jQuery 中國省市兩級聯動選擇附圖
編輯:JQuery特效代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>省市兩級聯動選擇</title>
<style type="text/css">
select
{
width: 135px;
}
fieldset dl dd
{
float: left;
margin-left: 20px;
}
fieldset pre
{
width: 100%;
height: 400px;
overflow-y: scroll;
overflow-x: hidden;
}
</style>
<!-- jQuery庫文件引入 -->
<script language="javascript" type="text/javascript" src="JS/jquery-1.7.1.min.js"></script>
<script type="text/javascript" language="javascript">
//定義數組,存儲省份信息
var province = ["北京", "上海", "天津", "重慶", "浙江", "江蘇", "廣東", "福建", "湖南", "湖北", "遼寧",
"吉林", "黑龍江", "河北", "河南", "山東", "陝西", "甘肅", "新疆", "青海", "山西", "四川",
"貴州", "安徽", "江西", "雲南", "內蒙古", "西藏", "廣西", "寧夏", "海南", "香港", "澳門", "台灣"];
//定義數組,存儲城市信息
var beijing = ["東城區", "西城區", "海澱區", "朝陽區", "豐台區", "石景山區", "通州區", "順義區", "房山區", "大興區", "昌平區", "懷柔區", "平谷區", "門頭溝區", "延慶縣", "密雲縣"];
var shanghai = ["浦東新區", "徐匯區", "長寧區", "普陀區", "閘北區", "虹口區", "楊浦區", "黃浦區", "盧灣區", "靜安區", "寶山區", "闵行區", "嘉定區", "金山區", "松江區", "青浦區", "南匯區", "奉賢區", "崇明縣"];
var tianjing = ["河東", "南開", "河西", "河北", "和平", "紅橋", "東麗", "津南", "西青", "北辰", "塘沽", "漢沽", "大港", "薊縣", "寶坻", "寧河", "靜海", "武清"];
var chongqing = ["渝中區", "大渡口區", "江北區", "沙坪壩區", "九龍坡區", "南岸區", "北碚區", "萬盛區", "雙橋區", "渝北區", "巴南區", "萬州區", "涪陵區", "黔江區", "長壽區", "江津區", "合川區", "永川區", "南川區"];
var jiangsu = ["南京", "無錫", "常州", "徐州", "蘇州", "南通", "連雲港", "淮安", "揚州", "鹽城", "鎮江", "泰州", "宿遷"];
var zhejiang = ["杭州", "寧波", "溫州", "嘉興", "湖州", "紹興", "金華", "衢州", "舟山", "台州", "利水"];
var guangdong = ["廣州", "韶關", "深圳", "珠海", "汕頭", "佛山", "江門", "湛江", "茂名", "肇慶", "惠州", "梅州", "汕尾", "河源", "陽江", "清遠", "東莞", "中山", "潮州", "揭陽"];
var fujiang = ["福州", "廈門", "莆田", "三明", "泉州", "漳州", "南平", "龍巖", "寧德"];
var hunan = ["長沙", "株洲", "湘潭", "衡陽", "邵陽", "岳陽", "常德", "張家界", "益陽", "郴州", "永州", "懷化", "婁底", "湘西土家苗族自治區"];
var hubei = ["武漢", "襄陽", "黃石", "十堰", "宜昌", "鄂州", "荊門", "孝感", "荊州", "黃岡", "鹹寧", "隨州", "恩施土家族苗族自治州"];
var liaoning = ["沈陽", "大連", "鞍山", "撫順", "本溪", "丹東", "錦州", "營口", "阜新", "遼陽", "盤錦", "鐵嶺", "朝陽", "葫蘆島"];
var jilin = ["長春", "吉林", "四平", "遼源", "通化", "白山", "松原", "白城", "延邊朝鮮族自治區"];
var heilongjiang = ["哈爾濱", "齊齊哈爾", "雞西", "牡丹江", "佳木斯", "大慶", "伊春", "黑河", "大興安嶺"];
var hebei = ["石家莊", "保定", "唐山", "邯鄲", "承德", "廊坊", "衡水", "秦皇島", "張家口"];
var henan = ["鄭州", "洛陽", "商丘", "安陽", "南陽", "開封", "平頂山", "焦作", "新鄉", "鶴壁", "許昌", "漯河", "三門峽", "信陽", "周口", "駐馬店", "濟源"];
var shandong = ["濟南", "青島", "菏澤", "淄博", "棗莊", "東營", "煙台", "濰坊", "濟寧", "泰安", "威海", "日照", "濱州", "德州", "聊城", "臨沂"];
var shangxi = ["西安", "寶雞", "鹹陽", "渭南", "銅川", "延安", "榆林", "漢中", "安康", "商洛"];
var gansu = ["蘭州", "嘉峪關", "金昌", "金川", "白銀", "天水", "武威", "張掖", "酒泉", "平涼", "慶陽", "定西", "隴南", "臨夏", "合作"];
var qinghai = ["西寧", "海東地區", "海北藏族自治州", "黃南藏族自治州", "海南藏族自治州", "果洛藏族自治州", "玉樹藏族自治州", "海西蒙古族藏族自治州"];
var xinjiang = ["烏魯木齊", "奎屯", "石河子", "昌吉", "吐魯番", "庫爾勒", "阿克蘇", "喀什", "伊寧", "克拉瑪依", "塔城", "哈密", "和田", "阿勒泰", "阿圖什", "博樂"];
var shanxi = ["太原", "大同", "陽泉", "長治", "晉城", "朔州", "晉中", "運城", "忻州", "臨汾", "呂梁"];
var sichuan = ["成都", "自貢", "攀枝花", "泸州", "德陽", "綿陽", "廣元", "遂寧", "內江", "樂山", "南充", "眉山", "宜賓", "廣安", "達州", "雅安", "巴中", "資陽", "阿壩藏族羌族自治州", "甘孜藏族自治州", "涼山彝族自治州"];
var guizhou = ["貴陽", "六盤水", "遵義", "安順", "黔南布依族苗族自治州", "黔西南布依族苗族自治州", "黔東南苗族侗族自治州", "銅仁", "畢節"];
var anhui = ["合肥", "蕪湖", "安慶", "馬鞍山", "阜陽", "六安", "滁州", "宿州", "蚌埠", "巢湖", "淮南", "宣城", "亳州", "淮北", "銅陵", "黃山", "池州"];
var jiangxi = ["南昌", "九江", "景德鎮", "萍鄉", "新余", "鷹潭", "贛州", "宜春", "上饒", "吉安", "撫州"];
var yunnan = ["昆明", "曲靖", "玉溪", "保山", "昭通", "麗江", "普洱", "臨滄", "楚雄彝族自治州", "大理白族自治州", "紅河哈尼族彝族自治州", "文山壯族苗族自治州", "西雙版納傣族自治州", "德宏傣族景頗族自治州", "怒江傈僳族自治州", "迪慶藏族自治州"];
var neimenggu = ["呼和浩特", "包頭", "烏海", "赤峰", "通遼", "鄂爾多斯", "呼倫貝爾", "巴彥淖爾", "烏蘭察布"];
var guangxi = ["南寧", "柳州", "桂林", "梧州", "北海", "防城港", "欽州", "貴港", "玉林", "百色", "賀州", "河池", "崇左"];
var xizang = ["拉薩", "昌都地區", "林芝地區", "山南地區", "日喀則地區", "那曲地區", "阿裡地區"];
var ningxia = ["銀川", "石嘴山", "吳忠", "固原", "中衛"];
var hainan = ["海口", "三亞"];
var xianggang = ["中西區", "灣仔區", "東區", "南區", "九龍城區", "油尖旺區", "觀塘區", "黃大仙區", "深水埗區", "北區", "大埔區", "沙田區", "西貢區", "元朗區", "屯門區", "荃灣區", "葵青區", "離島區"];
var taiwan = ["台北", "高雄", "基隆", "台中", "台南", "新竹", "嘉義"];
var aomeng = ["澳門半島", "氹仔島", "路環島"];
//頁面加載方法
$(function () {
//設置省份數據
setProvince();
//設置背景顏色
setBgColor();
});
//設置省份數據
function setProvince() {
//給省份下拉列表賦值
var option, modelVal;
var $sel = $("#selProvince");
//獲取對應省份城市
for (var i = 0, len = province.length; i < len; i++) {
modelVal = province[i];
option = "<option value='" + modelVal + "'>" + modelVal + "</option>";
//添加到 select 元素中
$sel.append(option);
}
//調用change事件,初始城市信息
provinceChange();
}
//根據選中的省份獲取對應的城市
function setCity(provinec) {
var $city = $("#selCity");
var proCity, option, modelVal;
//通過省份名稱,獲取省份對應城市的數組名
switch (provinec) {
case "北京":
proCity = beijing;
break;
case "上海":
proCity = shanghai;
break;
case "天津":
proCity = tianjing;
break;
case "重慶":
proCity = chongqing;
break;
case "浙江":
proCity = zhejiang;
break;
case "江蘇":
proCity = jiangsu;
break;
case "廣東":
proCity = guangdong;
break;
case "福建":
proCity = fujiang;
break;
case "湖南":
proCity = hunan;
break;
case "湖北":
proCity = hubei;
break;
case "遼寧":
proCity = liaoning;
break;
case "吉林":
proCity = jilin;
break;
case "黑龍江":
proCity = heilongjiang;
break;
case "河北":
proCity = hebei;
break;
case "河南":
proCity = henan;
break;
case "山東":
proCity = shandong;
break;
case "陝西":
proCity = shangxi;
break;
case "甘肅":
proCity = gansu;
break;
case "新疆":
proCity = xinjiang;
break;
case "青海":
proCity = qinghai;
break;
case "山西":
proCity = shanxi;
break;
case "四川":
proCity = sichuan;
break;
case "貴州":
proCity = guizhou;
break;
case "安徽":
proCity = anhui;
break;
case "江西":
proCity = jiangxi;
break;
case "雲南":
proCity = yunnan;
break;
case "內蒙古":
proCity = neimenggu;
break;
case "西藏":
proCity = xizang;
break;
case "廣西":
proCity = guangxi;
break;
case "":
proCity = xizang;
break;
case "寧夏":
proCity = ningxia;
break;
case "海南":
proCity = hainan;
break;
case "香港":
proCity = xianggang;
break;
case "澳門":
proCity = aomeng;
break;
case "台灣":
proCity = taiwan;
break;
}
//先清空之前綁定的值
$city.empty();
//設置對應省份的城市
for (var i = 0, len = proCity.length; i < len; i++) {
modelVal = proCity[i];
option = "<option value='" + modelVal + "'>" + modelVal + "</option>";
//添加
$city.append(option);
}
//設置背景
setBgColor();
}
//省份選中事件
function provinceChange() {
var $pro = $("#selProvince");
setCity($pro.val());
}
//設置下拉列表間隔背景樣色
function setBgColor() {
var $option = $("select option:odd");
$option.css({ "background-color": "#DEDEDE" });
}
</script>
</head>
<body>
<fieldset>
<legend>中國三級行政單位聯動</legend>
<dl>
<dd>
省 份:<select id="selProvince" onchange="provinceChange();"></select>
</dd>
<dd>
市(區):<select id="selCity"></select>
</dd>
</dl>
</fieldset>
</body>
</html>
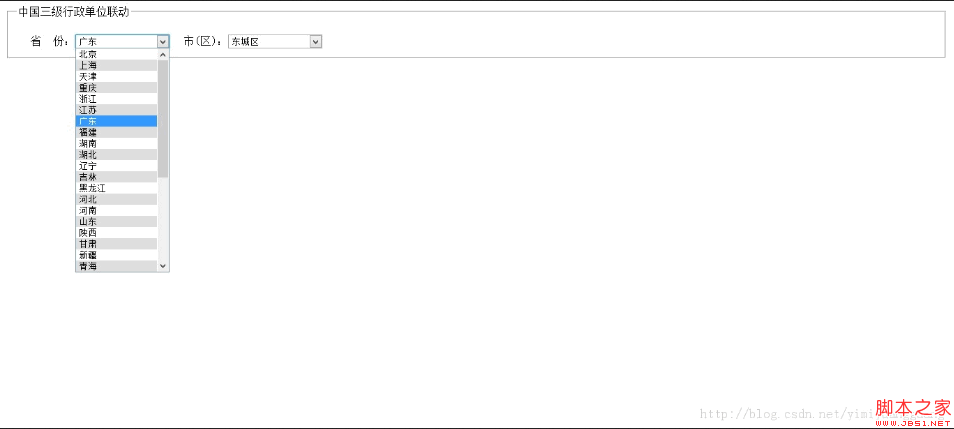
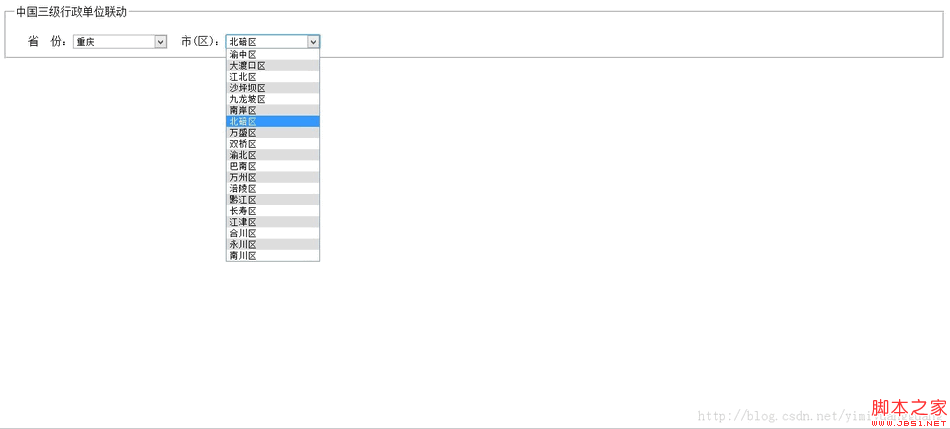
效果圖如下:


- 上一頁:自寫的jQuery異步加載數據添加事件
- 下一頁:JQuery教學之性能優化
小編推薦
熱門推薦