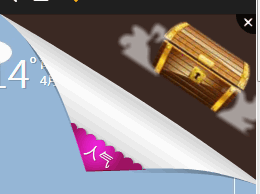
QQ空間頂部折頁撕開效果示例代碼
編輯:JQuery特效代碼

HTML:
. 代碼如下:
<div id="pageflip">
<a target="_blank" href="http://www.sparkdesign.cn/"><img width="307" height="319" src="js/page_flip.png" style="overflow: hidden; width: 50px; display: block; height: 52px;"></a>
<div class="msg_block" style="overflow: hidden; width: 50px; display: block; height: 50px;"></div>
</div>
JS:
. 代碼如下:
$(document).ready(function(){
$("#pageflip").hover(function(){
$("#pageflip img , .msg_block").stop().animate({width: '307px', height: '319px'}, 500);
},function(){
$("#pageflip img").stop().animate({width: '50px', height: '52px'}, 220);
$(".msg_block").stop().animate({width: '50px', height: '50px'}, 200);
});
});
小編推薦
熱門推薦