一、需求原因
目前jQuery已經是一個比較成熟的框架了,而且基於他的插件也有上百種,本例我手動用jQuery實現一個動畫效果的例子。
二、具體實現
。 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>jQuery實現動畫效果</title>
<script language="JavaScript"src="../jQuery/jquery-1.7.1.min.js"></script>
<style type="text/css">
#test {
position:relative;
width:100px;
height:100px;
border:1px solid #0050d0;
background:#96e555;
cursor:pointer;
}
</style>
<script type="text/javascript">
$(function(){
$("#test").css("optcity","0.5");//設置不透明
$("#test").click(function(){
$(this).animate({left:"400px",height:"200px",opacity:"1"},300)
.animate({top:"200px",width:"200px"},300)
.fadeOut("slow");
});
});
</script>
</head>
<body>
<div id="test"></div>
</body>
</html>
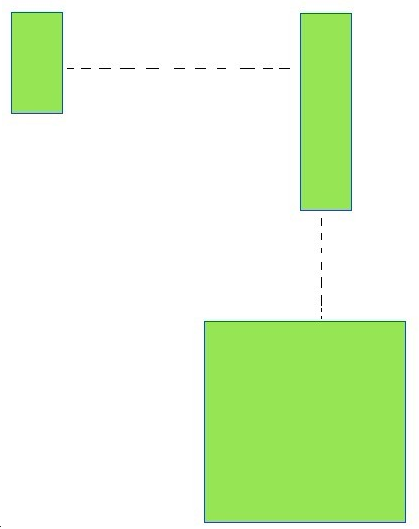
三、運行結果