jquery validate有很多驗證規則,但是更多的時候,需要根據特定的情況進行自定義驗證規則。
這裡就來聊一聊jquery validate的自定義驗證。
jquery validate有一個方法,可以讓用戶來自定義驗證規則。
案例一:
. 代碼如下:
//自定義驗證
$.validator.addMethod("isPositive",function(value,element){
var score = /^[0-9]*$/;
return this.optional(element) || (score.test(value));
},"<font color='#E47068'>請輸入大於0的數字</font>");
通過addMethod用戶可以自定義自己的驗證規則
這個方法有三個參數,第一個參數表示驗證規則名稱,這裡是isPositive,表示是否為正數。
第二個參數是真正的驗證主體,它是一個函數,函數的第一個value表示調用這個驗證規則的表單的值,第二個element可以用來判斷是否為空,為空的時候,就不調用這個驗證規則了。
第三個參數是返回的錯誤提示。
具體如何使用呢?
其實跟jquery validate固有的驗證規則使用是一樣的。
. 代碼如下:
<tr bgcolor="#f7f7f7" height="43" align="right">
<td class="font14_s pdr_12 grey_70">總分:</td>
<td class="font14_s pl40" align="left"><input type="text" id="fullscore" name="fullscore" style=" margin-left: 10px; margin-right: 2px;" value="<!--{$aExams.fullscore}-->" class="required number isPositive input_233" /></td>
</tr>
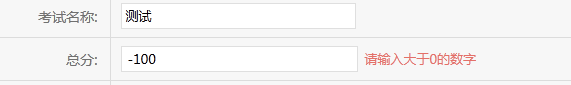
如上所示,加粗的地方就是使用的方法,一共用了三個驗證規則,一個是必須,一個是數字,一個是自定義驗證規則。
效果圖如下:

案例二:
表單提交時,經常會需要對日期進行驗證,比如結束時間必須大於開始時間。
這個時候可以通過jquery validate 自定義一個驗證方法,進行驗證。
方法如下:
. 代碼如下:
$.validator.addMethod("compareDate",function(value,element){
var assigntime = $("#assigntime").val();
var deadlinetime = $("#deadlinetime").val();
var reg = new RegExp('-','g');
assigntime = assigntime.replace(reg,'/');//正則替換
deadlinetime = deadlinetime.replace(reg,'/');
assigntime = new Date(parseInt(Date.parse(assigntime),10));
deadlinetime = new Date(parseInt(Date.parse(deadlinetime),10));
if(assigntime>deadlinetime){
return false;
}else{
return true;
}
},"<font color='#E47068'>結束日期必須大於開始日期</font>");
上述代碼紅色部分是對時間字符串進行處理,處理成2013/12/12 08:09:00這種標准格式,
在處理的時候要用到replace的方法,這個方法最後結合正則表達式進行使用,也就是第一行的reg對象。
替換完了之後,如果比較時間呢?要進行三個處理,
1.將標准時間轉化為時間戳通過Date.parse()方法來處理。
2.將時間戳轉化為整數,確保萬一,通過parseInt("",10)來處理。
3.將時間戳轉為日期對象new Date()。
轉為對象之後,就能夠比較時間大小了,直接判斷,如果結束時間小於開始時間,就進行錯誤提示。
這個時候compareDate就可以像其他的jquery validate驗證規則一樣驗證了。
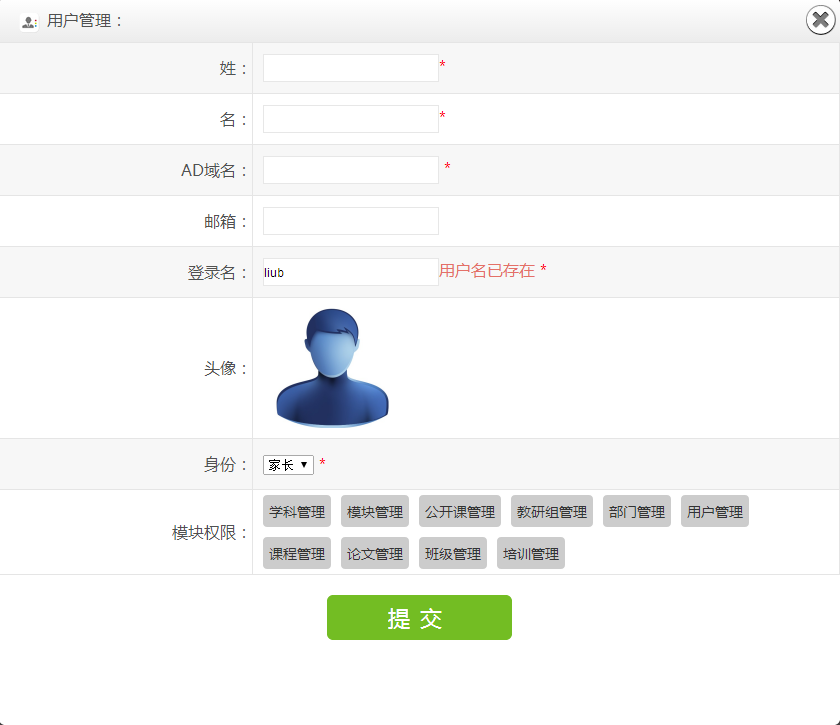
案例三:ajax驗證
去數據庫驗證用戶名是否存在,這個也會經常用到。
. 代碼如下:
$.validator.addMethod("checkUserExist",function(value,element){
var user = value;
$.ajax({
type:"POST",
async:false,
url:"/default/index/ajax/do/ajaxcheckuser",
data:"nick="+user,
success:function(response){
if(response){
res = false;
}else{
res = true;
}
}
});
return res;
},"<font color='#E47068'>用戶名已存在</font>");
後台驗證代碼:
. 代碼如下:
case 'ajaxcheckuser':
$nick = trim($this->_getParam('nick'));
if(isset($nick)){
$where['lx_user.nick = ?'] = array('type'=>1,'val'=>$nick);
$aUser = $daoUser->getUser($where);
if(count($aUser)>=1){
echo TRUE;
}else{
echo FALSE;
}
}else{
echo FALSE;
}
break;
如果數據庫中存在,就返回true。