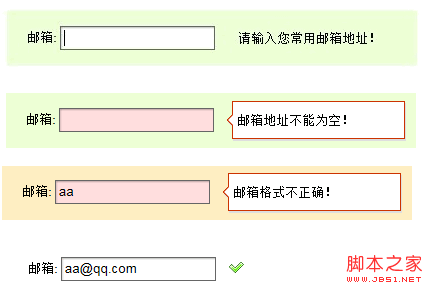
jquery文本框中的事件應用以輸入郵箱為例
編輯:JQuery特效代碼

代碼如下:
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jquery文本框中的事件應用</title>
<style type="text/css">
body{ font-size:13px;}
/*元素初始化樣式*/
.divInit{ width:390px; height:55px; line-height:55px; padding-left:20px;}
.txtInit{ border:solid 1px #666; padding:3px; background-image:url('Images/bg_email_input.gif');}
.spnInit{ width:179px; height:40px; line-height:40px; float:right; margin-top:8px; padding-left:10px; background-repeat:no-repeat;}
/*元素丟失焦點樣式*/
.divBlur{ background-color:#FEEEC2;}
.txtBlur{ border:solid 1px #666; padding:3px; background-image:url('Images/bg_email_input2.gif');}
.spnBlur{ background-image:url('Images/bg_email_wrong.gif');}
.divFocu{ background-color:#EDFFD5;} /*div獲取焦點樣式*/
.spnSucc{ background-image:url('Images/pic_Email_ok.gif'); margin-top:20px;} /*驗證成功時span樣式*/
</style>
<script src="Scripts/jquery-1.4.1-vsdoc.js" type="text/javascript"></script>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#txtEmail").trigger("focus"); //默認時文本框獲得焦點
$("#txtEmail").focus(function () { //文本框獲取焦點事件
$(this).removeClass("txtBlur").addClass("txtInit");
$("#email").removeClass("divBlur").addClass("divFocu");
$("#spnTip").removeClass("spnBlur").removeClass("spnSucc").html("請輸入您常用郵箱地址!");
});
$("#txtEmail").blur(function () { //文本框丟失焦點事件
var vTxt = $("#txtEmail").val();
if (vTxt.length == 0) { //文本框中是否輸入了郵箱
$(this).removeClass("txtInit").addClass("txtBlur");
$("# email").removeClass("divFocu").addClass("divBlur");
$("#spnTip").addClass("spnBlur").html("郵箱地址不能為空!");
}
else { //檢測郵箱格式是否正確
if (!chkEmail(vTxt)) { //如果不正確
$(this).removeClass("txtInit").addClass("txtBlur");
$("#email").removeClass("divFocu").addClass("divBlur");
$("#spnTip").addClass("spnBlur").html("郵箱格式不正確!");
}
else { //如果正確
$(this).removeClass("txtBlur").addClass("txtInit");
$("#email").removeClass("divFocu");
$("#spnTip").removeClass("spnBlur").addClass("spnSucc").html("");
}
}
});
/*驗證郵箱格式是否正確 參數strEmail,需要驗證的郵箱*/
function chkEmail(strEmail) {
var vChk = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
if (!vChk.test(strEmail)) {
return false;
}
else {
return true;
}
}
});
</script>
</head>
<body>
<form id="form1" action="#">
<div id="email" class="divInit">郵箱:
<span id="spnTip" class="spnInit"></span>
<input type="text" id="txtEmail" class="txtInit" />
</div>
</form>
</body>
</html>
小編推薦
熱門推薦