jquery 隱藏與顯示tr標簽示例代碼
編輯:JQuery特效代碼
. 代碼如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
<script type="text/javascript">
function selectChange(obj){
var value=obj.value;
var v1 = document.getElementById("tr1");
var v2 = document.getElementById("tr2");
if(value==0){
console.log("two is hidden");
v1.style.display="none";
v2.style.display="none";
}else if(value==1){
v1.style.display="block";
v2.style.display="none";
}else{
v1.style.display="none";
v2.style.display="block";
//將裡面的值設為空
}
}
</script>
</head>
<center>
<body >
<form action="GetJSPContent" method="post">
<table>
<tr>
<td>通知標題</td>
<td><input type="text" name="title"/></td>
</tr>
<tr>
<td>通知內容</td>
<td><textarea cols="50" rows="10" name="cxt" >內容這塊暫時沒處理,本次測試用例 需要10個漢字以上測試</textarea></td>
</tr>
<tr>
<td>通知類型</td><td><select onchange="selectChange(this)">
<option value="0" select="true">所有用戶</option>
<option value="1">用戶組</option>
<option value="2">單用戶</option>
</select></td>
</tr>
<tr id="tr1" style="display:none">
<td> 輸入標簽:</td><td><input type="text" id="tag1" name="tag"></td>
</tr>
<tr id="tr2" style="display:none">
<td> 輸入號碼:</td><td><input type="text" id="phone" name="phone"></td>
</tr>
<tr>
<td><input type="submit"/></td>
<td><input type="reset"/></td>
</tr>
</table>
</form>
</body>
</center>
</html>
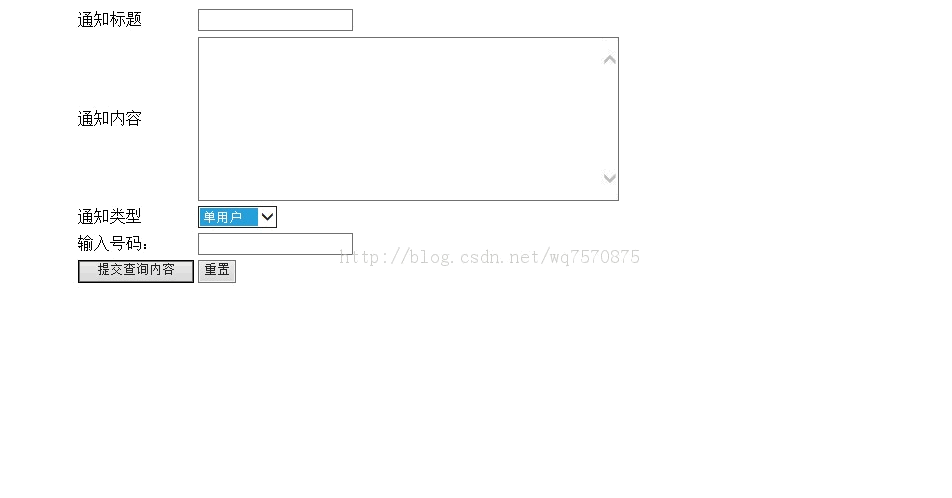
實現效果如下:

小編推薦
熱門推薦