jqeury-easyui-layout問題解決方法
編輯:JQuery特效代碼
問題:當把class=“easyui-layout”寫在一個獨立的div中時,layout的樣式無法顯示,也不報錯。
例如:
. 代碼如下:
<span style="font-size:14px;"><body >
<div class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width: 100px;">
</div>
<div data-options="region:'west',title:'West',split:true" style="width: 100px;">
</div>
<div data-options="region:'center',title:'center title'" href="CenterPage.html" style="background: #eee; overflow: hidden;">
</div>
</div>
</body></span>
顯示:

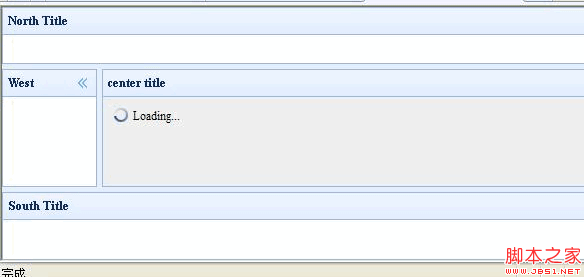
解決:把class=“easyui-layout”寫在body中時,問題就迎刃而解了。且region屬性不能被其他無關的div所包含。
代碼:
. 代碼如下:
<span style="font-size:14px;"><body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'south',title:'South Title',split:true" style="height: 100px;">
</div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width: 100px;">
</div>
<div data-options="region:'west',title:'West',split:true" style="width: 100px;">
</div>
<div data-options="region:'center',title:'center title'" href="CenterPage.html" style="background: #eee; overflow: hidden;">
</div>
</body></span>

一直在想這是為什麼?
- 上一頁:讓table變成exls的示例代碼
- 下一頁:jquery默認校驗規則整理
小編推薦
熱門推薦