jquery實現input輸入框實時輸入觸發事件代碼
編輯:JQuery特效代碼
<input id="productName" name="productName" class="wid10" type="text" value="" />
. 代碼如下:
//綁定商品名稱聯想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});
. 代碼如下:
searchProductClassbyName 為觸發後調用的方法;
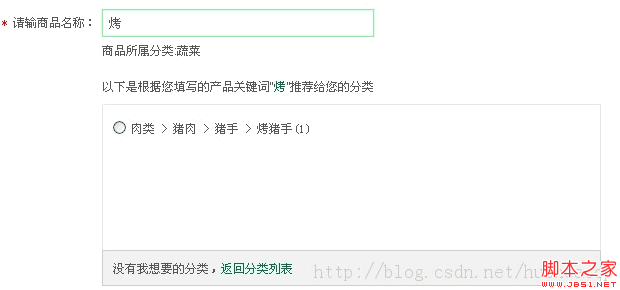
實現效果:

小編推薦
熱門推薦