DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> Jquery validation remote 驗證的緩存問題解決方法
Jquery validation remote 驗證的緩存問題解決方法
編輯:JQuery特效代碼
舉例說明:
現有學校,年級,班級實體
在同一學校下不能有相同的年級,在同一年級下不能有相同的班級
以同一學校下不能有相同年級為例,在驗證的時候用remote方式:
JS
. 代碼如下:
"gradeId" : {
required : true,
min : 0,
remote: {
url: "gradeManager-checkGrade.action",
type: "post",
dataType: "json",
data: {
'gradeId' : function() {
return $("#gradeId").val();
},
'schoolId' : function() {
return $("#schoolId").val();
}
}
}
}
HTML
. 代碼如下:
<div class="control-group">
<label class="control-label" for="schoolId">學校</label>
<div class="controls">
<s:select name="schoolId" list="schools" listKey="schoolId"
listValue="schoolName" headerKey="-1" headerValue="請選擇學校"></s:select>
</div>
</div>
<div class="control-group">
<label class="control-label" for="gradeId">年級</label>
<div class="controls">
<s:select name="gradeId" list="grades" listKey="gradeId"
listValue="gradeName" headerKey="-1" headerValue="請選擇年級"></s:select>
</div>
</div>
現在有 測試學校1、測試學校2,兩所學校,其中測試學校1下有 小學一年級、小學二年級兩個年級
理論上,在新增年級的時候,如果學校選擇測試學校1,那麼選擇小學一年級、小學二年級時remote驗證會報錯“該年級已經存在”
事實上,第一次操作時,結果也是正確的

但是如果此時再更改學校,比如選擇測試學校2,由於緩存問題,validation插件並不會重新進行新的remote驗證而會直接返回上一次驗證的結果,於是就有了如下蛋疼的錯誤

這還不是最難讓人接受的,更嚴重的問題時如果先選擇了測試學校2、和小學一年級,remote驗證通過,此時再選擇測試學校1,remote驗證依然通過,如此一來同一學校下不能有相同年級的驗證就等於失敗了
於是進行了各種查詢解決方法
有種說法是,在remote中加入 "cache: false",但是實測並沒有解決問題
嘗試過在學校下拉框上綁定onchange事件清空gradeId的值,依然無法解決問題
查閱了validation的api,發現 .valid() 方法可以主動觸發驗證,但是由於緩存問題,remote依然沒有重新驗證
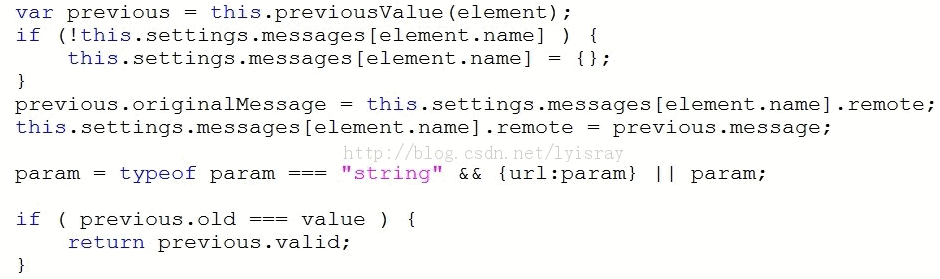
還查看了validation的源碼,發現其中有個previousValue這個東西,如果有值就會直接return 前一次的驗證結果

於是嘗試了一下清空這個值
. 代碼如下:
$("#schoolId").change(function(){
$("#gradeId").removeData("previousValue");
});
成功解決問題
小編推薦
熱門推薦