最近做項目,我負責做網頁前端,客戶需要利用觸摸屏進行操作,不外接鼠標鍵盤,但要求能錄入文字,包括數字,英文,中文。思考了一下,決定用JS實現虛擬鍵盤。
首先上網搜索了一下JS虛擬鍵盤,在經過仔細篩選後,相中了VirtualKeyboard,一款功能強大的JS虛擬鍵盤插件。
先簡單介紹一下VirtualKeyboard,它內置了100多種鍵盤布局和200多種輸入法,9套可選皮膚方案,而且支持自建輸入法,功能相當強大。
先附上下載地址,目前的最新版本3.94:http://www.corallosoftware.it/Download/download.html 本教程使用的是3.71就不單獨提供下載了,有需要的朋友可以下載我修改完畢的,在文章的最後
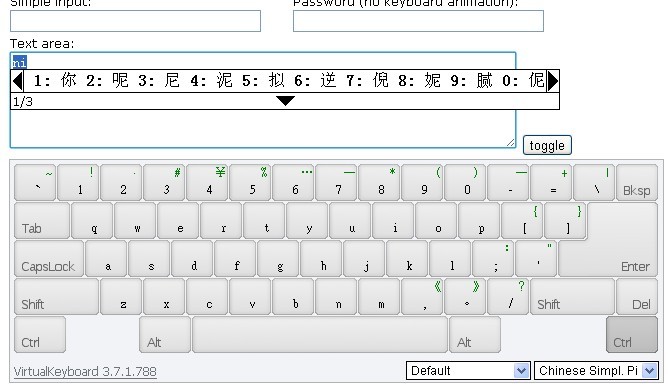
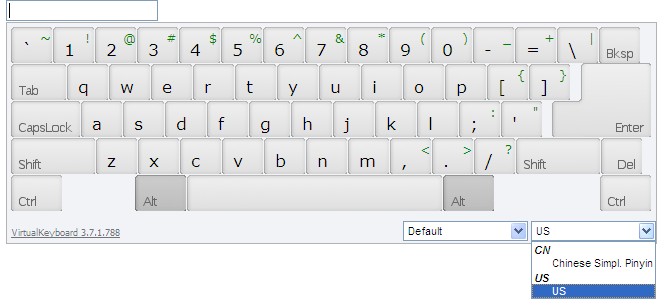
下載下來先查看它的演示文檔,依次打開Jsvk\jscripts\demo_inline.html,看到虛擬鍵盤做的還是蠻漂亮的,而且支持中文拼音輸入,完全符合預期。如下圖所示:

集成到項目中去,說干就干!
首先將Jsvk\jscripts目錄下的文件復制到項目中去,文本文件和html演示文件可以刪掉。
項目頁面中引用JS文件:
代碼如下:
<script type="text/javascript" src="jscripts/vk_loader.js?vk_layout=CN%20Chinese%20Simpl.%20Pinyin&vk_skin=flat_gray" ></script>
解釋一下:vk_layout=CN%20Chinese%20Simpl.%20Pinyin 表示默認輸入法設置為簡體中文,
vk_skin=flat_gray 表示默認皮膚選用flat_gray。這兩個可以根據個人需要進行設置。
調用/隱藏虛擬鍵盤的函數:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search是文本框的ID,softkey是虛擬鍵盤顯示位置元素的ID。
下面是個簡單的例子:
代碼如下:
<html>
<head>
<script type="text/javascript" src="vk_loader.js?vk_layout=CN%20Chinese%20Simpl.%20Pinyin&vk_skin=flat_gray" ></script>
</head>
<body>
<input type="text" id="txt_Search" onfocus="VirtualKeyboard.toggle('txt_Search', 'softkey')" onblur="VirtualKeyboard.toggle('txt_Search','softkey');" />
<div id="softkey"></div>
</body>
</html>
效果:

一步一步定制自己需要的功能
基本功能實現了,接下來就是中英文切換。先點擊CapsLock切換到大寫試試,結果失望了,中文狀態下切換到大寫輸入的依然是中文。只能點擊右下角的輸入法選擇菜單,找到US,切換到英文輸入法。這可不行,每次都要在上百個選項裡來回切換,用戶體驗得有多差啊!
於是,我有了初步想法,清空下拉列表,手動構建一個只有中文和英文選項的列表。要清空下拉列表,首先要知道它的ID,這種層一般都是動態創建的,於是找到Jsvk\jscripts\virtualkeyboard.js,打開一看,不出所料,代碼是壓縮過以後的,能直接讀懂的都是神人。於是要先對它進行解壓。打開http://jsbeautifier.org/,將JS文件中的代碼復制到輸入框中,點擊一下按鈕,解壓完成。ctrl+a,ctrl+c復制到新的JS文件中,OK,可以閱讀了。搜索”<select“關鍵字,一下子就找到了,代碼如下:
"<select id=\"kb_langselector\"></select>" + "<select id=\"kb_mappingselector\"></select>"
kb_mappingselector是鍵盤布局選擇框的ID,kb_langselector是輸入法選擇框的ID,kb_langselector就是我們要的ID。
有了ID,就可以修改了,因為是動態創建的,只有當創建完成以後才可以取到它的ID,於是我把代碼寫到了虛擬鍵盤加載之後。
以下代碼用到了JQuery框架,需要先引用JQuery方可正常使用。
代碼如下:
function test(){
$("#kb_langselector").empty().append("<option value='US US'>英文</option><option value='CN Chinese Simpl. Pinyin'>中文</option>").change(function (){
VirtualKeyboard.switchLayout(this.value);return false;
});
}
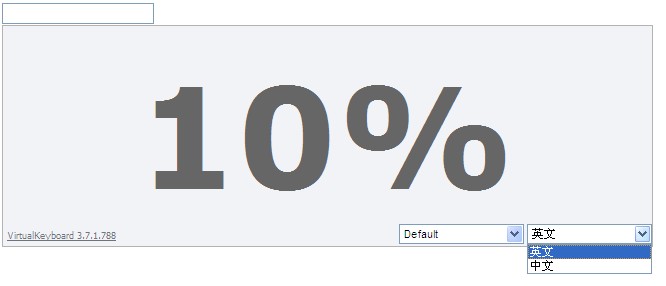
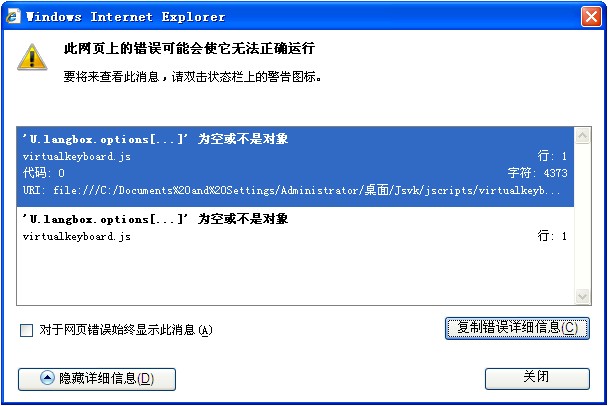
測試一下發現了問題,載入停在了10%,頁面提示JS錯誤。


通過錯誤描述大概猜到是我構建的option有問題,但具體問題出在哪我幾經跟蹤調試也沒找到,如果哪位大俠找到錯誤還望不吝賜教!
遇到錯誤久攻不下,轉變思路吧!
初步設想失敗了,於是我轉變思路,既然我構建的有問題,那好,我不構建了,你自己構建,但多余的我不需要。
按照這個思路,我重新研究加載代碼,發現輸入法加載的JS是在Jsvk\jscripts\layouts\layouts.js中定義的。於是果斷刪除多余的選項,只留下了Chinese Simpl. Pinyin和US兩個選項。改完後的效果圖如下,只有中文和英文兩個選項,清爽多了。

這還不是我想要的!
中英文切換實現了,但操作還不夠便捷,我需要的是一鍵切換,為什麼不在鍵盤中增加一個切換鍵呢?
首先找到皮膚文件,\Jsvk\jscripts\css\flat_gray\button_set.png,我要自己動手加個按鍵!
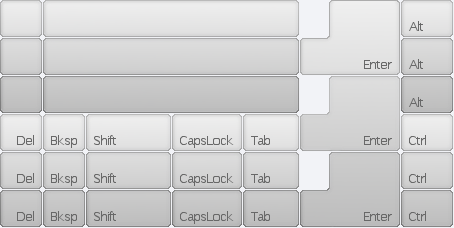
原圖:

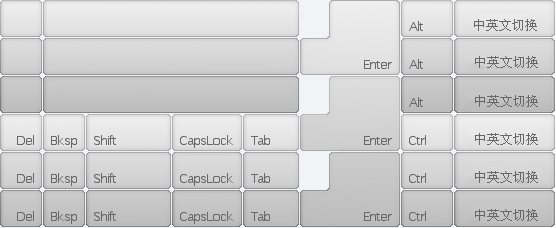
修改後:

只改圖片肯定不夠,按鈕定位在樣式表裡,繼續修改樣式表!在樣式表\Jsvk\jscripts\css\flat_gray\keyboard.css最後加入下面的代碼。
代碼如下:
#kbDesk div#kb_binput_method {
float: right;
width: 102px;
}
#kbDesk div#kb_binput_method a {
background-position: -453px 0px;
}
#kbDesk div#kb_binput_method.kbButtonHover a {
background-position: -453px -38px;
}
#kbDesk div#kb_binput_method.kbButtonDown a {
background-position: -453px -76px;
}
接下來要在JS文件中給按鈕定義事件。打開virtualkeyboard.js,找到
代碼如下:
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right'
};
在下面加上59: 'input_method',記得在'ctrl_right'後面加上逗號。修改後:
代碼如下:
var C = {
14: 'backspace',
15: 'tab',
28: 'enter',
29: 'caps',
41: 'shift_left',
52: 'shift_right',
53: 'del',
54: 'ctrl_left',
55: 'alt_left',
56: 'space',
57: 'alt_right',
58: 'ctrl_right',
59: 'input_method'
};
繼續找到按鈕點擊響應代碼:
代碼如下:
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
修改為:
代碼如下:
var d = function (i) {
var e = DOM.getParent(i.srcElement || i.target, 'a');
if (!e || e.parentNode.id.indexOf(Q) < 0) return;
e = e.parentNode;
var iI = X;
var il = e.id.substring(Q.length);
switch (il) {
case "caps":
iI = iI ^ s;
break;
case "input_method":
if (document.getElementById("kb_langselector").value == 'US US') {
VirtualKeyboard.switchLayout("CN Chinese Simpl. Pinyin");
}
else {
VirtualKeyboard.switchLayout("US US");
}
break;
case "shift_left":
case "shift_right":
if (i.shiftKey) break;
iI = iI ^ Z;
break;
case "alt_left":
case "alt_right":
case "ctrl_left":
case "ctrl_right":
iI = iI ^ (i.altKey << 1 ^ w) ^ (i.ctrlKey << 2 ^ W);
break;
default:
if (_) DOM.CSS(e).addClass(y.buttonDown);
break
}
if (X != iI) {
B(iI);
b();
}
i.preventDefault();
i.stopPropagation();
};
既然有了按鈕,就不需要顯示下面的下拉框了,所以,給它隱藏掉!
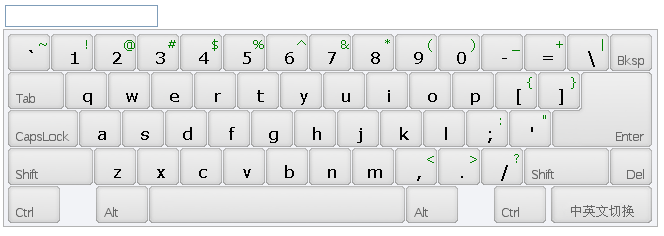
OK,大功告成!看下效果圖

外觀和功能搞定了,但一看它的文件夾,足足7M多,精簡!精簡過程就不寫啦,精簡完成後:

寫了這麼多,謝謝你能把它看完,最後放上全部修改精簡完成之後的源碼!
http://www.cnblogs.com/jiaoben/228716.html