jquery實現點擊文字可編輯並修改保存至數據庫
編輯:JQuery特效代碼
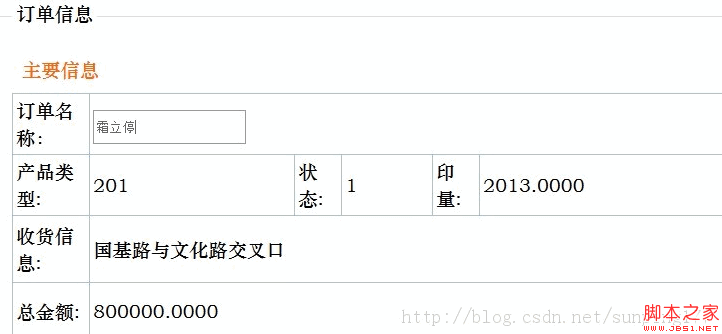
這是運行圖片

這是前台頁面 03.aspx頁面
. 代碼如下:
<table id="MyTable" cellspacing="1" cellpadding="3">
<asp:Repeater ID="reorderInFo" runat="server">
<ItemTemplate>
<tr style="text-align: left;">
<td width="70" height="40" id="OrderName">
訂單名稱:
</td>
<td colspan="5" class="caname" id="OrderName1">
<%#Eval("OrderName")%>
</td>
</tr>
<tr style="text-align: left;">
<td width="70" height="40" id="ID_Product">
產品類型:
</td>
<td class="caname" id="ID_Product1">
<%#Eval("ID_Product")%>
</td>
<td width="40" id="OrderState_Send">
狀態:
</td>
<td class="caname" id="OrderState_Send1" ><%#Eval("OrderState_Send")%>
</td>
<td width="40" id="OrderQty">
印量:
</td>
<td class="caname" id="OrderQty1" ><%#Eval("OrderQty")%>
</td>
</tr>
<tr>
<td width="70" height="60" id="SendAddress">
收貨信息:
</td>
<td colspan="5" class="caname" id="SendAddress1" ><%#Eval("SendAddress")%>
</td>
</tr>
<tr style="text-align: left;">
<td width="70" height="50" id="OrderMoney_Total">
總金額:
</td>
<td colspan="5" class="caname" id="OrderMoney_Total1" ><%#Eval("OrderMoney_Total")%>
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
這是js 03.js
. 代碼如下:
$(function () {
//獲取class為caname的元素
$(".caname").click(function () {
var td = $(this);
var txt = $.trim(td.text());
var input = $("<input type='text'value='" + txt + "'/>");
td.html(input);
input.click(function () { return false; });
//獲取焦點
input.trigger("focus");
//文本框失去焦點後提交內容,重新變為文本
input.blur(function () {
var newtxt = $(this).val();
//判斷文本有沒有修改
if (newtxt != txt) {
td.html(newtxt);
//不需要使用數據庫的這段可以不需要
//var Order_Id = $("#ID_Order").text();
var updateCol = $.trim(td.prev().attr("id"));//我重點要說的是著一句:td.prev();表示本td的上一個td。這句代碼的意思是你所點擊的td的上一個td的id(如果不明白可以看前面的03.aspx頁面)。
//ajax異步更改數據庫,加參數date是解決緩存問題
url = "../test/03.ashx?caname=" + newtxt + "&updateCol=" + updateCol + "&date=" + new Date();
//使用get()方法打開一個一般處理程序,data接受返回的參數(在一般處理程序中返回參數的方法 context.Response.Write("要返回的參數");)
//數據庫的修改就在一般處理程序中完成
$.get(url, function (data) {
// if (data == "1") {
// alert("該類別已存在!");
// td.html(txt);
// return;
// }
// alert(data);
alert("修改成功");
td.html(newtxt);
});
. 代碼如下:
<p><span style="font-size:14px;">這是一般處理程序頁面<span style="font-family:Times New Roman;"> 03.ashx</span></span></p><p>
<%@ WebHandler Language="C#" Class="_03" %></p>
. 代碼如下:
<p>using System;
using System.Web;
using System.Data.SqlClient;</p><p>public class _03 : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
int OrderId = 5;</p><p> string newOrderName = context.Request.QueryString["caname"];//獲取用戶修改後的文字
string updateCol = context.Request.QueryString["updateCol"];//獲取用戶修改的本td的上一個td的id的值(這個id與數據庫中的列名相同)
string sql = "update eoPrintOrder set " + updateCol + " <a target="_blank" href="mailto:=@name">=@name</a> where <a target="_blank" href="mailto:Id_order=@id';//">Id_order=@id";//</a>通過這一條sql語句,就可以對數據庫進行修改 SqlParameter[] pams = {
new SqlParameter("@name",newOrderName),
new SqlParameter("@id",OrderId)
};
string data = DscySFL.DbHelp.ExecuteCommand(sql,pams ).ToString();
context.Response.Write(data);
}
public bool IsReusable {
get {
return false;
}
}</p><p>}</p>
小編推薦
熱門推薦