jQuery獲取動態生成的元素示例
編輯:JQuery特效代碼
加載時table數據是通過ajax從後台獲取的。而這時我們想要獲取其中的某個值,又該如何獲取呢?
如果是要通過某個事件來獲取的比如click,mouseover等等,則可以使用live()方法
. 代碼如下:
$(".button").live("click",function(){
console.info($("#mytd").html());
})
而如果不是通過某個事件,當頁面加載的時候我們就要獲取值或進行其他操作
live()方法就不行了,因為我們無法傳入一個事件。
比如以下代碼:
. 代碼如下:
<body>
<table id="tab" border="1" width="30%">
</table>
</body>
<script type="text/javascript">
$(function() {
$.post("admin/UserForumthemeBabygrowupFrontList.do",{},function(data){
console.info(data.table);
$("#tab").append(data.table);
})
alert($("#mytd").html()); //獲取值
});
</script>
以上代碼很簡單,就是通過post從後台返回的值添加到<table>中
後台返回數據為 <tr><td id='mytd'>北京</td><td>深圳</td></tr>而我們要在post之後獲取id為mytd的值,
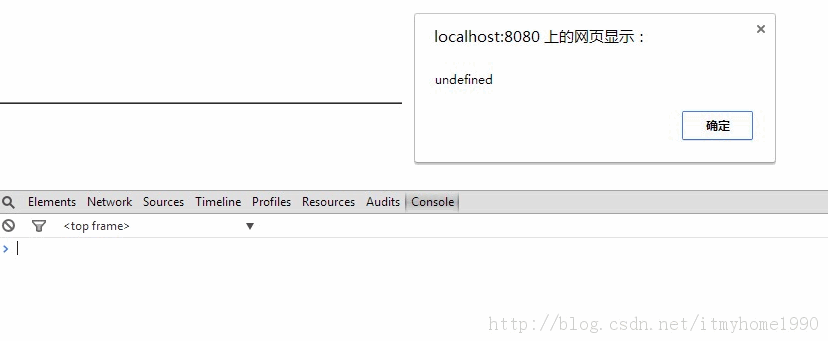
此時是獲取不到的,我們從浏覽器中就可以觀察出問題:

從以上可以看出在alert的時候 數據並還沒有加載出來 控制台也並沒有打印出信息,所以此時是取不到數據的。
使用ajaxComplete()方法可以在請求完成時運行要執行的代碼,我們修改為如下:
. 代碼如下:
$(function() {
$.post("admin/UserForumthemeBabygrowupFrontList.do",{},function(data){
console.info(data.table);
$("#tab").append(data.table);
})
$("#tab").ajaxComplete(function(){ //待請求完成時 執行
alert($("#mytd").html());
})
});

此時再獲取的時候頁面已加載完數據。
小編推薦
熱門推薦