由於其擁有龐大,實用的插件庫,使得jQuery變得越來越流行。今天將介紹一些最好的jQuery樹形視圖插件,具有擴展和可折疊的樹視圖。這些都是輕量級的,靈活的jQuery插件,它將一個無序列表轉換為可展開和折疊的樹。

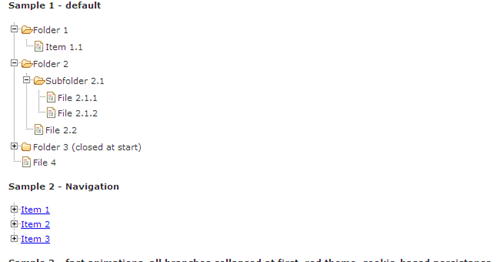
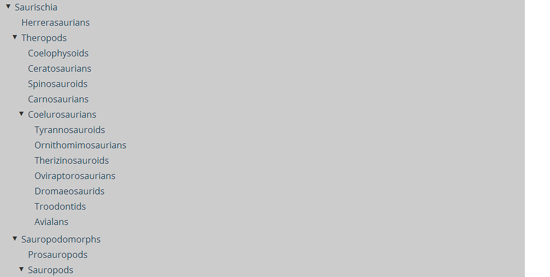
Treeview – Expandable and Collapsible Tree jQuery Plugin
jQuery Treeview是一個輕巧和靈活的jQuery插件。它將一個無序列表轉換成一個可擴展和可折疊的樹,非常適合導航增強。

示例
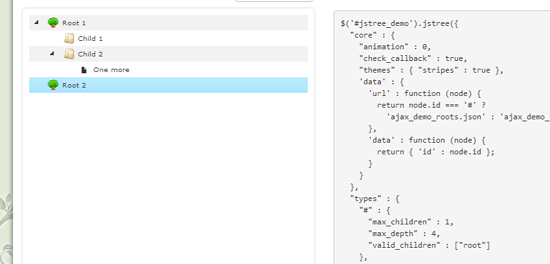
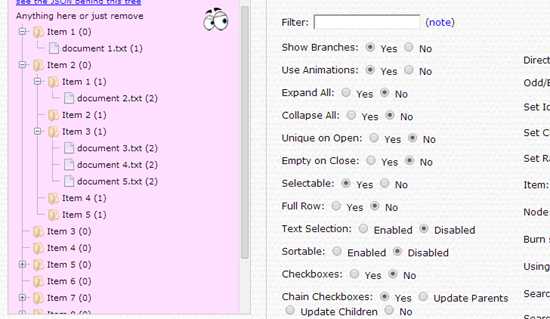
jsTree – jQuery Tree Plugin
jsTree 是一個基於Javascript,支持多浏覽器的Tree view jQuery插件。

示例
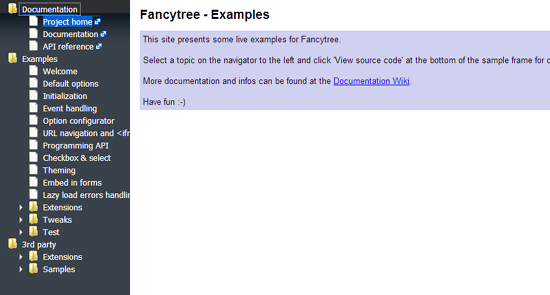
Fancytree – jQuery Tree View Plugin
Fancytree是一個 JavaScript 動態樹形jQuery插件,支持持久化,鍵盤操作,復選框,表格,拖放,以及延遲加載。

示例
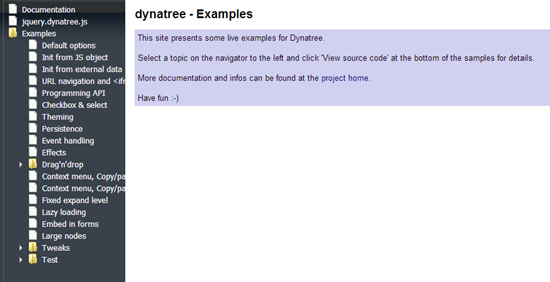
Dynatree – jQuery Tree View Plugin
Dynatree是一個jQuery Tree View 插件能夠用於使用JavaScript動態創建html樹形控件。

示例
jqTree – Customizable jQuery Tree Plugin
jqTree 是一個可定制的jQuery樹插件,支持樹節點的拖放。

示例
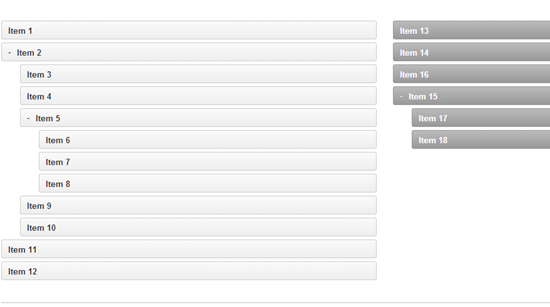
Nestable – jQuery Plugin
Nestable是一個jQuery的樹視圖插件使用拖放功能來重新排列順序。能夠很好得支持觸摸屏。

示例
aciTree : A treeview jQuery Plugin
aciTree是一個可定制,跨浏覽器的樹狀視圖jQuery插件。它提供了用於控制元素級別的API,內置使用AJAX功能來加載整個樹。

示例
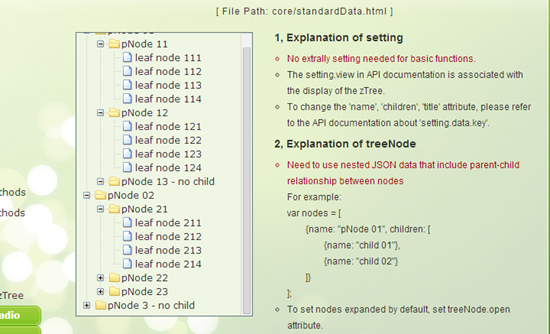
zTree : jQuery Tree Plugin
zTree是一個強大的樹視圖jQuery插件。 zTree的主要優點包括出色的性能,靈活的配置和多種功能的組合。

示例
以上就是8個炫酷的jQuery樹形視圖插件以及示例了,非常的有用,需要的小伙伴直接拿走吧