很多時候,美工會覺得默認的select下拉框很難看(特別是右側的下拉箭頭按鈕),他們通常喜歡用一個自定義的圖標來代替這個按鈕。這樣就只能用 js + div 來模擬了,倒騰了一番,用jQuery模擬了下,當然網上這種文章也不少,只是懶得去看找
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>自己實現的下拉框</title>
<style type="text/css" media="all">
*{font-size:12px;line-height:18px;list-style:none;padding:0;margin:0;text-decoration:none;color:#000;border:0}
.page{text-align:center;margin:50px;}
input{border-bottom:solid 1px #ccc;height:18px}
.expand{display:none;position:absolute;width:200px;height:100px;overflow-y:auto;border:solid 1px #ccc};
.expand li{margin:1px 0;background:#fff}
.expand a{text-decoration:none;display:block;padding:0 5px;background:#efefef;margin:1px 0}
.expand a:hover{background:#ff9}
</style>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.6.min.js"></script>
<script type="text/javascript">
function showExpand(targetId, expandId, expand_class) {
//先關掉其它彈出的層
if (expand_class != undefined) {
$("." + expand_class).hide();
}
//判斷是否為IE
var isIE = (! +[1, ]);
var expand = $("#" + expandId);
var target = $("#" + targetId);
var dx = 0;
if (isIE) {
dx = -2;
}
else {
dx = 0;
}
expand.get(0).style.left = target.get(0).getBoundingClientRect().left + dx + "px";
if (isIE) {
dx = 17;
}
else {
dx = 19;
}
expand.get(0).style.top = parseInt(target.get(0).getBoundingClientRect().top) + dx + "px";
expand.show();
//每個li點擊時賦值
$("#" + expandId).find("li").each(function (i) {
$(this).show().click(function () {
target.val($(this).text().split(' ')[1]);
expand.hide();
})
})
}
function search(srcId, expandId) {
var expand = $("#" + expandId);
var src = $("#" + srcId);
var A = expand.find("a");
var v = src.val().toUpperCase();
A.each(function (i) {
if (v.length >= 2) {
if ($(this).text().toUpperCase().indexOf(v) == -1) {
$(this).parent().hide();
}
else {
$(this).parent().show();
}
}
if (v.length <= 0) {
$(this).parent().show();
}
})
src.val(v);
}
$().ready(function(){
$("#txt_city").keyup(function(){
search('txt_city','city_select1');
}).focus(function(){
showExpand('txt_city','city_select1','expand')
})
$("#txt_city2").keyup(function(){
search('txt_city2','city_select2');
}).focus(function(){
showExpand('txt_city2','city_select2','expand')
})
})
function fnTest(){
document.getElementById("txtTarget").value = document.getElementById("txtSrc").value;
}
</script>
</head>
<body>
<div class="page" style="text-align: center">
<input type="text" value="" id="txt_city" class="input_expand" /><a
href="#" onclick="showExpand('txt_city','city_select1','expand')">▼</a>
<div class="expand" id="city_select1">
<ul>
<li><a href="javascript:void(0)">SH 上海</a></li>
<li><a href="javascript:void(0)">BJ 北京</a></li>
<li><a href="javascript:void(0)">HZ 杭州</a></li>
<li><a href="javascript:void(0)">WH 武漢</a></li>
<li><a href="javascript:void(0)">NJ 南京</a></li>
<li><a href="javascript:void(0)">WX 無錫</a></li>
</ul>
</div>
<input type="text" value="" id="txt_city2" class="input_expand" /><a
href="#" onclick="showExpand('txt_city2','city_select2','expand')">▼</a>
<div class="expand" id="city_select2">
<ul>
<li><a href="javascript:void(0)">CN 中文</a></li>
<li><a href="javascript:void(0)">EN 英語</a></li>
<li><a href="javascript:void(0)">JP 日本</a></li>
<li><a href="javascript:void(0)">RA 俄語</a></li>
<li><a href="javascript:void(0)">FA 法語</a></li>
<li><a href="javascript:void(0)">00 其它</a></li>
</ul>
</div>
<br/>
<br/>
<input type="text" id="txtSrc" onkeyup="fnTest()" />
<br/>
<input type="text" id="txtTarget" />
</div>
</body>
</html>
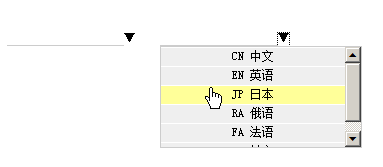
無圖無真相,真相在此:
不足之處:
1、按鍵盤上下鍵時,沒有高亮的自動移動
2、鍵入文字自動過濾結果時,感覺相對原生的select有些不自然