DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 淺談jQuery中 wrap() wrapAll() 與 wrapInner()的差異
淺談jQuery中 wrap() wrapAll() 與 wrapInner()的差異
編輯:JQuery特效代碼
今晚看書的時候發現jQuery有三個包裹節點的方法,百度了一下jQuery wrap() / wrapAll() / wrapInner(),果然搜索結果 W3School的文檔說明是排第一的。
可是,W3School的解釋是這樣的:
jQuery 文檔操作 - wrap() 方法
wrap() 方法把每個被選元素放置在指定的 HTML 內容或元素中。
jQuery 文檔操作 - wrapAll() 方法
wrapAll() 在指定的 HTML 內容或元素中放置所有被選的元素。
jQuery 文檔操作 - wrapInner() 方法
wrapInner() 方法使用指定的 HTML 內容或元素,來包裹每個被選元素中的所有內容 (inner HTML)。
我讀的書少,看見這樣的解釋不能立即解決我的困惑真的很煩。
還是動手最實際。
這是用來比較的原代碼:
<p>我是占位子的。</p>
<p>我是占位子的。</p>
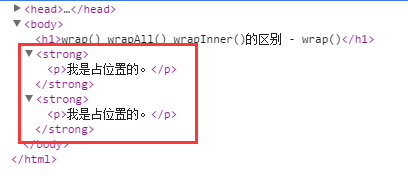
wrap()方法
$("p").wrap("<strong></strong>");
結果:

從圖中可以看出strong標簽包圍了每個匹配的p標簽。
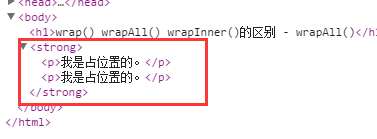
wrapAll()方法
$("p").wrapAll("<strong></strong>");
結果:

從圖中可以看出strong標簽把全部匹配的p標簽一下子全都包圍了。
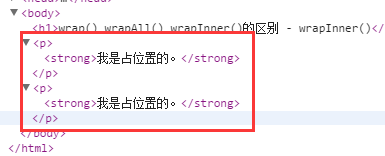
wrapInner()方法
$("p").wrapInner("<strong></strong>");
結果:

從圖中可以看出strong標簽內嵌入每個匹配的p標簽裡面。
當然,最後看起來,三個方法的效果是一樣的。

點到即止。
以上就是個人對於jQuery中 wrap() wrapAll() 與 wrapInner()的差異分析了,僅僅是個人的一些理解,大神請略過。
小編推薦
熱門推薦