jquery-syntax動態語法著色示例代碼
編輯:JQuery特效代碼
. 代碼如下:
<script type="text/javascript" charset="UTF-8" src="scripts/jquery-1.8.2.js"></script>
<script type="text/javascript" charset="UTF-8" src="public/jquery.syntax.js"></script>
<script type="text/javascript" charset="UTF-8" src="public/jquery.syntax.cache.js"></script>
html部分:
. 代碼如下:
<div id="div_configXML" style="float:right;width:600px;">
</div>
js部分:
. 代碼如下:
//配置文件的默認類型為xml
var fileType="xml";
//當選中樹中的某個文件的時候
$('#tree1').tree({
onClick: function(node){
if (node.children==null || node.children==undefined){
var url="../hub/config/configRead?"+'ip='+ip+'&port='+port+"&file="+node.id;
var str=node.id;
fileType = str.substring(str.lastIndexOf(".")+1,str.length);
fileType=fileType.toLowerCase();
$.get(url,{},function(data,textStatus){
//因為需要多次語法著色,而且每次選中的文件都不一樣,
//所以每次都要刪除原來的pre元素,並新增pre,且syntax得根據文件名的後綴來動態得到。
//注意:不要直接定位pre,因為每次渲染後pre元素會消失,所以我這裡用一個div來放pre,每次清理pre只要刪除div下的所有元素就行了
$("#div_configXML *").remove();
var $pre=$("<pre id='configXML' class='syntax "+fileType+"'> </pre>");
$("#div_configXML").append($pre);
$("#configXML").text(data);
$.syntax();
}
);
}
}
});
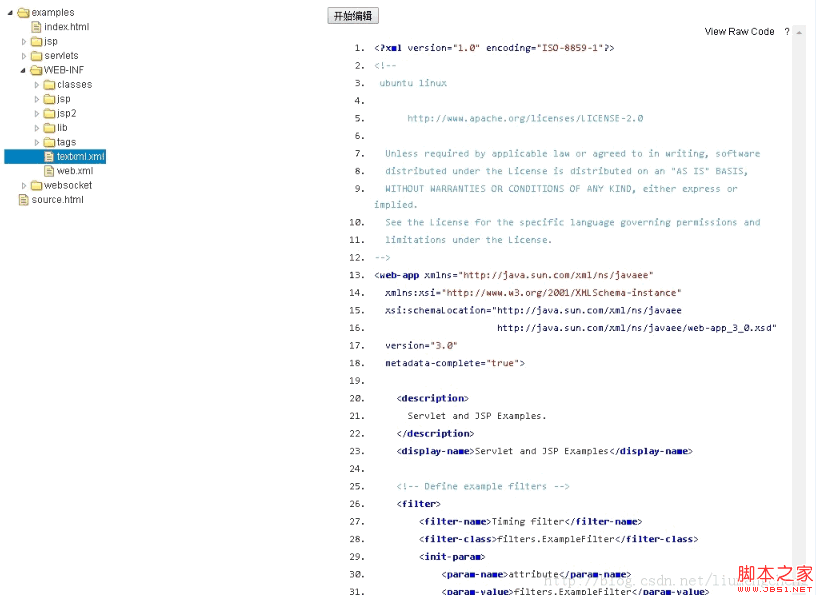
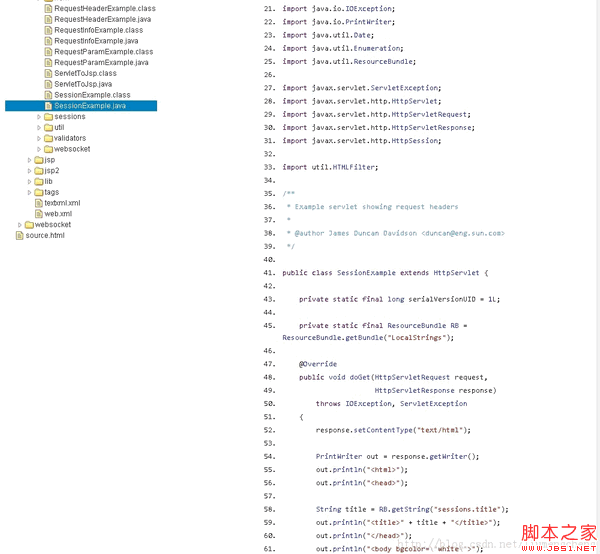
以下是效果圖:
顯示xml文件

顯示java文件

小編推薦
熱門推薦