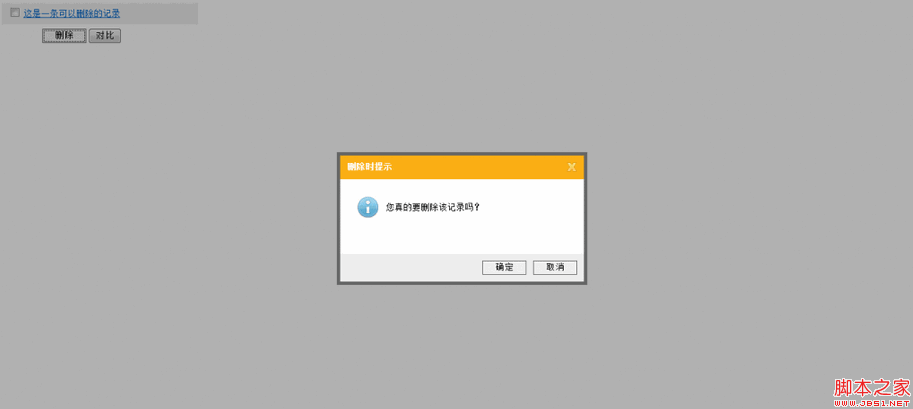
jquery刪除數據記錄時的彈出提示效果
編輯:JQuery特效代碼

. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>刪除記錄時的提示效果</title>
<style type="text/css">
body{ font-size:13px;}
.divShow{ line-height:32px; height:32px; width:280px; background-color:#eee; padding-left:10px;}
.divShow span{ padding-left:50px;}
.dialog{ width:360px; border:solid 5px #666; position:absolute; display:none; z-index:101;}
.dialog .title{ background-color:#fbaf15; padding:10px; color:#fff; font-weight:bold;}
.dialog .title img{ float:right;}
.dialog .content{ background-color:#fff; padding:25px; height:60px;}
.dialog .content img{ float:left;}
.dialog .content span{ float:left; padding-top:10px; padding-left:10px;}
.dialog .bottom{ text-align:right; padding:10px 10px 10px 0px; background-color:#eee;}
.mask{ width:100%; height:100%; background-color:#000; position:absolute; top:0px; left:0px;
filter:alpha(opacity=30); z-index:100; display:none;}
.btn{ border:solid 1px #666; padding:2px; width:65px; filter:progid.DXImageTransform.Microsoft.Gradient(GradientType=0,StartColorStr=#ffffff,
EndColorStr=#ECE9D8);}
</style>
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#Button1").click(function () { //注冊刪除按鈕點擊事件
$(".mask").show(); //顯示背景色
showDialog(); //設置提示對話框的Top與Left
$(".dialog").show(); //顯示提示對話框
});
/*根據當前頁面與滾動條位置,設置提示對話框的Top與Left*/
function showDialog() {
var objW = $(window); //當前窗口
var objC = $(".dialog"); //對話框
var brsW = objW.width();
var brsH = objW.height();
var sclL = objW.scrollLeft();
var sclT = objW.scrollTop();
var cruW = objC.width();
var cruH = objC.height();
var left = sclL + (brsW - cruW) / 2; //計算對話框居中時的左邊距
var top = sclT + (brsH - cruH) / 2; //計算對話框居中時上邊距
objC.css({ "left": left, "top": top }); //設置對話框在頁面中的位置
}
$(window).resize(function () { //頁面窗口大小改變事件
if (!$(".dialog").is(":visible")) {
return;
}
showDialog(); //設置提示對話框的Top與Left
});
$(".title img").click(function () { //注冊關閉圖片點擊事件
$(".dialog").hide();
$(".mask").hide();
});
$("#Button3").click(function () { //注冊取消按鈕點擊事件
$(".dialog").hide();
$(".mask").hide();
});
$("#Button2").click(function () { //注冊確定按鈕點擊事件
$(".dialog").hide();
$(".mask").hide();
if ($("input:checked").length != 0) { //如果選擇了刪除行
$(".divShow").remove(); //刪除某行數據
}
});
});
</script>
</head>
<body>
<div class="divShow">
<input type="checkbox" id="Checkbox" />
<a href="#">這是一條可以刪除的記錄</a>
<span>
<input type="button" id="Button1" class="btn" value="刪除"/>
<input type="button" value="對比" />
</span>
</div>
<div class="mask"></div>
<div class="dialog">
<div class="title">
<img src="Images/close.gif" alt="點擊可以關閉" />刪除時提示
</div>
<div class="content">
<img src="Images/delete.jpg" alt="" />
<span>您真的要刪除該記錄嗎?</span>
</div>
<div class="bottom">
<input type="button" id="Button2" value="確定" class="btn" />
<input type="button" id="Button3" value="取消" class="btn" />
</div>
</div>
</body>
</html>
小編推薦
熱門推薦