你甚至為每個ajax請求添加一個後端頁面!
你是不是甚至在想,尼瑪,要是能夠直接調用C#類文件中的方法就爽了?!(這裡FishLi做了一個框架,有興趣可以去看看)
可是,你大概忘記了,我們是程序員,我們是懶惰的,我們要讓電腦給我們干更多的事情!(這裡裝裝13),但其實,微軟和JQuery大牛們早幫我們解決了這個小問題。
大致的調用分為以下幾種:
一、無參數 有返回值的調用
前端JS代碼:
. 代碼如下:
$("#btn1").click(function() {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "CalledByJquery.asmx/HelloWorld",
data: "{}",
dataType: "json",
success: function(json) { alert(json.d); },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});
});
後端WebMethod代碼:
. 代碼如下:
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
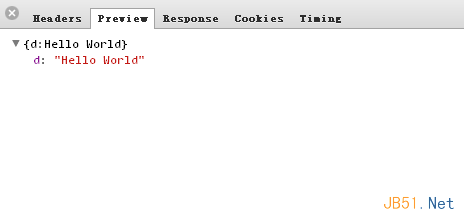
用谷歌調試的結果:
二、簡單參數 簡單返回值的調用
前端JS代碼:
. 代碼如下:
$("#btn2").click(function() {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "CalledByJquery.asmx/SimpleReturns",
data: "{name:'張三'}",
dataType: "json",
success: function(json) { alert(json.d); },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});
});
後端WebMethod代碼:
. 代碼如下:
[WebMethod]
public string SimpleReturns(string name)
{
return String.Format("您的姓名是{0}", name);
}
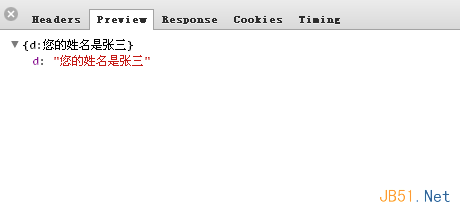
用谷歌調試的結果:
三、 復雜參數 復雜返回值的調用
前端JS代碼:
. 代碼如下:
$("#btn3").click(function() {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "CalledByJquery.asmx/GetStudentList",
data: "{stu:{ID:'6',Name:'ff'}}",
dataType: "json",
success: function(json) { alert(json.d); },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});
});
後端WebMethod:
. 代碼如下:
[WebMethod]
public List<Student> GetStudentList(Student stu)
{
List<Student> studentList = new List<Student>
{
new Student{ID=1,Name="張三"},
new Student{ID=2,Name="李四"}
};
//把從客戶端傳來的實體放回到返回值中
studentList.Add(stu);
return studentList;
}
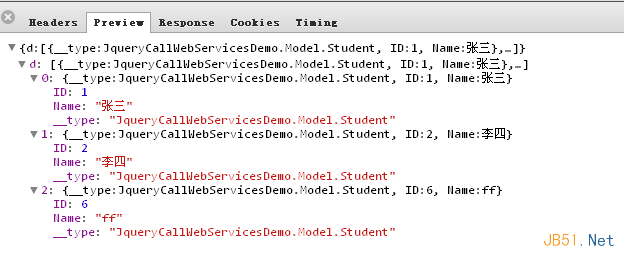
用谷歌調試的結果:

四、返回匿名對象的WebMethod的調用
前端JS代碼:
. 代碼如下:
$("#btn4").click(function() {
$.ajax({
type: "POST",
contentType: "application/json; charset=utf-8",
url: "CalledByJquery.asmx/ReturnNoNameClass",
data: "{}",
dataType: "json",
success: function(json) { alert(json.d); },
error: function(error) {
alert("調用出錯" + error.responseText);
}
});
});
後端WebMethod代碼:
. 代碼如下:
[WebMethod]
public object ReturnNoNameClass()
{
return new { ID = 1, Name = "張三" };
}
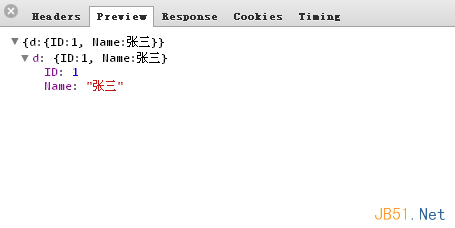
用谷歌調試的結果:
哈哈,到這裡,你是不是也覺得so easy,媽媽再也不用擔心我的學習了,其實很多東西都很簡單,但沒人告訴我們,而我們自己在實際開發中又沒有這種需求,所以給我們的開發造成了一定的障礙,
所以,交流啊,是多麼滴重要!