jquery實現的一個文章自定義分段顯示功能
編輯:JQuery特效代碼

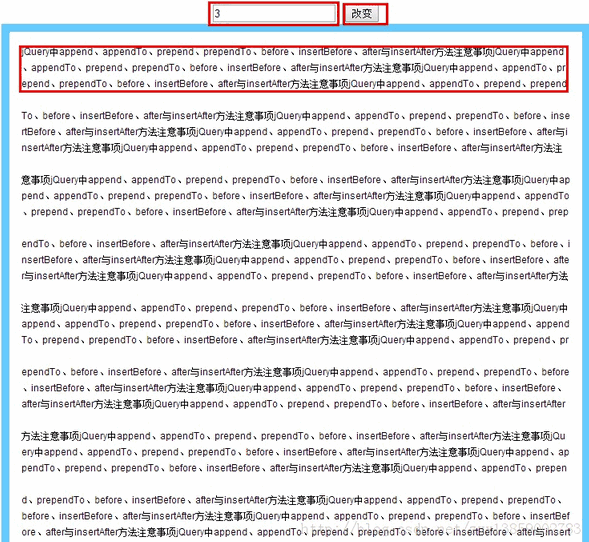
這樣的顯示風格是不是很養眼啊?如果文章內容太多的話轉換有點慢,希望大家能給我提出寶貴的意見。
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文章分段</title>
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script>
var o = "";
$(function(){
o = $(".content").html();
})
function change(){
var lw = 0;
var maxs = 0;
var line = $("#line").val();
var h = o.split("");
var webh = "";
for(var i =0;i<h.length;i++){
webh+='<label>'+h[i]+'</label>';
}
$(".content").html(webh);
$(".content label").each(function(){
if(maxs > $(this).position()['left']){
lw++;
maxs =0;
if(lw==line){
$(this).before('<br/><br/>');
lw = 0;
}
}
maxs = Math.max($(this).position()['left'],maxs);
})
}
</script>
<style>
.content{width:50%; margin:auto; padding:15px; border:10px solid #6CF; text-align:left; line-height:20px; font-size:12px; font-family:Arial, Helvetica, sans-serif; position:relative;margin:0px;}
.content label{ display:inline-block; border:0; padding:0px;margin:0px;}
</style>
</head>
<body>
<center><input id="line" type="text" value="3" /> <input type="button" onclick="change()" value="改變" />
<div class="content">
jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項jQuery中append、appendTo、prepend、prependTo、before、insertBefore、after與insertAfter方法注意事項</div>
</center>
</body>
</html>
小編推薦
熱門推薦