加載 HTML
我們通常使用加載 HTML 的方法來加載 HTML 片段,並插入到指定位置,假設當前頁面為:
<div></div> <button>load</button>

同目錄下的 test.html 文件內容為:
<span>test</span>
我們可以使用 load 方法來加載 HTML,將其綁定到按鈕的點擊事件上:
$('button').click(function() {
$('div').load('test.html');
});
點擊按鈕後:

加載 JSON
JSON 即 Javascript Object Notation,直譯過來即 Javascript 對象表示法,因此它能很方便地表示和傳輸數據,它規定鍵和值都必須包含在雙引號內,且函數為非法 JSON 值。
{
"name": "stephenlee",
"sex": "male"
}
將上述 JSON 數據保存在 test.json 文件內。我們可以使用 getJSON 方法加載 JSON 數據,同樣將其綁定在按鈕的點擊事件上:
$('button').click(function() {
$.getJSON('test.json');
});
由於 getJSON 方法是作為 jQuery 的全局對象而定義的,因此這裡需要使用 $ 來調用該方法。這裡的 $ 指的是全局 jQuery 對象,而不是 $() 所指的個別 jQuery 對象。因此我們也稱 getJSON 函數為全局函數。
但我們會發現上述代碼只是獲取了 JSON 數據,但看不出任何效果,這裡我們可以使用 getJSON 方法的第二參數作為回調函數來測試效果:
$('button').click(function() {
$.getJSON('test.json', function(data) {
console.log(data);
$.each(data, function(index, content) {
console.log(content);
})
});
});
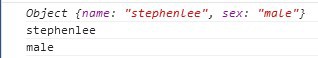
點擊按鈕後,我們來看下 console 內的輸出:

這裡的 each 函數的第一個參數可以接收數組或對象,第二個參數為值回調函數,將每次循環中數組或對象的當前索引和值做為參數。
加載 JS
有時候我們不希望在頁面初次加載時就加載所有的 JS 文件,而是動態地根據需求來加載,假設當前目錄下有一個 JS 文件,內容為一個簡單的 alert:
$(function() {
alert('test');//
})
我們可以使用全局函數 getScript 來加載該文件,同樣綁定到按鈕的點擊事件上:
$('button').click(function() {
$.getScript('test.js');
});
點擊按鈕後,加載 test.js 文件,並成功觸發 alert。
加載 XML
對 XML 的加載操作與 JSON 類似,因為 XML 文檔的作用也是與數據存儲相關,在同目錄下創建 text.xml 文件,內容為:
<person> <name>stephenlee</name> <sex>male</sex> </person>
加載 XML 文檔可以直接使用 get 方法,為什麼看上去像一個默認方法,這個可以根據 AJAX 的全稱看出端倪 - Asynchronous JavaScript And XML。
同樣將其綁定在按鈕點擊事件上:
$('button').click(function() {
$.get('test.xml', function(data) {
console.log(data);
});
});
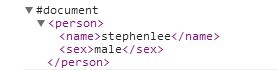
查看 console 結果為:

這裡需要注意,如果 XML 文檔內的格式錯誤,雖然不會報錯,但是將無法執行回調函數。