。 代碼如下:
$("ancestor descendant"):選取parent元素後所有的child元素
$("parent > child"):選取parent元素後所有的直屬child元素,何謂“直屬”,也就是第一級的意思了
$("prev + next"):prev和next是兩個同級別的元素. 選中在prev元素後面的next元素
$("prev ~ siblings"):選擇prev後面的根據siblings過濾的元素。注:siblings是過濾器
後兩個用的比較少,一般會有其他選擇器替代
。 代碼如下:
$("prev + next")等價於next()
$("prev ~ siblings")等價於nextAll()
實例:
。 代碼如下:
<style type="text/css">
/*高亮顯示*/
.highlight{
background-color: gray
}
</style>
。 代碼如下:
<body>
<div>
<p id="p1">第一個DIV裡面的P元素。</p>
</div>
<p id="p2">第一個單P元素。</p>
<div>
<span>DIV裡面的SPAN元素。</span>
<p id="p3">第二個DIV裡面的P元素。</p>
<span>
<p id="p4">DIV裡面的SPAN裡面的P元素。</p>
</span>
</div>
<table>
<tr>
<th>A</th><th>B</th><th>C</th>
</tr>
<tr>
<td>1</td><td>2</td><td>3</td>
</tr>
</table>
<p id="p5">第二個單P元素。</p>
<span>單SPAN元素。</span>
</body>
。 代碼如下:
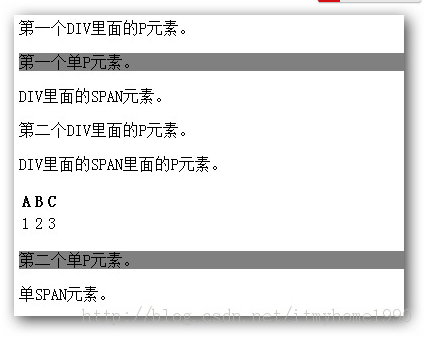
var s = $("div p").addClass("highlight"); //選取div後面的所有p元素 結果為:p1,p3,p4
。 代碼如下:
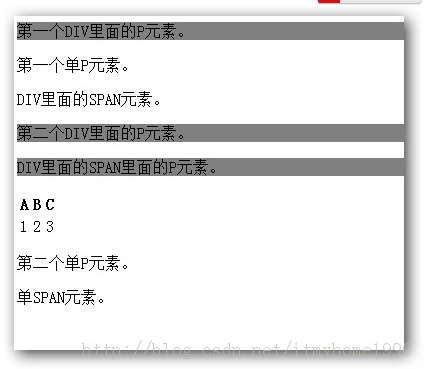
var s = $("div > p").addClass("highlight"); //選取div後 所有第一級p元素 結果為:p1,p3。p4不會選取,因為p4不是div的直屬元素 
。 代碼如下:
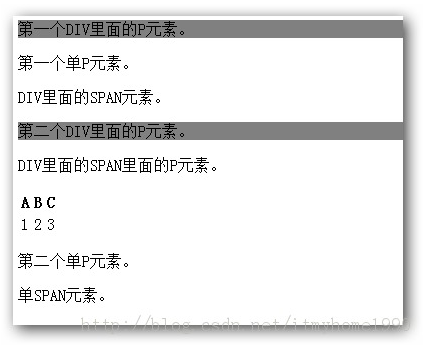
var s = $("div + p").addClass("highlight"); //選取div後面緊鄰的p元素 結果為:p2。p5不會選取,因為p5不緊鄰div
。 代碼如下:
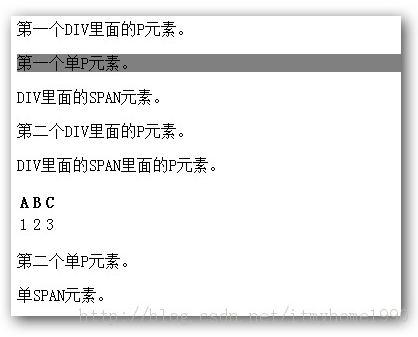
var s = $("div ~ p").addClass("highlight"); //選取div後面所有緊鄰的p元素 結果為:p2,p5