jQuery的$.proxy()應用示例介紹
編輯:JQuery特效代碼

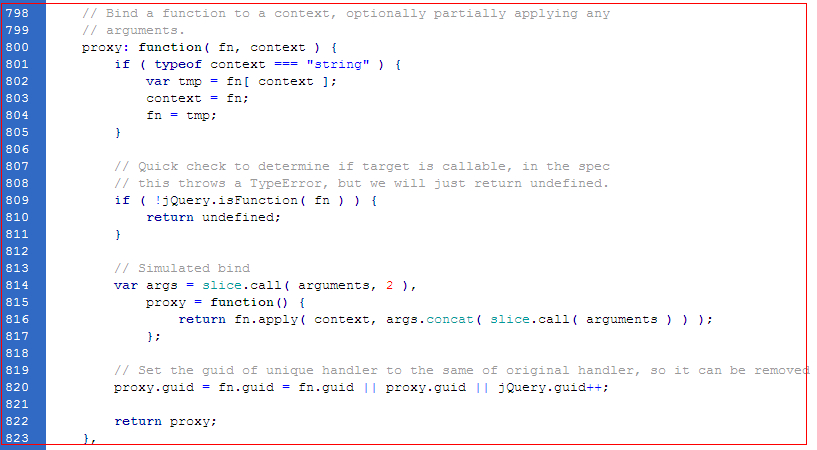
jQuery的源碼也沒看明白.
不過總算明白了proxy的用法了;
. 代碼如下:
<input type="button" value="測試" id="guoBtn" name="我是按鈕的name"/>
. 代碼如下:
var obj = {
name: "我是obj的name",
sayName: function () {
alert(this.name);
}
}
$("#guoBtn").click(obj.sayName); //我是按鈕的name
// 如果我想訪問obj的name怎麼辦呢?
$("#guoBtn").click($.proxy(obj.sayName,obj));//"我是obj的name"
$("#guoBtn").click($.proxy(obj, "sayName")); //"我是obj的name"
從上面proxy(a,b)的用法可以看出他的參數有兩種寫法.
第一種:a是一個function函數,b是這個函數的對象所有者.
第二種:a是一個對象,b是一個字符串,是a的屬性名.
還有這個實例就是<<鋒利的jQuery>>上的一個例子了.
. 代碼如下:
<div id="panel" style="display:none;">
<button>Close</button>
</div>
. 代碼如下:
$("#panel").fadeIn(function () {
$("#panel button").click(function () {
$(this).fadeOut();
});
});
button雖然消失了,但是panel卻沒有消失.可以使用proxy來解決這個問題.
. 代碼如下:
$("#panel").fadeIn(function () {
var obj = this;
$("#panel button").click($.proxy(function () {
$(this).fadeOut();
}, obj));
});
這樣單擊按鈕之後,panel才會消失.
個人感覺proxy最主要就是用來修改函數執行時的上下文對象的.
是在apply的基礎上做的封裝,所以說proxy就是我們jQuery自己的apply.
小編推薦
熱門推薦