery需要的所有內容,每個新項目中都回包含一個Scripts文件夾,裡面帶有很多個.js文件,各位可以新建一個mvc項目看看,如圖所示:

(2) JQuery核心庫是一個名為Jquery-<version>.js的文件,因為我使用的VS是2012,所以Jquery的版本是1.7.1,這個文件中包含了JQuery源代碼的可注釋版本。還有一個Jquery-<version>.min.js文件,精簡的JavaScript文件在他們的名稱中包含了“.min”,顧名思義,他們占用的空間要小於對應的非精簡文件(通常情況下要小一半)。他們不包含不必要的空白字符,也不包含注釋,並且所有局部變量名稱的長度都是一個字符,如果打開一個精簡文件,你會看到一堆不可讀的JavaScript代碼。如圖所示:

(2) 精簡的JavaScript腳本文件在客戶端的行為以及實現的功能與非精簡文件一樣,然而,由於精簡文件叫較小,因此通常都是盡可能的向客戶端發送精簡文件(因為它可以減少下載的數據字節數,從而加快加載與運行的速度)。
(3) ASP.NET MVC應用程序中默認的布局試圖(_Layout.cshtml)通常情況下用下面的腳本標簽引用Jquery的精簡版本:
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
注解:在MVC中如果要使用Jquery,需要將上面的腳本標簽通過布局視圖放在HTML標記中。
3.在節點中放置腳本
(1) 向輸出中注入腳本的另一種方式是定義用來防治腳本的Razor節,例如:在布局視圖(_Layout.cshtml)中,可以渲染一個名為Scripts的節點,並且將其設置為可選。代碼如下:
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.7.1.min.js")" type="text/javascript"></script>
@RenderSection("scripts", required: false);
</head>
(2)現在我們可以在引用布局的任何視圖中添加腳本姐,用來向該試圖的頭部注入特定的腳本:Index.cshtml
@{
ViewBag.Title = "主頁";
}
@section scripts{
<script src="@Url.Content("~/Scripts/jquery.validate.js")" type="text/javascript"></script>
}
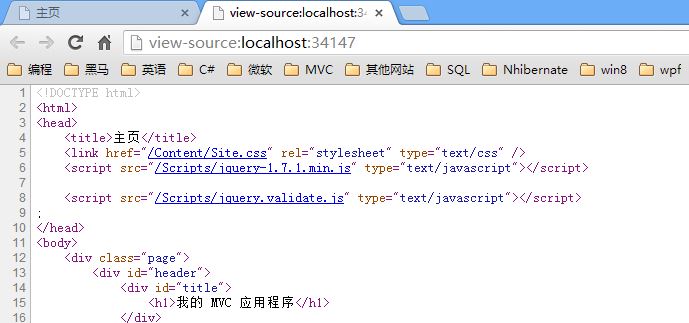
(3) 這時候我們按F5運行網站,打開網站首頁:http://localhost:34147/home/index,我們可以看到我們添加的jquery.validate.js文件顯示在引用JS的最下面了。如圖所示:

(4) 上面介紹的方法可以設置腳本標簽的准確位置,以確保需要的腳本以合適的順序出現。
4.Scripts目錄下的其他文件
(1)下來我們探討一下當我們創建MVC應用程序的時候,系統默認的已經為我們添加了一個文件夾Scripts,裡面有很多的JavaScript文件,那麼這些文件是干什麼的?下面我們分開說一下
(2)除了Jquery核心庫之外,Scripts目錄中還包含兩個Jquery插件:Jquery UI和Jquery驗證,這些擴展增加了Jquery核心庫的能力。
(3)有人可能也發現了在Scripts中還存在名稱中包含”vsdoc”的文件,這些文件是專門協助Visual Studio更好的提供智能感知功能服務的,在程序中沒必要直接引用這些文件,也沒有必要把他們發送到客戶端,當使用自定義的腳本文件中的引用腳本時,Visual Studio會自動發現這些文件。
(4)目錄裡名稱中包含”unobtrusive”字樣的文件是由Microsoft編寫的,這些非侵入式腳本集成了Jquery和ASP.NET MVC框架,從而提供了前面提到的非侵入式JavaScript特性,如果要實現ASP.NET MVC框架的Ajax特性,就需要使用這些文件。
(5)目錄中還包含一些名稱以單詞Microsoft開頭的文件(像MicrosoftAjax.js),它們要麼包含Microsoft Ajax庫,要麼在Microsoft Ajax庫的基礎上進行構建,因為ASP.NET MVC3應用程序默認依賴與Jquery,所以在ASP.NET MVC3框架下創建的程序不需要這些文件,因此可以安全的將它們從應用程序中移除,這裡之所以包含這些文件,主要是為了實現向後兼容。
好了,今天就先到這裡吧,詳細小伙伴們已經知道如何在MVC中使用jQuery了,後續我們再來深入的探討下