table行隨鼠標移動變色示例
編輯:JQuery特效代碼
. 代碼如下:
<body class="html_body">
<div class="body_div">
<table id="tab">
<tr style="background: #000000;color: #FFFFFF;font-weight: bolder;">
<th>工號</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
<tr>
<td>2014010101</td>
<td>張峰</td>
<td>56</td>
<td>男</td>
</tr>
<tr>
<td>2014010102</td>
<td>李玉</td>
<td>42</td>
<td>女</td>
</tr>
<tr>
<td>2014010103</td>
<td>王珂</td>
<td>36</td>
<td>男</td>
</tr>
<tr>
<td>2014010104</td>
<td>張钰</td>
<td>31</td>
<td>女</td>
</tr>
<tr>
<td>2014010105</td>
<td>朱顧</td>
<td>44</td>
<td>男</td>
</tr>
<tr>
<td>2014010106</td>
<td>胡雨</td>
<td>35</td>
<td>女</td>
</tr>
<tr>
<td>2014010107</td>
<td>劉希</td>
<td>30</td>
<td>男</td>
</tr>
<tr>
<td>2014010108</td>
<td>孫宇</td>
<td>45</td>
<td>女</td>
</tr>
<tr>
<td>2014010109</td>
<td>谷雨</td>
<td>33</td>
<td>男</td>
</tr>
<tr>
<td>2014010110</td>
<td>科宇</td>
<td>45</td>
<td>女</td>
</tr>
</table>
</div>
</body>
2、設計樣式
. 代碼如下:
.html_body .body_div{
width: 1340;
height: 595;
}
.body_div{
font-size: 12px;
background-color: #CCCCCC;
}
.tr_odd{
background-color: orange;
}
.tr_even{
background-color: aqua;
}
.mouse_color{
background-color: green;
}
#tab{
border: 1px #FF0000 solid;
text-align: center;
width: 100%;
height: 100%;
}
3、設計JS
. 代碼如下:
//設置奇數行背景色
$("#tab tr:odd").find("td").addClass("tr_odd");
//設置偶數行背景色
$("#tab tr:even").find("td").addClass("tr_even");
/**
* 鼠標移到的顏色
*/
$("#tab tr").mouseover(function(){
$(this).find("td").addClass("mouse_color");
});
/**
* 鼠標移出的顏色
*/
$("#tab tr").mouseout(function(){
$(this).find("td").removeClass("mouse_color");
});
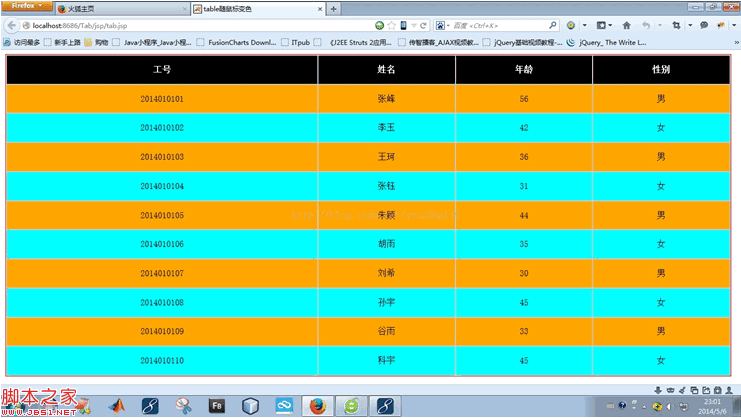
4、設計結果
(1)初始化

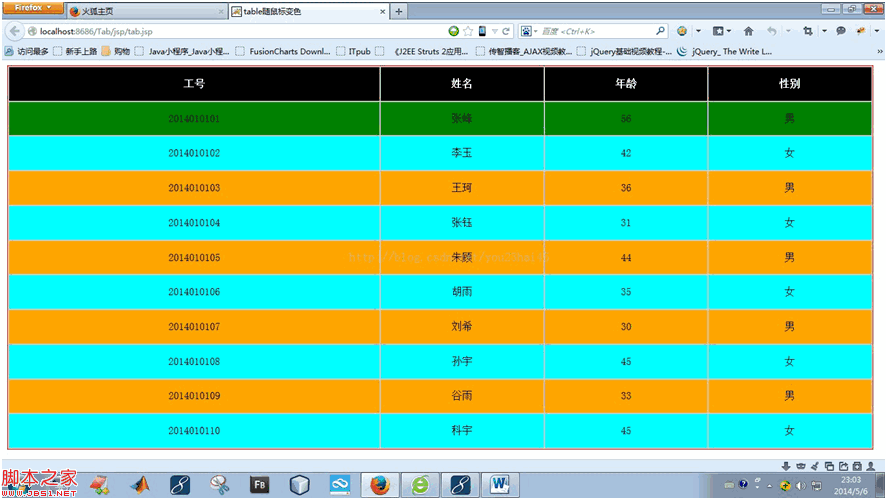
(2)單擊奇數行

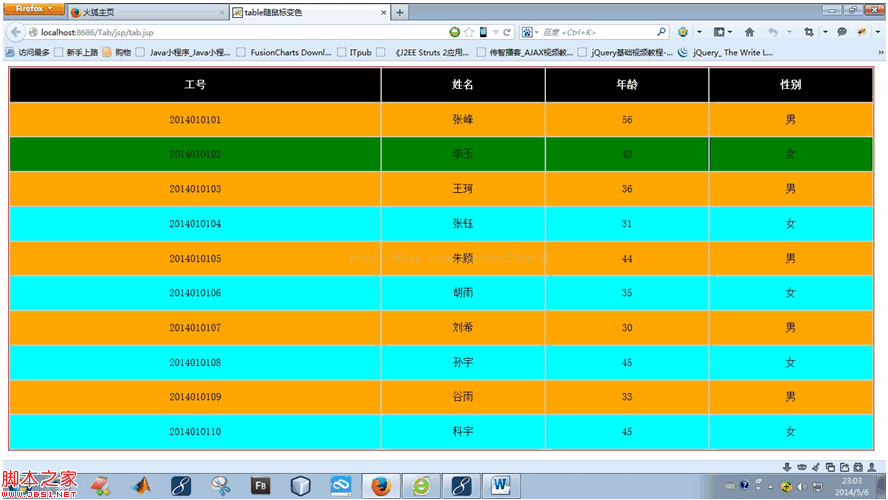
(3)單擊偶數行

5、附錄
. 代碼如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>table隨鼠標變色</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="../scripts/jquery-1.11.0.js"></script>
<style type="text/css">
.html_body .body_div{
width: 1340;
height: 595;
}
.body_div{
font-size: 12px;
background-color: #CCCCCC;
}
.tr_odd{
background-color: orange;
}
.tr_even{
background-color: aqua;
}
.mouse_color{
background-color: green;
}
#tab{
border: 1px #FF0000 solid;
text-align: center;
width: 100%;
height: 100%;
}
</style>
<script type="text/javascript">
$(function(){
//設置奇數行背景色
$("#tab tr:odd").find("td").addClass("tr_odd");
//設置偶數行背景色
$("#tab tr:even").find("td").addClass("tr_even");
/**
* 鼠標移到的顏色
*/
$("#tab tr").mouseover(function(){
$(this).find("td").addClass("mouse_color");
});
/**
* 鼠標移出的顏色
*/
$("#tab tr").mouseout(function(){
$(this).find("td").removeClass("mouse_color");
});
});
</script>
</head>
<body class="html_body">
<div class="body_div">
<table id="tab">
<tr style="background: #000000;color: #FFFFFF;font-weight: bolder;">
<th>工號</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
<tr>
<td>2014010101</td>
<td>張峰</td>
<td>56</td>
<td>男</td>
</tr>
<tr>
<td>2014010102</td>
<td>李玉</td>
<td>42</td>
<td>女</td>
</tr>
<tr>
<td>2014010103</td>
<td>王珂</td>
<td>36</td>
<td>男</td>
</tr>
<tr>
<td>2014010104</td>
<td>張钰</td>
<td>31</td>
<td>女</td>
</tr>
<tr>
<td>2014010105</td>
<td>朱顧</td>
<td>44</td>
<td>男</td>
</tr>
<tr>
<td>2014010106</td>
<td>胡雨</td>
<td>35</td>
<td>女</td>
</tr>
<tr>
<td>2014010107</td>
<td>劉希</td>
<td>30</td>
<td>男</td>
</tr>
<tr>
<td>2014010108</td>
<td>孫宇</td>
<td>45</td>
<td>女</td>
</tr>
<tr>
<td>2014010109</td>
<td>谷雨</td>
<td>33</td>
<td>男</td>
</tr>
<tr>
<td>2014010110</td>
<td>科宇</td>
<td>45</td>
<td>女</td>
</tr>
</table>
</div>
</body>
</html>
相關文章
小編推薦
熱門推薦