deep是布爾值,表示是否進行深度合並,默認是false,不執行深度合並.
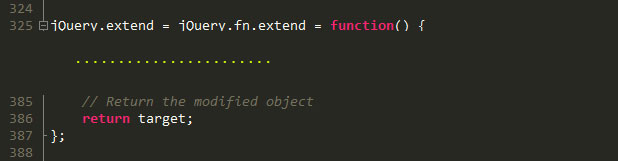
通過這種方式可以在jQuery或jQuery.fn上添加新的屬性和方法,jQuery的其他模塊大都是這麼實現的.
給jQuery添加擴展時用$.extend()
如:jQuery.extend({add:function(a,b){return a+b}})
使用:$.add(1,3)=====>4;
給jQuery實例對象添加擴展時用$.fn.extend();
$.fn.extend({gys:function(){$(this).css("color","red")}});
調用:$("div.guo").gys();

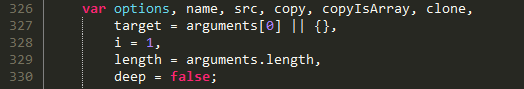
因為參數的個數是不確定的,所以沒有列出可接受的具體參數.

options:指向某個源對象.
name:某個源對象的某個屬性名.
src:目標對象的某個屬性的原始值.
copy:某個源對象的某個屬性的值
copyIsArray:指示copy是否是數組
clone:深度復制時原始值的修正值.
target:目標對象.
i:源對象的起始下標.
length:參數的個數,用於修正變量target.
deep:是否執行深度復制.

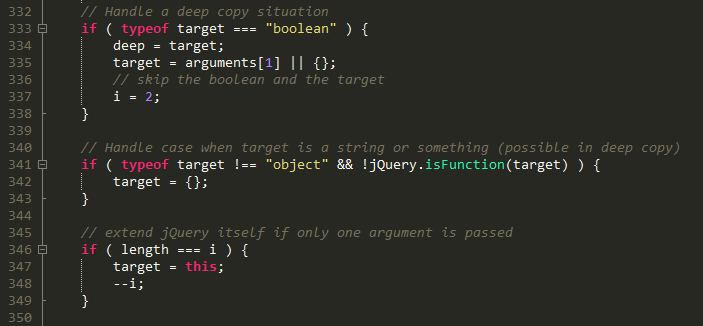
333~338:如果第一個參數是布爾值,則把target賦值給deep,target在重新獲取值,把第二個參數賦給target.
這個時候i值從一開始的1變成了2.表示源對象本來是從第二個元素開始的,現在變成了第三個元素了.這段代碼結合
327行代碼就知道為什麼會有這個if語句了.原來函數extend在執行的時候,不管參數情況如何,首先給target和i賦值.
然後再後面修正.
341~343:如果目標對象target不是對象,不是函數,則targeted={};
346~349:length和i相等時,表示沒有傳入objcet1,...之類的參數,
這個時候把this當前對象(jQuery或jQuery.fn)作為目標對象,在把i減一.從而使傳入的對象當作源對象.

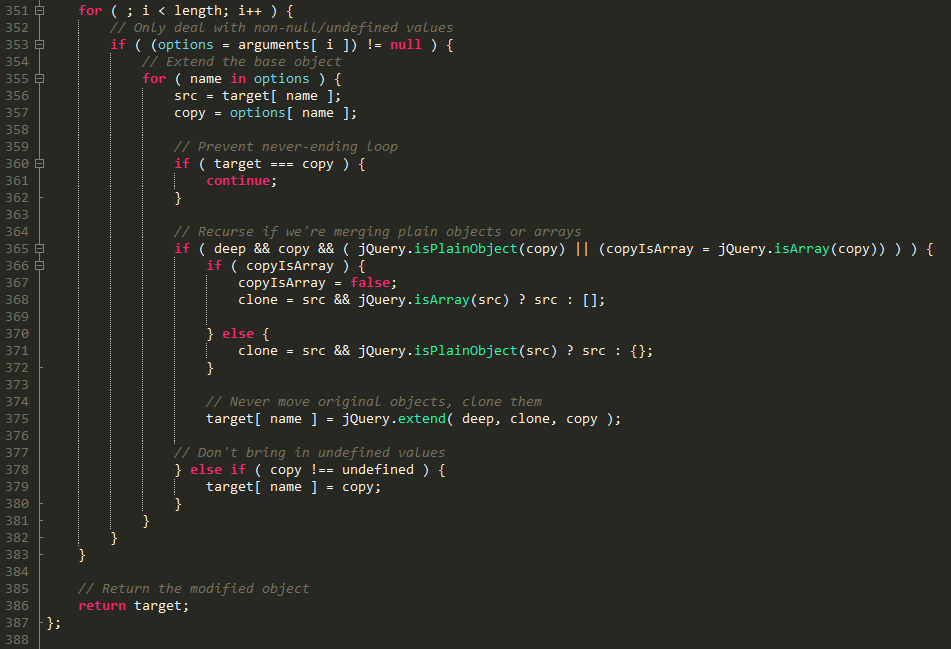
351行開始循環,i表示開始源對象的下標,是一個非常巧妙的用法.
353行也很精彩,它把獲取源對象和對源對象的判斷放在了一條語句中,只有源對象不為空時才會執行.
354~362行,變量src是原始值,變量copy是復制值.如果target和copy引用相同,為了遍歷時死循環,
因此不會覆蓋目標對象的同名屬性.如果注釋掉360行,下面的代碼會出現異常.
var obj={};
obj.n1=obj;
$.extend(true,obj,{n2:obj});
在不同浏覽器中會出項不同的報錯,但是都無一例外的出現卡屏很久的現像.
365~372行,如果是深度合並,且復制copy是普通javascript對象或數組,則遞歸合並.
378~380行,如果不是深度合並,並且copy不是undefined,則直接覆蓋目標對象的同名屬性.