jquery選擇符快速提取web表單數據示例
編輯:JQuery特效代碼
以前在web提交表單並且需要驗證用戶輸入時,在提取用戶輸入信息時,都要在js用到document.getElementById(),這樣一個兩個表單域還行,但有很多時(我就遇到過有十幾個的情況)看看都眼花,所以個人就比較反感這種方式,不過還好,我自己瞎琢磨,利用jquery找到了一種方便的方法。
我給需要提交數據每個表單域添加了一個額外的屬性,用自己額外定義的屬性"_postField"代替原來的name屬性,比如<input type="text" _postField="name" /><input type="radio" _postField="sex" />之類,然後用query獲取所有存在_postField屬性的dom對象,並進行遍歷,封裝成以_postField的值為key,其內容為value的json鍵值對,其js的方法如下:
. 代碼如下:
<script type="text/javascript>
function getFormField(sel){
var objs = $("*["+sel+"]");
var postData = {};
for(var i=0,len=objs.length;i<len;i++){
var obj = objs[i];
var nodeName = obj.nodeName.toLowerCase();
var field = $(obj).attr(sel);
if(nodeName=="input"){
if(obj.type.trim()=="radio"&&(obj.checked||obj.checked=="checked")){
postData[field] = $(obj).val();
continue;
}
if(obj.type.trim()=="checkbox"&&(obj.checked||obj.checked=="checked")){
var ov = postData[field]||"";
var nv = ov+","+$(obj).val();
postData[field] = nv.replace(/^,+/,"");
continue;
}
if(obj.type.trim()=="text"||obj.type.trim()=="hidden"){
postData[field] = $(obj).val();
continue;
}
continue;
}
if(nodeName=="textarea"){
postData[field] = $(obj).val();
continue;
}
if(nodeName=="select"){
var val = obj.options[obj.selectedIndex].value;
postData[field] = val;
continue;
}
postData[field] = $(obj).html();
}
//返回從表單獲取數據的json數據
return postData;
}
</script>
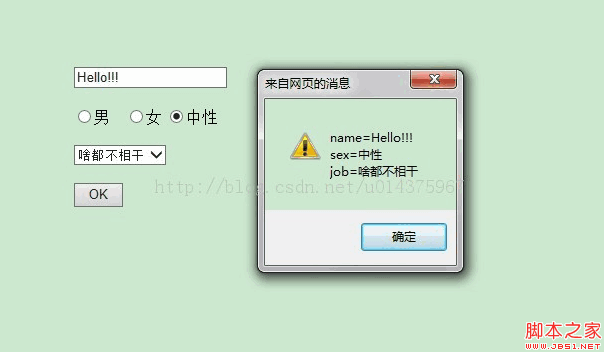
測試代碼:
. 代碼如下:
<form style="margin-left:200px; margin-top:300px;">
<input type="text" value="" _postField="name" /><br /><br />
<input type="radio" value="男" name="sex" _postField="sex" />男
<input type="radio" value="女" name="sex" _postField="sex" />女
<input type="radio" value="中性" name="sex" _postField="sex" />中性 <br /><br />
<select _postField="job">
<option value="上班">上班</option>
<option value="討飯">討飯</option>
<option value="啥都不相干">啥都不相干</option>
</select>
<br /><br />
<input type="button" value=" OK " onclick="test();" />
</form>
<script>
function test(){
var postData = getFormField("_postField");
var sb = [];
for(var o in postData){
sb.push(o+"="+postData[o]);
}
alert(sb.join("\n"));
}
</script>

以上例子的表單域比較少,一些東西體現不出,但當表單域的數量比較多少時,就能體現出其方便性,而且重用性較好;再者,如果用jquery異步提交的話,連手動封裝json數據的操作都省了。
也有人可能不願意給表單域增加類似“_postField”的自定義字段,那就直接用本身就有的name也行,這只是jquery選擇符的使用不同,其實質還是一樣的。
小編推薦
熱門推薦