JQuery彈出炫麗對話框的同時讓背景變灰色
編輯:JQuery特效代碼
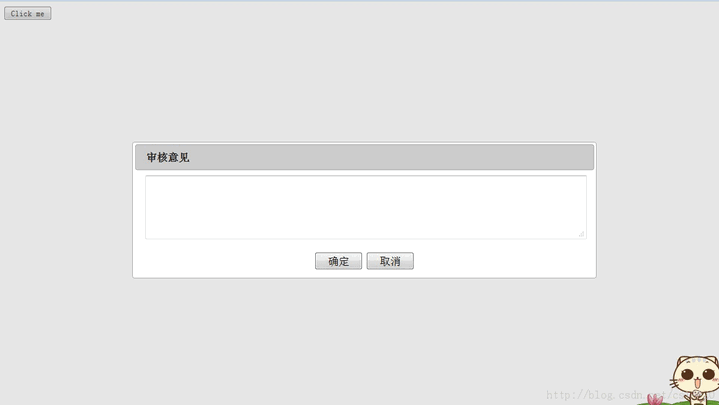
先看效果圖:

代碼如下:
. 代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="js/jquery-1.9.1.js"></script>
<script src="js/jquery-ui.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery-ui.css">
<title>JQuery彈出框,背景變灰色</title>
<script type="text/javascript">
$(document).ready(function(e) {
$( "#reviews" ).bind('click',function(event) {
$( "#checkandPass" ).dialog({
autoOpen: true,
width: 765 ,
show: "blind",
hide: "explode",
modal: true,//設置背景灰的
});
$( "#checkandPass" ).dialog( "open" );
return true;
});
});
</script>
</head>
<body>
<div>
<input type="button"id="reviews"value="Click me"/>
</div>
<div id="checkandPass" title="審核意見" style="display: none;">
<form id="passideas_true" method="post" enctype="multipart/form-data" >
<div>
<textarea style="width:100%;height:90%;min-height: 100px;"></textarea>
</div>
<div style="margin-top: 20px;text-align: center;">
<button style="height:30px;width:80px;" type="button" id="upfpass_true" >確定</button>
<button style="height:30px;width:80px;" id="sb">取消</button>
</div>
</form>
</div>
</body>
</html>
保證是你要的效果。
- 上一頁:jQuery ui 利用 datepicker插件實現開始日期(minDate)和結束日期(maxDate)
- 下一頁:Jquery的each裡用return true或false代替break或continue
小編推薦
熱門推薦