jQuery表格排序組件-tablesorter使用示例
編輯:JQuery特效代碼
. 代碼如下:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.tablesorter.js"></script>
<!-- 引入以下樣式則表頭出現排序圖標,同時引入圖片 -->
<link href="css/style.css" rel="stylesheet" type="text/css" >
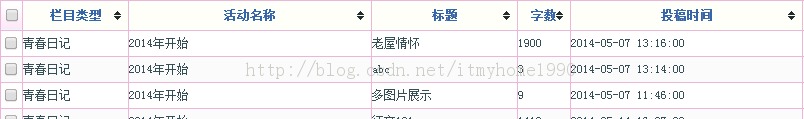
效果如圖:

二、標准的HTML表格,必須包括thead和tbody標簽
. 代碼如下:
<table id="myTable" class="tablesorter">
<thead>
<tr>
<th>Name</th>
<th>Sex</th>
<th>Address</th>
</tr>
</thead>
<tbody>
<tr>
<td>zhangsan</td>
<td>boy</td>
<td>beijing</td>
</tr>
<tr>
<td>lisi</td>
<td>girl</td>
<td>shanghai</td>
</tr>
<tr>
...略
</tr>
</tbody>
</table>
三、設置table可排序
. 代碼如下:
$(document).ready(function(){
//第一列不進行排序(索引從0開始)
$.tablesorter.defaults.headers = {0: {sorter: false}};
$(".tablesorter").tablesorter();
});
官方文檔:http://tablesorter.com/docs/
補充說明:
在使用過程遇到的一個問題,我的表格數據是通過ajax獲取的,首頁進行排序的時候沒問題
當進行下一頁排序的時候,會把上頁的數據也重新顯示出來,解決這個問題可以在你ajax獲取數據之後
觸發"update"事件,代碼如下:
. 代碼如下:
$(".tablesorter").trigger("update");
以上問題著實頭疼了很久,剛開始用的官網上的Pager plugin,發現這個不太合適。
又網上查資料 整理以下代碼:
. 代碼如下:
$(".tablesorter tbody tr").addClass("delete");
$(".tablesorter tbody tr.delete").remove();
$("table tbody").append(html);
$(".tablesorter").trigger("appendCache");
$(".tablesorter").trigger("update");
$(".tablesorter").trigger("sorton",[[[2,1],[0,0]]]);
於是都用上了,久經測試 發現只有$(".tablesorter").trigger("update");這一句能解決問題
其他的不知道是什麼東東。
所需文件下載地址:http://xiazai.jb51.net/201405/yuanma/jquery.tablesorter.zip
style.css及圖片在themes\blue路徑下。
小編推薦
熱門推薦