用jquery仿做發微博功能示例
編輯:JQuery特效代碼
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>發布框</title>
<script src="../scripts/jquery-1.3.1.js" type="text/javascript"></script>
<!--
功能描述:當點擊輸入框時,提示的文字會去掉;當光標離開時,如果沒有輸入任何內容,提示的文字會恢復;如果有輸入文字,將會計算並顯示剩余的字數
-->
<script type="text/javascript">
$(function(){
$("#content").focus(function(){
if ($(this).val()==this.defaultValue) {
$(this).val("");
//alert($(this).length-1);
}
}).blur(function(){
if ($(this).val()=='') {
$(this).val(this.defaultValue);
}
})
$("#content").keyup(function(){
//alert($(this).val().length);
var words_num = 140 - $(this).val().length;
if (words_num < 0) {
//被誤導了 這樣是不會有 return 值的
//$("font").text(function(words_num){
// return "<font color='red'>"+words_num+"</font>";
//});
$("font").css('color','red').text(words_num);
}else{
$("font").text(words_num);
//alert(words_num);
}
})
});
$(function(){
$("#send").click(function(){
$.post("post3.php", {
// username : $("#username").val() ,
content : $("#content").val()
}, function (data, textStatus){
// var username = data.username;
var content = data.content;
// var txtHtml = "<div class='comment'><h6>"+username+":</h6><p class='para'>"+content+"</p></div>";
var txtHtml = "<div><h3>"+content+"</h3></div>";
$("#resText").html(txtHtml); // 把返回的數據添加到頁面上
},"json");
})
});
</script>
</head>
<body>
<fieldset style="width:800px; margin-left:300px;">
<legend style="font-sixe:16px; font-weight:600">發布框</legend>
<form action="#" id="form1"><!--enctype="multipart/form-data"-->
您還可以輸入<span id="num" style="font-size:28px;font-weight:800"><font color="green">140</font></span>個字
<textarea cols="96" rows="8" id="content">隨便寫點東西吧.</textarea>
<input type="button" id="send" value="發布"/>
</form>
</fieldset>
<div>你發送的信息是:</div>
<div id="resText">
</div>
</body>
</html>
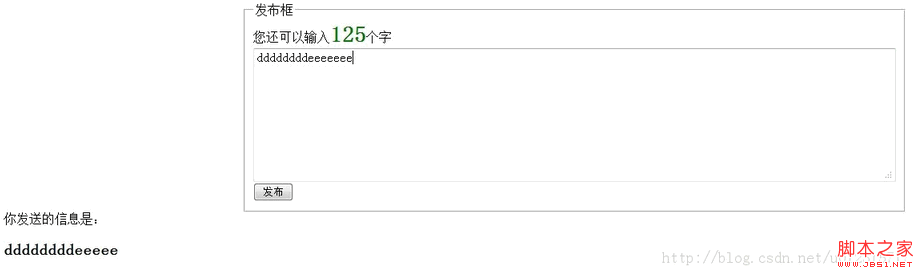
效果圖:

遇到的問題:
主要就是jquery庫的問題:使用jquery-1.3.1.js這個文件,能實現功能,但是使用jquery-1.7.1.min.js這個文件,就沒有效果!害我花了很多時間去源代碼找問題!!
小編推薦
熱門推薦