最常使用JavaScript的場合就是表單的驗證,而jQuery作為一個優秀的JavaScript庫,也提供了一個優秀的表單驗證插件----Validation。Validation是歷史最悠久的jQuery插件之一,經過了全球范圍內不同項目的驗證,並得到了許多Web開發者的好評。作為一個標准的驗證方法庫,Validation擁有如下特點:
1.內置驗證規則: 擁有必填、數字、Email、URL和信用卡號碼等19類內置驗證規則
2.自定義驗證規則: 可以很方便地自定義驗證規則
3.簡單強大的驗證信息提示: 默認了驗證信息提示,並提供自定義覆蓋默認的提示信息的功能
4.實時驗證: 可能通過keyup或blur事件觸發驗證,而不僅僅在表單提交的時候驗證
validate.js下載地址: http://plugins.jquery.com/project/validate
metadata.js下載地址: http://plugins.jquery.com/project/metadata
使用方法:
1.引入jQuery庫和Validation插件
代碼如下:
<script src="scripts/jquery-1.6.4.js" type="text/javascript"></script>
<script src="scripts/jquery.validate.js" type="text/javascript"></script>
2.確定哪個表單需要被驗證
代碼如下:
<script type="text/javascript">
////<![CDATA[
$(document).ready(function(){
$("#commentForm").validate();
});
//]]>
</script>
3.針對不同的字段,進行驗證規則編碼,設置字段相應的屬性
代碼如下:
class="required" 必須填寫
class="required email" 必須填寫且內容符合Email格式驗證
class="url" 符合URL格式驗證
minlength="2" 最小長度為2
可驗證的規則有19種:
[javascript] view plaincopyprint?
required: 必選字段
remote: "請修正該字段",
email: 電子郵件驗證
url: 網址驗證
date: 日期驗證
dateISO: 日期 (ISO)驗證
dateDE:
number: 數字驗證
numberDE:
digits: 只能輸入整數
creditcard: 信用卡號驗證
equalTo: ”請再次輸入相同的值“驗證
accept: 擁有合法後綴名的字符串驗證
maxlength/minlength: 最大/最小長度驗證
rangelength: 字符串長度范圍驗證
range: 數字范圍驗證
max/min: 最大值/最小值驗證
需要引入的js
代碼如下:
<script type="text/javascript" src="../../scripts/jquery-1.3.1.js"></script>
<script type="text/javascript" src="lib/jquery.validate.js"></script>
初始化的HTML
代碼如下:
<script type="text/javascript">
$(function(){
$("#commentForm").validate()
})
</script>
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
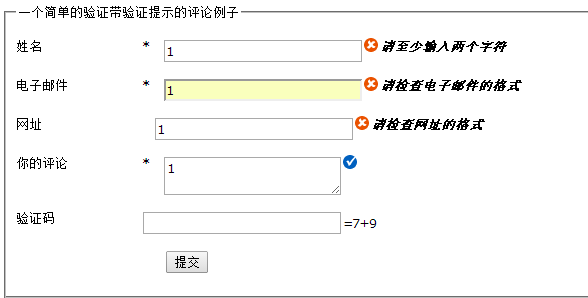
<legend>一個簡單的validate驗證帶驗證提示的評論例子</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" class="required" minlength="2" />
</p>
<p>
<label for="cemail">電子郵件</label>
<em>*</em><input id="cemail" name="email" size="25" class="required email" />
</p>
<p>
<label for="curl">網址</label>
<em> </em><input id="curl" name="url" size="25" class="url" />
</p>
<p>
<label for="ccomment">你的評論</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22" class="required" ></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
首先看默認設置的規格
required表示必須填寫的
email表示必須正確的郵箱
把驗證的規格寫在HTML內的class內,方法欠妥,後期的維護增加成本,沒有實現行為與結構的分離
所以,可以想把HTML內的class都清空,如下:
代碼如下:
<form class="cmxform" id="commentForm" method="get" action="">
<fieldset>
<legend>一個簡單的validate驗證帶驗證提示的評論例子</legend>
<p>
<label for="cusername">姓名</label>
<em>*</em><input id="cusername" name="username" size="25" />
</p>
<p>
<label for="cemail">電子郵件</label>
<em>*</em><input id="cemail" name="email" size="25" />
</p>
<p>
<label for="curl">網址</label>
<em> </em><input id="curl" name="url" size="25" />
</p>
<p>
<label for="ccomment">你的評論</label>
<em>*</em><textarea id="ccomment" name="comment" cols="22" ></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
js
代碼如下:
$(document).ready(function(){
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
}
});
});
</script>
因為默認的提示是英文的,可以改寫成
代碼如下:
jQuery.extend(jQuery.validator.messages, {
required: "必選字段",
remote: "請修正該字段",
email: "請輸入正確格式的電子郵件",
url: "請輸入合法的網址",
date: "請輸入合法的日期",
dateISO: "請輸入合法的日期 (ISO).",
number: "請輸入合法的數字",
digits: "只能輸入整數",
creditcard: "請輸入合法的信用卡號",
equalTo: "請再次輸入相同的值",
accept: "請輸入擁有合法後綴名的字符串",
maxlength: jQuery.format("請輸入一個長度最多是 {0} 的字符串"),
minlength: jQuery.format("請輸入一個長度最少是 {0} 的字符串"),
rangelength: jQuery.format("請輸入一個長度介於 {0} 和 {1} 之間的字符串"),
range: jQuery.format("請輸入一個介於 {0} 和 {1} 之間的值"),
max: jQuery.format("請輸入一個最大為 {0} 的值"),
min: jQuery.format("請輸入一個最小為 {0} 的值")
});
建議新建一個js,放到validate.js 下面.
關於提示的美化

代碼如下:
errorElement:"em"
創建一個標簽,可以自定義
代碼如下:
success:function(label){
label.text(" ").addClass('success')
}
這裡的參數label是指向創建的標簽,這裡也就是”em“ 然後情況自己的內容,在加上自己的class就可以了
完整的js
代碼如下:
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
相對應的css
代碼如下:
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
.success放到.error下面。。。唔唔。。具體的情況。。只可體會不可言會。。唔。。
在做項目的過程中千變萬化,有時候要滿足不同的需求,validate也可以單獨的修改驗證的信息。。
例如:
代碼如下:
messages:{
username:{
required:"主人,我要填的滿滿的",
minlength:"哎唷,長度不夠耶"
}
}
完整的js
代碼如下:
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
},
messages:{
username:{
required:"主人,我要填的滿滿的",
minlength:"哎唷,長度不夠耶"
}
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
這裡就可以啦。
關於自定義驗證規則
增加一段HTML代碼
代碼如下:
<p>
<label for="cvalcode">驗證碼</label>
<input id="valcode" name="valcode" />=7+9
</p>
自定一個規則
代碼如下:
$.validator.addMethod("formula",function(value,element,param){
return value==eval(param)
},"請正確輸入驗證信息");
formula是需要驗證方法的名字 好比如required 必須的。
value返回的當前input的value值
param返回的是當前自定義的驗證格式 好比如:7+9
在試用了eval方法 讓字符串相加
完整的js
代碼如下:
$.validator.addMethod("formula",function(value,element,param){
return value==eval(param)
},"請正確輸入驗證信息");
$("#commentForm").validate({
rules:{
username:{
required:true,
minlength:2
},
email:{
required:true,
email:true
},
url:"url",
comment:"required",
valcode: {
formula: "7+9"
}
},
messages:{
username:{
required:"主人,我要填的滿滿的",
minlength:"哎唷,長度不夠耶"
}
},
errorElement:"em",
success:function(label){
label.text(" ").addClass('success')
}
});
額。。沒了 學的不深,這是基礎的一部分。。還會繼續深入學習去。掰掰( ^_^ )/~~拜拜