
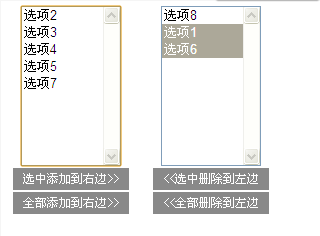
就是實現這個效果的,選中添加到右邊,全部添加到右邊,選中刪除到左邊,全部刪除到左邊。
html部分:
. 代碼如下:
<body>
<div class="centent">
<select multiple="multiple" id="select1" style="width:100px;height:160px;">
<option value="1">選項1</option>
<option value="2">選項2</option>
<option value="3">選項3</option>
<option value="4">選項4</option>
<option value="5">選項5</option>
<option value="6">選項6</option>
<option value="7">選項7</option>
</select>
<div>
<span id="add" >選中添加到右邊>></span>
<span id="add_all" >全部添加到右邊>></span>
</div>
</div>
<div class="centent">
<select multiple="multiple" id="select2" style="width: 100px;height:160px;">
<option value="8">選項8</option>
</select>
<div>
<span id="remove"><<選中刪除到左邊</span>
<span id="remove_all"><<全部刪除到左邊</span>
</div>
</div>
</body>
這裡要注意的是select的multiple屬性,只有添加了之後,才會在select框中出現多個select選項。
否則只會顯示出一條。
jQuery代碼解析:
. 代碼如下:
<script type="text/javascript">
$(function(){
//移到右邊
$('#add').click(function() {
//獲取選中的選項,刪除並追加給對方
$('#select1 option:selected').appendTo('#select2');
});
//移到左邊
$('#remove').click(function() {
$('#select2 option:selected').appendTo('#select1');
});
//全部移到右邊
$('#add_all').click(function() {
//獲取全部的選項,刪除並追加給對方
$('#select1 option').appendTo('#select2');
});
//全部移到左邊
$('#remove_all').click(function() {
$('#select2 option').appendTo('#select1');
});
//雙擊選項
$('#select1').dblclick(function(){ //綁定雙擊事件
//獲取全部的選項,刪除並追加給對方
$("option:selected",this).appendTo('#select2'); //追加給對方
});
//雙擊選項
$('#select2').dblclick(function(){
$("option:selected",this).appendTo('#select1');
});
});
</script>
這裡要注意的是$("option:selected",this)。這個看起來有點奇怪。其實$()有2個參數,一個是選擇器,一個是作用域。 要和$("xxxx,xxx")區分。通常意義下的$('xxxx')其實是默認了第二個作用域。完整說應該是$('xxxx',document)。這裡加上this之後,作用域就限制在#select1中或#select2中了。也就是select1中的選中項被添加到#select2的後面。
效果類似於$("#select1 option:selected")。
如果不加上,this這個參數的話,就會牽扯到全局中的選中項。就會出錯。
注意點2:
append()與appendTo()方法的區別。
append(content|fn)向每個匹配的元素內部追加內容。
appendTo(content)把所有匹配的元素追加到另一個指定的元素元素集合中。
前者是向匹配的元素中添加內容的,後者是把匹配的素有元素追加到另一個指定的元素集合中的。
比如$("p").append("<b>Hello</b>");是向p元素中追加內容<b>Hello</b>。
原來的p元素內容:<p>I would like to say: </p>現在的p元素內容:[ <p>I would like to say: <b>Hello</b></p> ]$("p").appendTo("div");將p元素追加到div元素中。原來的內容:<p>I would like to say: </p>
<div></div><div></div>結果:<div><p>I would like to say: </p></div> <div><p>I would like to say: </p></div>