首先來看下html骨架,如下:
<div class="box">
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
結構簡單明了,沒什麼說的。
講下實現原理:
div box是最外層盒子,給它指定的寬高,記得給box添加一個 overflow:hidden (超出的內容隱藏)樣式,因為滾動肯定是會超出box的。
我們通過js控制 ul 標簽的margin 來實現滾動。橫向滾動則是控制 margin-left ; 縱向滾動則是控制 margin-top;
初始狀態時,我們還要進行條件判斷,判斷是否進行滾動。即: 當 ul 長度小於 外層 box 長度時不進行滾動,反之則進行滾動。
ul 的長度是通過計算得來的,即: ul 裡面單個 li 的長度乘以 li 的個數。 ul_width = li_width * li_num;
之所以能實現無縫滾動,是因為每次滾動的長度剛好大於單個 li 的長度時,我們就將ul的第一個 li 移動到ul的最後,周而復始,無限循環(關於這
一點,你可以先不設置 overflow:hidden 來查看)。
講個原理太TM考驗我的表達能力了,希望我講清楚了。
看插件的實現代碼吧:
(function ($) {
$.fn.Scroll = function (options) {
//將當前上下文對象存入root
var root = this;
//默認配置
var settings = {
speed: 40, //滾動速度,值越大速度越慢
direction: "x" //滾動方向("x"或者"y" [x橫向;y縱向])
};
//不為空,則合並參數
if (options)
$.extend(settings, options);
var timer = []; //計時器
var marquee; //滾動器(函數)
var isRoll; //判斷是否滾動(函數)
var _ul = $("> ul", root); //ul標簽
var _li = $("> ul > li", root); //li標簽(集合)
var li_num = _li.length; //li標簽個數
var li_first = _li.first(); //獲取單個li標簽
//判斷為縱向還是橫向,並進行相應操作
if (settings.direction == "x") {
var li_w = li_first.outerWidth(true); //單個li標簽的寬度
var ul_w = li_w * li_num; //ul標簽的寬度
_ul.css({ width: ul_w }); //設置ul寬度
marquee = function () {
_ul.animate({ marginLeft: "-=1" }, 0, function () {
var _mleft = Math.abs(parseInt($(this).css("margin-left")));
if (_mleft > li_w) { //滾動長度一旦大於單個li的長度
$("> li:first", $(this)).appendTo($(this)); //就把第一個li移到最後
$(this).css("margin-left", 0); //滾動長度歸0
}
});
};
//ul長度小於box長度時則不滾動,反之滾動
isRoll = function (t) {
if (ul_w <= root.width())
clearInterval(t);
else
marquee();
}
}
else {
var li_h = li_first.outerHeight(true); //單個li標簽的高度
var ul_h = li_h * li_num; //ul標簽的高度
_ul.css({ height: ul_h }); //設置ul高度
marquee = function () {
_ul.animate({ marginTop: "-=1" }, 0, function () {
var _mtop = Math.abs(parseInt($(this).css("margin-top"))); //取絕對值
if (_mtop > li_h) {
$("> li:first", $(this)).appendTo($(this));
$(this).css("margin-top", 0);
}
});
};
//ul長度小於box長度時則不滾動,反之滾動
isRoll = function (t) {
if (ul_h <= root.height())
clearInterval(t);
else
marquee();
}
}
//遵循鏈式原則,並進行初始化
return root.each(function (i) {
//超出內容隱藏,防止用戶沒寫overflow樣式
$(this).css({ overflow: "hidden" });
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
//鼠標進入停止滾動,離開繼續滾動
$(this).hover(function () {
clearInterval(timer[i]);
}, function () {
timer[i] = setInterval(function () {
isRoll(timer[i]);
}, settings.speed);
});
});
};
})(jQuery);
基本的代碼說明注釋寫的很清楚了。下面對個別知識點作下講解:
1.) var timer=[]; 之前timer並不是聲明為數組類型的,是在我寫demo的時候,由於頁面同時存在兩個無縫滾動的應用(為了演示橫向和縱向), 出現了bug。
因為他們兩個共用了一個timer計時器,當鼠標進入其中一個時,另一個的timer也被clear了。之後修改代碼將其聲明為數組對象,再通過root.each()就實
現了每個插件應用都有自己獨立的timer計時器,互不干擾。也就是說此插件支持頁面同時存在多個無縫滾動應用。
2.) outerWidth() /outerHeight()函數。 這個函數比較強大,它獲取的不僅僅是元素的寬度/高度,
實際上 outerWidth()=width+borderLeft+borderRight+marginLeft+marinRight;
當它設置為true後,即:outerWidth(true),它也會將padding計算進來:
outerWidth()=width+borderLeft+borderRight+marginLeft+marinRight+paddingLeft+paddingRight;
怎麼樣,是不是很強大啊!
下面給出DEMO代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
ul,ul li{ list-style:none;}
.wrap{ width:1000px; margin:50px auto;}
.box1,.box2,.box3{ overflow:hidden; float:left;border:1px solid gray;}
.box1{ width:200px; height:450px;}
.box1 ul li{ width:200px; height:100px;}
.box2,.box3{ width:450px;height:150px; margin:40px;}
.box2 ul li,.box3 ul li{ width:100px; height:150px; float:left;}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">
<ul>
<li>111縱向</li>
<li>222縱向</li>
<li>333縱向</li>
<li>444縱向</li>
<li>555縱向</li>
<li>666縱向</li>
</ul>
</div>
<div class="box2">
<ul>
<li>111橫向</li>
<li>222橫向</li>
<li>333橫向</li>
<li>444橫向</li>
<li>555橫向</li>
<li>666橫向</li>
</ul>
</div>
<div class="box3">
<ul>
<li>ul長度小於box長度,不滾動</li>
<li>222橫向</li>
<li>333橫向</li>
</ul>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.similar.scroll.js"></script>
<script type="text/javascript">
$(function () {
//奇數背景設置為灰色
$('.box1 li:even,.box2 li:even,.box3 li:even').css({ backgroundColor: "gray" });
$(".box1").Scroll({ direction: "y" }); //設置為縱向滾動
$(".box2").Scroll(); //默認橫向滾動
$(".box3").Scroll();
});
</script>
</body>
</html>
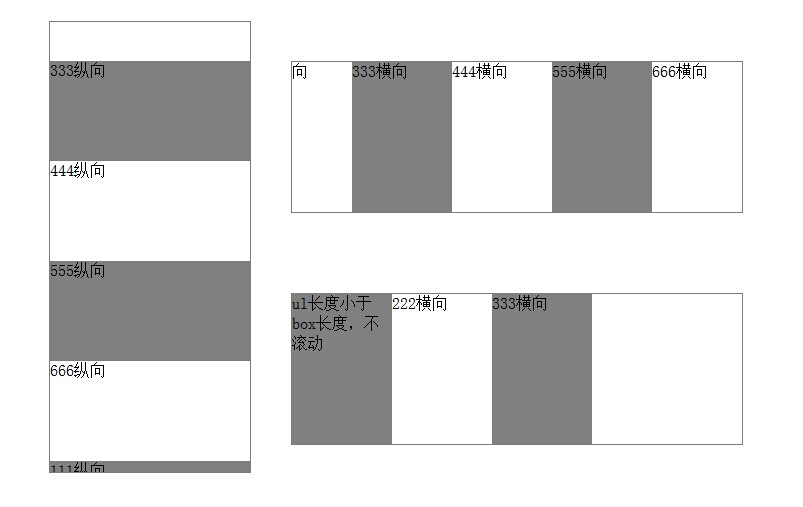
效果圖片:

演示因為樣式問題,大家可以自行美化。