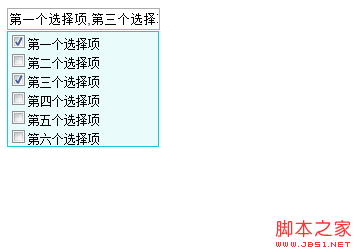
一個簡單的實現下拉框多選的插件可移植性比較好
編輯:JQuery特效代碼
js
. 代碼如下:
(function(){
$.fn.extend({
checks_select: function(options){
jq_checks_select = null;
$(this).val("---請選擇---");
$(this).next().empty(); //先清空
$(this).unbind("click");
$(this).click(function(e){
jq_check = $(this);
//jq_check.attr("class", "");
if (jq_checks_select == null) {
jq_checks_select = jq_check.next();
jq_checks_select.addClass("checks_div_select");
//jq_checks_select = $("<div class='checks_div_select'></div>").insertAfter(jq_check);
$.each(options, function(i, n){
check_div=$("<div><input type='checkbox' value='" + n + "'>" + n + "</div>").appendTo(jq_checks_select);
check_box=check_div.children();
check_box.click(function(e){
//jq_check.attr("value",$(this).attr("value") );
temp="";
$(this).parents().find("input:checked").each(function(i){
if(i==0){
temp=$(this).val();
}else{
temp+=","+$(this).val();
}
});
//alert(temp);
jq_check.val(temp);
e.stopPropagation();
});
});
jq_checks_select.show();
}else{
jq_checks_select.toggle();
}
e.stopPropagation();
});
$(document).click(function () {
flag=$("#test_div");
if(flag.val()==""){
flag.val("---請選擇---");
}
jq_checks_select.hide();
});
//$(this).blur(function(){
//jq_checks_select.css("visibility","hidden");
//alert();
//});
}
})
})(jQuery);
html
. 代碼如下:
<html>
<head>
<script type="text/javascript" src="js/jquery.js">
</script>
<script type="text/javascript" src="js/jquery_mutili.js">
</script>
<script language="javascript">
$(document).ready(function(){
var options = {
1: "第一個選擇項",
2: "第二個選擇項",
3: "第三個選擇項",
4: "第四個選擇項",
5: "第五個選擇項",
6: "第六個選擇項"
};
$("#test_div").checks_select(options);
});
</script>
<style>
.checks_div_select {
width: 150px;
background-color: #e9fbfb;
border: 1px solid #18cbcd;
font-family: 'Verdana', '宋體';
font-size: 12px;
position:absolute;
left:2px;
top:25px;
}
</style>
</head>
<body>
<div style="position:relative;">
<input type="text" id="test_div" readonly="readonly"/>
<div></div>
</div>
</body>
</html>

小編推薦
熱門推薦