DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> JQuery中使用Ajax賦值給全局變量失敗異常的解決方法教程
JQuery中使用Ajax賦值給全局變量失敗異常的解決方法教程
編輯:JQuery特效代碼
我們在用JQuery的Ajax從後台提取數據後想把它賦值給全局變量,但是卻怎麼都賦不進,為什麼呢?
原因其實很簡單,我們用的Ajax是異步操作,也就是說在你賦值的時候數據還沒提取出來,你當然賦不進去,所以只要改成同步操作就行~
方法1:先設置同步在進行Ajax操作
//在全局或某個需要的函數內設置Ajax異步為false,也就是同步
$.ajaxSetup({
async :false});
//然後再進行你的Ajax操作
$.post(地址,參數,function(data, status){if(status =="success"){//賦值給全局變量}else{
alert("wrong");}});
方法2:直接用$.ajax
$.ajax({
type :"post",
url :地址,
data :"參數"+參數的值,
async :false,
success :function(data){//賦值給全局變量;}});
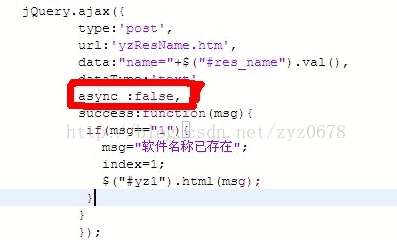
實例代碼:

小編推薦
熱門推薦