jQuery的DOM操作之刪除節點示例
編輯:JQuery特效代碼
1. remove():
. 代碼如下:
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="jQuery/jquery-1.10.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
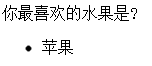
$("ul li:eq(1)").remove();
});
</script>
</head>
<body>
<p title="what kind of fruit do you like best?">你最喜歡的水果是?</p>
<ul>
<li title="apple">蘋果</li>
<li title="orange">橘子</li>
<li title="banana">香蕉</li>
</ul>
</body>
</html>

當某個節點用remove方法刪除後,該節點所包含的所有後代節點將同時被刪除。這個方法的返回值是一個指向已被刪除的節點的引用。
另外remove()方法也可以通過傳遞參數來選擇性地刪除元素。
. 代碼如下:
<script type="text/javascript">
$(document).ready(function(){
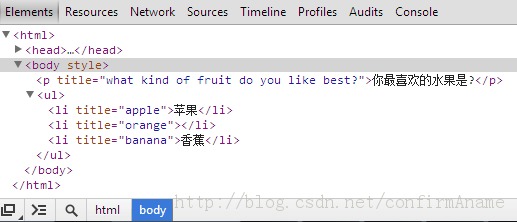
$("ul li").remove("li[title!=apple]");
});
</script>

2. empty():
嚴格來講,empty方法並不是刪除節點,而是清空節點,它能清空元素中的所有後代節點。
. 代碼如下:
<script type="text/javascript">
$(document).ready(function(){
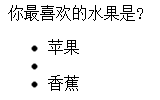
$("ul li:eq(1)").empty();
});
</script>

此時查看頁面源碼:

小編推薦
熱門推薦