DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery學習筆記之jQuery.fn.init()的參數分析
jQuery學習筆記之jQuery.fn.init()的參數分析
編輯:JQuery特效代碼

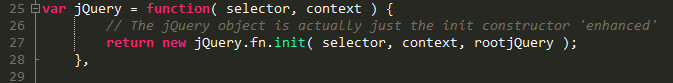
從return new jQuery.fn.init( selector, context, rootjQuery )中可以看出
參數selector和context是來自我們在調用jQuery方法時傳過來的.
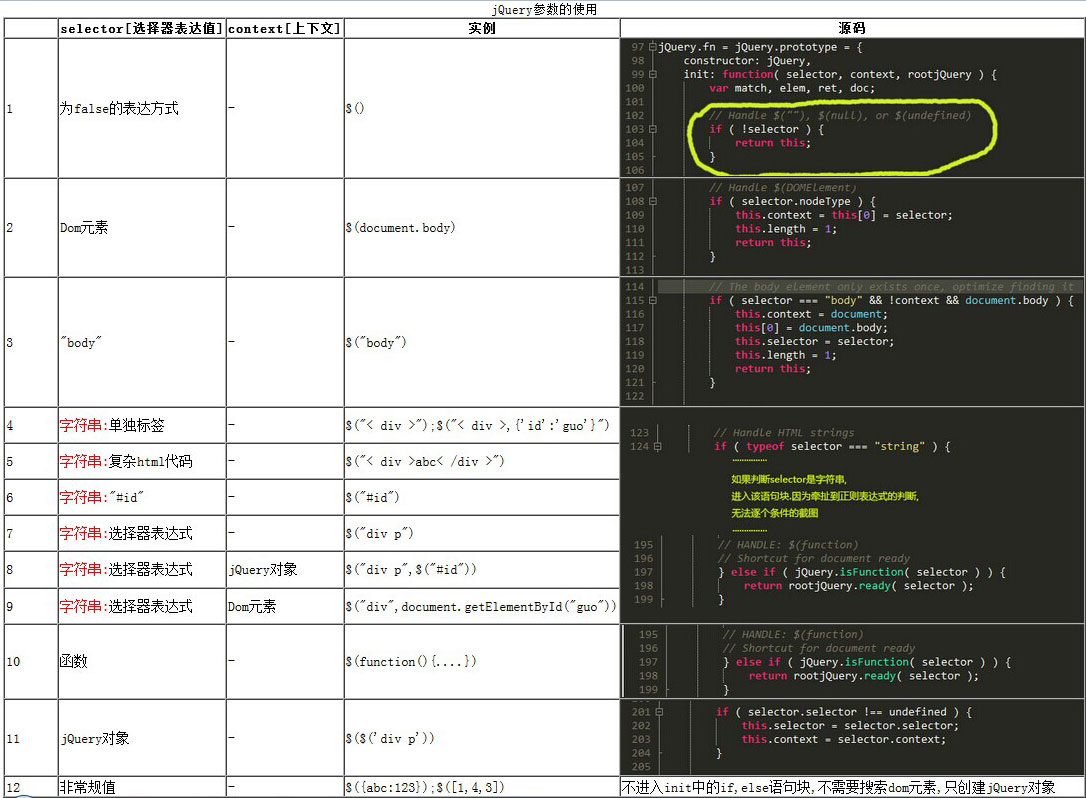
那麼selector和context都有哪些可能.

對於表格中的4~9行中的可能做具體分析.
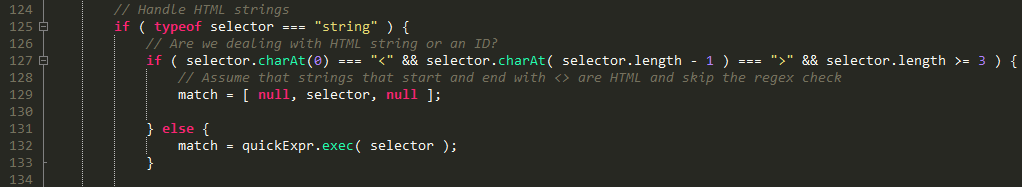
如果selector是字符串,則首先檢測是html代碼還是#id.
126行的if語句:以"<"開頭,以">"結尾,且長度>=3.則假設額這個是HTML片段,這裡只是假設不一定就是合肥的html代碼.比如"<div><guofsfsdfd>";
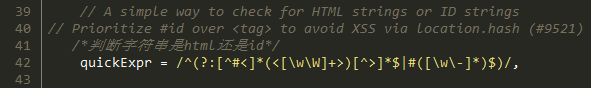
130行的else:表示不是html代碼.這個時候用正則表達式來檢測.
我對正則不是很懂.不過大致可以看懂,匹配的是html和id.匹配的結果賦值給match.
分析完了selector,context參數後,我們是不是忘了rootjQuery參數.
這個參數是jQuery內部定義的.不是我們手動從外部傳入的.
從名字上我們大概能猜出這個參數的大概情況了:根部的jQuery對象.
看源碼定義:

那麼什麼情況下,程序會用到這個參數呢?
1.當document.getElementById()查找失敗,

2.selector是函數:

3.selector是選擇器表達式,且未指定context;

小編推薦
熱門推薦