DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> 關於jQuery中的each方法(jQuery到底干了什麼)
關於jQuery中的each方法(jQuery到底干了什麼)
編輯:JQuery特效代碼
那就來看一看jQuery都干了些什麼。
找到jquery中的each源碼:
. 代碼如下:
each: function( object, callback, args ) {
var name, i = 0,
length = object.length,
isObj = length === undefined || jQuery.isFunction( object );
if ( args ) {
if ( isObj ) {
for ( name in object ) {
if ( callback.apply( object[ name ], args ) === false ) {
break;
}
}
} else {
for ( ; i < length; ) {
if ( callback.apply( object[ i++ ], args ) === false ) {
break;
}
}
}
// A special, fast, case for the most common use of each
} else {
if ( isObj ) {
for ( name in object ) {
if ( callback.call( object[ name ], name, object[ name ] ) === false ) {
break;
}
}
} else {
for ( ; i < length; ) {
if ( callback.call( object[ i ], i, object[ i++ ] ) === false ) {
break;
}
}
}
}
return object;
},
這段代碼還是比較簡單的,應該沒什麼問題.
為了測試這個東西,我寫了下面一段js;
. 代碼如下:
$.each($(".demo"),function(){
console.log("show");
});
然後再加一段html:
. 代碼如下:
<a href="" class="demo"></a>
<a href="" class="demo"></a>
<a href="" class="demo"></a>
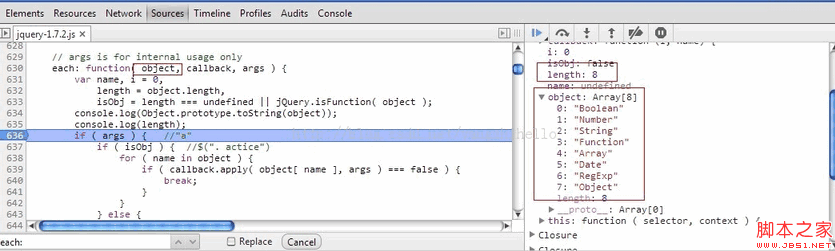
然後拿著jQuery的源碼來調試,以為能得到正確的結果。可是很遺憾。

可以看到,這裡的object竟然不是我所想要的那三個html對象,竟然是js內置的8種數據類型。
之後在jquery的源碼中加了一段代碼:
. 代碼如下:
console.log(Object.prototype.toString(object));
console.log(length);
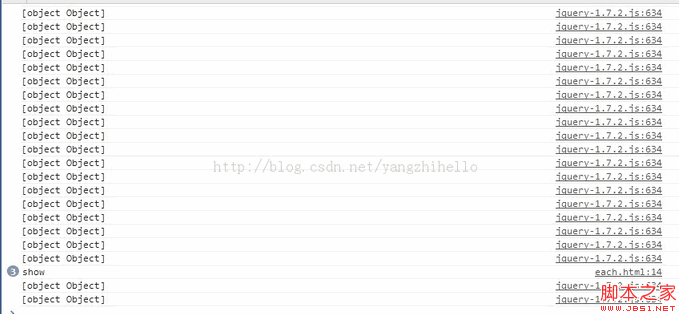
之後的輸入如下:

也就是說在文檔加載的時候,jQuery會用each遍歷dom對象,即使沒有使用
. 代碼如下:
$(function(){
});
當遍歷指定對象之後,依舊會繼續冒泡遍歷父級元素。
2. 根據jQuery的源碼使用回調函數參數
. 代碼如下:
$.each($(".demo"),function(a,b){
console.log(a + "" + $(a).attr("class"));
})
從源碼可以看到:
. 代碼如下:
callback.call( object[ i ], i, object[ i++ ] )
最後都將當前對象通過call方法傳遞給了回調函數,那麼就可以像上面一樣去使用當前對象中的屬性。當然也可以直接用this來調用。
如果說復雜些的東西,比如,這裡我是將$(".demo")作為object傳遞進去給$.each()
如裡某些時候不是傳遞的jQuery或者html對象。而是一個Object或者array。
而在array中又存在很多其它的object或者方法。
這樣就能弄出更多的效果。
3. 采用call或者apply實現回調模式.
從上面的代碼可以看到:
. 代碼如下:
callback.call(obj,args)
. 代碼如下:
callback.apply([obj],args)
之類的代碼,這裡只需要傳遞callback函數,就能實現自己調用,這對於提高代碼的復用程度用處不小。
但是也存在某些缺點,比如代碼可讀性降低,耦合程度增加等。
偶有所得,以記錄之,以防忘記!
小編推薦
熱門推薦