JQuery獲取表格數據示例代碼
編輯:JQuery特效代碼

點擊刪除執行保存,需要執行onclick事件SaveItem("<%#Eval("ID")>",this);
在JS中
. 代碼如下:
function SaveItem(id,btn)
{
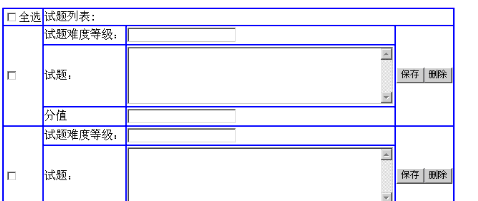
var tbl = $(btn).parent().parent().parent();
//table 第二行記錄
var dj = tbl.children().eq(1).chilren().eq(3).find("INPUT").attr("value");//find方法本來返回一個數組,但這裡就一個元素,可以這麼寫。如果有多個元素,要具體確定某一元素可以通過Jquery使用的選擇器進行選擇確認或者使用枚舉:在find("INPUT").each(function(i){
//alert($(this).attr("value"));
//賦值
$(this).attr("value","YOUR_VALUE");
})
var content=tbl.children().eq(2).children().eq(1).find("TEXTAREA").text();//這裡查找的是第三行第三列的試題文本框的內容。 如果你使用ASP.NET的ASP.NET TextBox控件 且是多行模式 在這裡TagName就是‘TEXTAREA' ,用attr("value")方法或直接用text()方法獲取值。
var mark = tbl.children().eq(3).children().eq(1).find("INPUT").attr("value");//這裡獲取第四行第三列的分值文本框值。
}
小編推薦
熱門推薦