
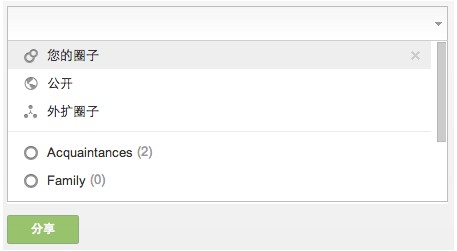
具體原理與調用不詳述,可看代碼注釋及DEMO演示(演示中mod.udata.js裡有一個漢字轉拼音方法,它並不是插件的一部分,但為插件提供了拼音搜索的功能)。
. 代碼如下:
;(function ($) {
/*
* 基於jQuery實現類似Google+圈子選擇功能插件(支持鍵盤事件)@Mr.Think(http://mrthink.net/)
*/
$.fn.iChoose = function (options) {
var SELF=this;
var iset = $.extend({}, $.fn.iChoose.defaults, options);
var _h,pull=null;
var main=$(iset.choMain);
var chose=$(iset.choCls,main);
var input=$(SELF);
var tips=$(iset.tips,main);
var cls=iset.selCls;
var ids=$(iset.chsIds);
var _l=iset.limit;
//若無列表數據則中斷
if(iset.data.length==0){return false}
//初始化下拉列表
var tpl='<div class="'+iset.pullCls+'"><ul>';
var tplArr=[];
$.each(iset.data,function(k,v){
tplArr.push('<li data-mid="'+ v.mid+'" data-name="'+ v.filterName.toUpperCase()+'" class="hook_visible hook_'+v.mid+'">'+ v.name+'</li>');
});
tpl=tpl+tplArr.join('')+'</ul></div>';
if(pull==null){
main.append(tpl);
}
pull=$('.'+iset.pullCls,main);
_h=pull.find('li').outerHeight(true);
pull.width(main.width()-2);
//操作函數
var Action={
init:function(){
//列表鼠標劃過
pull.delegate('li.hook_visible','mouseover',function(){
$(this).addClass(cls).siblings().removeClass(cls);
});
//選擇列表
pull.delegate('li.hook_visible','click',function(){
Action.choose($(this));
});
//點擊彈出列表
chose.click(function(){
Action.show();
});
//移除已選擇
chose.delegate('.'+iset.removeEl,'click',function(){
Action.undock($(this));
});
},
move: function(dir) {
//上下移動 - 上::str=up | 下::step=down;
var index;
var item=pull.find('li.hook_visible').filter(':visible');
var cur=item.filter('.'+cls);
cur.size()==0 ? index=-1 : index=item.index(cur);
item.eq(dir=='up' ? (index<1 ? 0 : index-1) : index+1).addClass(cls).siblings().removeClass(cls);
//移動時跟隨滾動
if(item.size()>_l){
//下翻滾動
if(dir=='down'){
pull.scrollTop((index+2-_l)*_h);
}
//上翻滾動
if(dir=='up'){
pull.scrollTop((index-1)*_h);
}
}
},
choose:function(el){
//列表選擇
var mid=el.attr('data-mid');
var name=el.text();
tips.before('<div class="'+iset.selItemCls+'"><span>'+name+'</span><a href="javascript:;" class="'+iset.removeEl+'" data-mid="'+mid+'">x</a></div>');
input.focus();
el.hide().removeClass('hook_visible');
//返回選中列表id
ids.val() =='' ? ids.val(mid) : ids.val(ids.val()+','+mid);
pull.find('li.hook_visible:first').addClass(cls).siblings().removeClass(cls);
this.upstyle();
},
undock:function(el){
//刪除已選
var mid=el.attr('data-mid');
var idsArr=ids.val().split(',');
input.focus();
el.parent().remove();
idsArr=$.grep(idsArr,function(v,k){
return v != mid;
});
ids.val(idsArr.join(','));
pull.find('li.hook_'+mid).show().addClass('hook_visible');
this.upstyle();
},
show:function(){
//顯示列表
pull.slideDown(100,function(){Action.match('')});
pull.find('li.hook_visible:first').addClass(cls).siblings().removeClass(cls);
$(SELF).focus();
tips.hide();
input.addClass(iset.inputWCls);
},
hide:function(){
//隱藏列表
pull.slideUp(100);
$(SELF).blur();
tips.show();
input.removeClass(iset.inputWCls);
},
upstyle:function(type){
//更新下拉列表樣式 - 當已選換行時 --
var len=pull.find('li.hook_visible').size();
if(type=='match'){
len=pull.find('li:visible').size();
}
if(len<_l){
pull.height(_h*len);
if(len==0){
this.hide();
}
}else{
pull.height(_h*_l);
}
pull.css('top',chose.outerHeight());
},
match:function(str){
//過濾選擇 - 拼音選擇須插件支持
var visible=pull.find('li.hook_visible');
visible.each(function(){
var name=$(this).attr('data-name');
name.match(str.toUpperCase())!=null ? $(this).show() : $(this).hide();
});
if(visible.size()==0 && $('.'+iset.noResCls).size()==0){
pull.find('li:first').before('<li class="'+iset.noResCls+'">暫無可選擇列表</li>')
}
this.upstyle('match');
},
blur:function(str){
//非選擇區域點擊隱藏
pull.find('li.hook_visible').each(function(){
var name=$(this).text();
if(name == str){
Action.choose($(this));
}
});
input.val('');
}
}
Action.init();
//鍵盤控制 - 綁定輸入表單
$(this).on({
//鍵盤彈起
'keyup change':function(){
var val= $.trim(input.val());
Action.match(val);
},
//失去焦點
'blur':function(){
var val= $.trim(input.val());
Action.blur(val);
},
//鍵盤按下 -- 捕獲鍵盤值,以執行對應事件
/*
8 - delete;
27 - esc;
38 - up;
40 - down;
9 - tab;
13 - enter
*/
'keydown':function(e){
switch (e.keyCode) {
case 8:
if($.trim(input.val())==''){
e.preventDefault();
var last=chose.find('.'+iset.removeEl+':last');
if(last.size()>0){
Action.undock(last);
}
}
break;
case 27:
e.preventDefault();
Action.hide();
break;
case 38:
e.preventDefault();
Action.move('up');
break;
case 40:
e.preventDefault();
Action.move('down')
break;
case 9:
case 13:
e.preventDefault();
Action.choose(pull.find('.'+cls));
break;
default:
$.noop();
}
}
});
//點擊非當前區域隱藏彈出層
main.click(function(e){
e.stopPropagation();
});
$(document).click(function(){
Action.hide();
});
}
$.fn.iChoose.defaults = {
/*
data:傳入值,可以實時ajax傳上,演示中是json值,具體格式可參考mod.udatas.js中的$.map(...)
limit:每次顯示的條數,其他滾動顯示
choMain:載入區域id
pullCls:彈出列表的class
choCls:已選擇列表的外圍class
selItemCls:已選擇的單個元素class
removeEl:刪除元素的class
selCls:列表高亮的class
inputWCls:input的class
tips:默認提示值元素鉤子
noResCls:列表中無結果時的cls
chsIds:已選擇列表的id值,傳給後端用的。(此值亦可用回調函數把值從插件中回傳出來)
*/
data:UDatas,
limit:5,
choMain:'#iChooseMain',
pullCls:'icm-list',
choCls:'.icm-box',
selItemCls:'icm-item',
removeEl:'icm-delete',
selCls:'selected',
inputWCls:'icm-input-w',
tips:'.icm-cur-txt',
noResCls:'hook_noresult',
chsIds:'#iChooseIds'
}
})(jQuery);