.parent(selector) 獲得當前匹配元素集合中每個元素的父元素,由選擇器篩選(可選)。
.parents(selector) 獲得當前匹配元素集合中每個元素的祖先元素,由選擇器篩選(可選)。
如果給定一個表示 DOM 元素集合的 jQuery 對象,.parents() 方法允許我們在 DOM 樹中搜索這些元素的祖先元素,並用從最近的父元素向上的順序排列的匹配元素構造一個新的 jQuery 對象。元素是按照從最近的父元素向外的順序被返回的。.parents() 和 .parent() 方法類似,不同的是後者沿 DOM 樹向上遍歷單一層級。
這兩個方法都可以接受可選的選擇器表達式,與我們向 $() 函數中傳遞的參數類型相同。如果應用這個選擇器,則將通過檢測元素是否匹配該選擇器對元素進行篩選。
下面引用個例子
. 代碼如下:
<ul class="level-1">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
如果我們從項目 A 開始,則可找到其祖先元素
. 代碼如下:
$('li.item-a').parents().css('background-color', 'red');
此次調用的結果是,level-2 列表、項目 II 以及 level-1 列表等元素(沿 DOM 樹一路向上直到 <html>)設置紅色背景。由於我們未應用選擇器表達式,父元素很自然地成為了對象的一部分。如果已應用選擇器,則會在包含元素之前,檢測元素是否匹配選擇器。由於我們未應用選擇器表達式,所有祖先元素都是返回的 jQuery 對象的組成部分。如果已應用選擇器,則只會包含其中的匹配項目。
如果我們從項目 A 開始,則可找到其父元素:
. 代碼如下:
$('li.item-a').parent().css('background-color', 'red');
此次調用的結果是,為 level-2 列表設置紅色背景。由於我們未應用選擇器表達式,父元素很自然地成為了對象的一部分。如果已應用選擇器,則會在包含元素之前,檢測元素是否匹配選擇器。
下面在看一個例子
. 代碼如下:
<body>body
<div id="one">one
<div id="two">hello</div>
<div id="three">three
<p>p
<a href="#">tonsh</a>
</p>
</div>
</div>
</body>
思考:
. 代碼如下:
$("a").parent()
$("a").parents()
$("a").parents("div:eq(0)")
var id=$("a").parents("div:eq(1)").children("div:eq(0)").html();
例三
. 代碼如下:
<div id='div1'>
<div id='div2'><p></p></div>
<div id='div3' class='a'><p></p></div>
<div id='div4'><p></p></div>
</div>
. 代碼如下:
$('p').parent()
$('p').parent('.a')
$('p').parent().parent()
$('p').parents()
$('p').parents('.a')
下面看一下以前項目中使用的例子
. 代碼如下:
if(mysql_num_rows($query)){
while($arr=mysql_fetch_array($query)){
echo <<<admin
<tr style="text-align:center;">
<td><input type="checkbox" name="checkbox" value="$arr[id]" /></td>
<td>$arr[id]</td>
<td>$arr[log]</td>
<td>$arr[ip]</td>
<td>$arr[time]</td>
<td><form><input type="hidden" name="id" value="$arr[id]" /><span class="del">刪除</span><img src="images/del.gif" /></form></td>
</tr>
admin;
}//while end;
}else{
echo "<tr align=center><td colspan=6>暫無登陸日志</td></tr>";
}
jquery相關代碼
. 代碼如下:
//刪除選中日志
$(".delcheckbox").click(function(){
var str='';
$(".tab input[name=checkbox]:checked").each(function(){
str+=$(this).val()+',';
});
str=str.substring(0,str.length-1);
if(chk_Batch_PKEY(str)){
art.dialog.confirm('你確認刪除選中的日志嗎?',function(){
$.post("myRun/managerlog_del.php",{id:str},function(tips){
if(tips=='ok'){
art.dialog.through({title:'信息',icon:'face-smile',content:'刪除成功',ok:function(){art.dialog.close();location.reload();}});
}else{
art.dialog.tips('刪除失敗');
}
});
return true;
});
}else{
art.dialog.through({title:'信息',icon:'face-sad',content:'請選擇刪除的日志',ok:function(){art.dialog.close();}});
}
}).addClass("pointer");
//del event
$(".del").bind("click",function(event){
var _tmpQuery=$(this);
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
art.dialog.confirm('你確認刪除該日志嗎?',function(){
$.post("myRun/managerlog_del.php",{id:id},function(tips){
if(tips=='ok'){
art.dialog.tips('成功刪除');
_tmpQuery.parents('tr:first').hide();
}else{
art.dialog.tips(tips,5);
}
});
return true;
});
});
涉及到的知識點:
var id=$("input[name='id']",$(this).parents("form:first")).attr("value");
參考文獻:
parent():http://www.w3school.com.cn/jquery/traversing_parent.asp
parents():http://www.w3school.com.cn/jquery/traversing_parents.asp
parentsUntil() 方法
定義:parentsUntil() 獲得當前匹配元素集合中每個元素的祖先元素,直到(但不包括)被選擇器、DOM 節點或 jQuery 對象匹配的元素。
其實,parentsUntil()方法,以及nextUntil()方法、prevUntil()方法,原理一樣。唯一不同的是nextUntil()是往下,prevUntil()是往上(同輩元素),parentsUntil()也是往上(找祖先元素)
下面看一個例子:
. 代碼如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<ul class="level-1 yes">
<li class="item-i">I</li>
<li class="item-ii">II
<ul class="level-2 yes">
<li class="item-a">A</li>
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
<script>
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" )
.css("border", "3px solid blue");
</script>
</body>
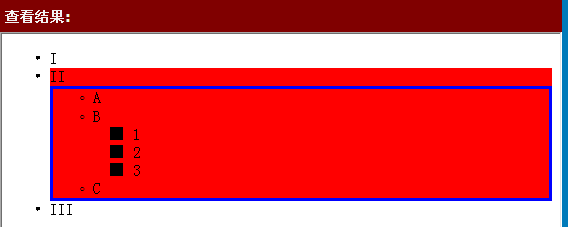
得到結果如下:

分析:
. 代碼如下:
$("li.item-a").parentsUntil(".level-1").css("background-color", "red");
. 代碼如下:
<ul class="level-1 yes"> -->不符合。其實它是符合li.item-a的祖先元素的。但是根據parentsUntil()方法定義,是不包括選擇器、DOM節點或jquery對象所匹配的元素的
<li class="item-i">I</li>-->不符合,這是它祖先元素的同輩元素。並不是li.item-a的祖先元素。
<li class="item-ii">II -->符合
<ul class="level-2 yes"> -->符合
<li class="item-a">A</li> -->從這開始往上找其祖先元素。
<li class="item-b">B
<ul class="level-3">
<li class="item-1">1</li>
<li class="item-2">2</li>
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>
再來看第二個語句:
. 代碼如下:
$("li.item-2").parentsUntil( $("ul.level-1"), ".yes" ).css("border", "3px solid blue");
. 代碼如下:
<ul class="level-1 yes">-->是其祖先元素 且又滿足選擇器表達式".yes",但是根據parentsUntil()方法定義,是不包括選擇器、DOM節點或jquery對象所匹配的元素的
<li class="item-i">I</li> 不匹配,不是其祖先元素。
<li class="item-ii">II-->是其祖先元素 不滿足
<ul class="level-2 yes"> -->是其祖先元素 滿足選擇器表達式".yes" [所以,最終匹配到該節點,得到如上圖所示的藍色邊框效果]
<li class="item-a">A</li>
<li class="item-b">B -->是其祖先元素
<ul class="level-3"> -->是其祖先元素
<li class="item-1">1</li>
<li class="item-2">2</li> -->從這開始往上找其祖先元素。
<li class="item-3">3</li>
</ul>
</li>
<li class="item-c">C</li>
</ul>
</li>
<li class="item-iii">III</li>
</ul>