jQuery 鼠標經過(hover)事件的延時處理示例
編輯:JQuery特效代碼
鼠標經過事件為web頁面上非常常見的事件之一。簡單的hover可以用CSS :hover偽類實現,復雜點的用js。
一般情況下,我們是不對鼠標hover事件進行延時處理。但是,有時候,為了避免不必要的干擾,常會對鼠標hover事件進行延時處理。所謂干擾,就是當用戶鼠標不經意劃過摸個鏈接,選項卡,或是其他區域時,本沒有顯示隱藏層,或是選項卡切換,但是由於這些元素上綁定了hover事件(或是mouseover事件),且無延時,這些時間就會立即觸發,反而會對用戶進行干擾。
例如,在騰訊網首頁,幾乎對所有的鼠標經過事件進行了延時處理,例如其選項卡:

或是其頂部的搜搜導航條,見下圖:

二、實例及演示
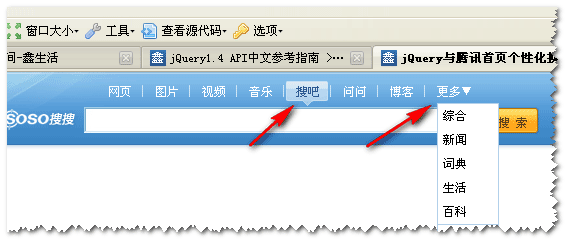
本文的主要內容就是展示我前幾天寫的鼠標延遲的方法,jQuery下的方法,水平拙劣,僅供參考。本文就以騰訊網首頁搜搜搜索欄的一些鼠標經過效果為實例,演示jQuery下的延時處理。下圖為demo頁面的效果截圖:

三、代碼與實現
說到延時,離不開window下的setTimeout方法,本實例的jQuery方法的核心也是setTimeout。代碼不長,完整如下:
. 代碼如下:
(function($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout(outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring);
});
});
}
})(jQuery);
這段代碼的目的在於讓鼠標經過事件和延時分離的出來,延時以及延遲的清除都已經由此方法解決了。您所要做的,就是設定延時的時間大小,以及相應的鼠標經過或是移除事件即可。舉個簡單的例子吧,如下代碼:
. 代碼如下:
$("#test").hoverDelay({
hoverEvent: function(){
alert("經過我!");
}
});
表示的含義是id為test的元素在鼠標經過後200毫秒後彈出含有“經過我!”文字字樣的彈出框。
ok,現在應用到本文的實例上。
騰訊網的首頁的搜索框上面除了鼠標經過延時,其換膚也是值得一提的,關於換膚我之前也提過,在jQuery-馬化騰產品設計與用戶體驗的一些技術實現一文中,相應的demo頁面您可以狠狠地點擊這裡:騰訊首頁個性化換膚demo頁面
首先,展示下騰訊首頁搜索欄的主要HTML結構域代碼:
. 代碼如下:
<div id="sosoFod">
<h3 id="sosoweb" class="s1">網頁</h3>
<h3 id="sosoimg" class="s2">圖片</h3>
<h3 id="sosovid" class="s2">視頻</h3>
<h3 id="sosomus" class="s2">音樂</h3>
<h3 id="sososoba" class="s2">搜吧</h3>
<h3 id="sosowenwen" class="s2">問問</h3>
<h3 id="sosoqz" class="s2">博客</h3>
<h3 style="cursor:pointer;" class="s2">更多▼
<div style="display:none;" class="more" id="tm">
<ul>
<li><a href="#">綜合</a></li>
<li><a href="#">新聞</a></li>
<li><a href="#">詞典</a></li>
<li><a href="#">生活</a></li>
<li><a href="#">百科</a></li>
<li style="border-top:1px solid rgb(178, 208, 234);"><a href="#">所有產品</a></li>
</ul>
</div>
</h3>
</div>
與先首頁代碼幾乎一致,如假包換。應用了本文沒什麼技術含量的延遲方法後,可以應用如下的代碼實現延遲執行。
. 代碼如下:
$(".s2").each(function(){
$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");
that.attr("class","s1"); //感謝“type23”提供了綁定對象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});
唉,慚愧,代碼就這樣,沒什麼技術含量的,希望對有用的有用吧。“更多”的下拉鼠標移出後1000毫秒後下拉框隱藏。
基本上都是代碼在撐頁面,說點有用的東西吧。
hoverDelay方法共四個參數,表示意思如下:
hoverDuring 鼠標經過的延時時間
outDuring 鼠標移出的延時時間
hoverEvent 鼠標經過執行的方法
outEvent 鼠標移出執行的方法
小編推薦
熱門推薦