DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery標簽替換函數replaceWith()的使用例子
jQuery標簽替換函數replaceWith()的使用例子
編輯:JQuery特效代碼
replaceWith簡單使用
jQuery中,有一個強大的替換函數replaceWith(),使用非常簡單,如:
頁面有如下p標簽

把所有p標簽替換為“##”
$('p').replaceWith('##');
執行後的結果:

替換標簽
利用這個replaceWith,我們可以把所有p標簽替換為b標簽,內容不變:
$('p').each(function(){
$(this).replaceWith('<b>'+$(this).html()+'</b>');
});
結果

這就替換了!
多語言網站可以利用這個函數輕松完成
如果你開發的是一個多語言的網站,甚至可以利用這個特性,比如,在你需要翻譯的文字上加上i標簽,然後遍歷翻譯替換。
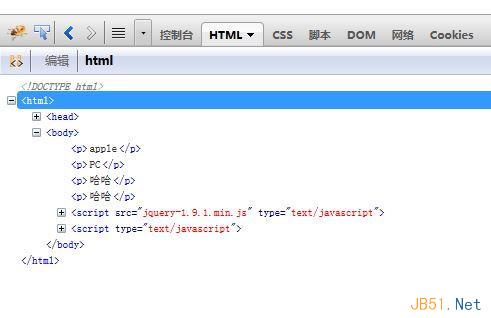
假如頁面dom結構如下:

我們要把頁面中的i標簽裡的文本給翻譯,頁面中有i標簽的分別是蘋果、電腦。於是我們實現需要一個翻譯庫:
var translate = {
'蘋果' : 'apple',
'電腦' : 'PC'
};
然後我可以這樣執行翻譯替換
$('i').each(function(){
$(this).replaceWith(translate[$(this).html()]);
});
執行後效果:

頁面效果:

小編推薦
熱門推薦