2. checkbox選項的全選 反選操作
用於測試的checkbox代碼段:
. 代碼如下:
<div>
<input type="checkbox" name="abc" value="一年級" id="in1" checked="checked" /><label for="in1">一年級</label>
<input type="checkbox" name="abc" value="二年級" id="in2" /><label for="in2">二年級</label>
<input type="checkbox" name="abc" value="三年級" id="in3" /><label for="in3">三年級</label>
<input type="checkbox" name="abc" value="四年級" id="in4" /><label for="in4">四年級</label>
<input type="checkbox" name="abc" value="五年級" id="in5" /><label for="in5">五年級</label>
<input type="checkbox" name="abc" value="六年級" id="in6" /><label for="in6">六年級</label>
<input type="checkbox" name="abc" value="七年級" id="in7" /><label for="in7">七年級</label>
<input type="checkbox" name="abc" value="八年級" id="in8" /><label for="in8">八年級</label>
</div>
一:首先來說第一點,獲取checkbox的選中項。網上搜到的大部分方法使用each來獲取:
. 代碼如下:
$("input[name='checkbox'][checked]").each(function () {
alert(this.value);
})
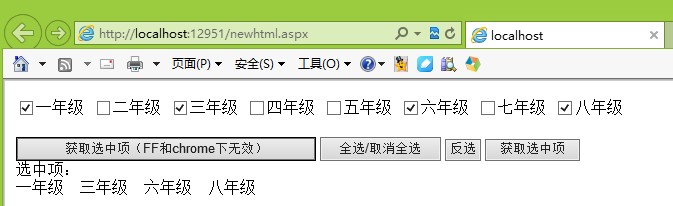
IE下的測試效果(我的是IE10):

IE10下的效果:

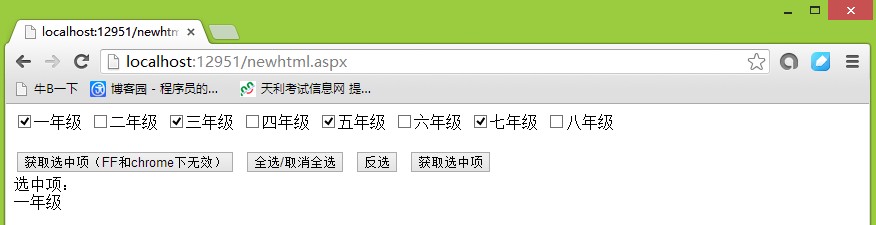
chrome浏覽器下的效果:

通過在google上搜索,找到了原因:

網址: Jquery 選中多少個input CheckBox問題,IE正常,FF和Chrome無法取到值

因為我用的jquery版本是1.7.2的,所以這裡我得用 :checked 來獲取才行,修改後的代碼:
. 代碼如下:
//獲取選中項
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
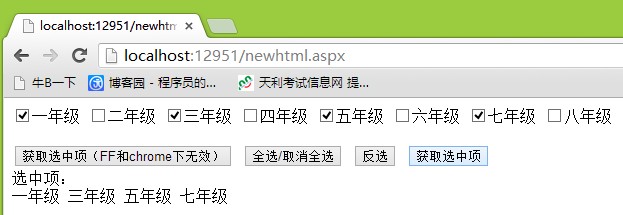
在chrome下的效果:

二:checkbox的全選 反選操作:
由於這兩個比較簡單,我就直接上代碼吧:
. 代碼如下:
//全選/取消全選
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
});
//反選
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
再總結一下:
jquery版本在1.3之前時,獲取checkbox的選中項的操作:
. 代碼如下:
$("input[name='abc'][checked]").each(function () {
alert(this.value);
});
jquery版本在1.3之後時,獲取checkbox的選中項的操作:
. 代碼如下:
$("input[name='abc']:checked").each(function () {
alert(this.value);
});
附 完整測試Demo代碼:
. 代碼如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<script src="js/jquery-1.7.2.min.js"></script>
<script>
$(function () {
//獲取選中項(FF和chrome下無效)
$('#huoqu').click(function () {
//$("input[name='abc'][checked]").each(function () {
// alert(this.value);
//});
$('#show').html("");
$("input[name='abc'][checked]").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
//獲取選中項
$('#huoqu2').click(function () {
$('#show').html("");
$("input[name='abc']:checked").each(function () {
//alert(this.value);
$('#show').append(this.value + " ");
});
});
//全選/取消全選
$('#quanxuan').toggle(function () {
$("input[name='abc']").attr("checked", 'true');
}, function () {
$("input[name='abc']").removeAttr("checked");
});
//反選
$('#fanxuan').click(function () {
$("input[name='abc']").each(function () {
if ($(this).attr("checked")) {
$(this).removeAttr("checked");
} else {
$(this).attr("checked", 'true');
}
});
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="checkbox" name="abc" value="一年級" id="in1" checked="checked" /><label for="in1">一年級</label>
<input type="checkbox" name="abc" value="二年級" id="in2" /><label for="in2">二年級</label>
<input type="checkbox" name="abc" value="三年級" id="in3" /><label for="in3">三年級</label>
<input type="checkbox" name="abc" value="四年級" id="in4" /><label for="in4">四年級</label>
<input type="checkbox" name="abc" value="五年級" id="in5" /><label for="in5">五年級</label>
<input type="checkbox" name="abc" value="六年級" id="in6" /><label for="in6">六年級</label>
<input type="checkbox" name="abc" value="七年級" id="in7" /><label for="in7">七年級</label>
<input type="checkbox" name="abc" value="八年級" id="in8" /><label for="in8">八年級</label>
</div>
<br />
<input type="button" id="huoqu" value="獲取選中項(FF和chrome下無效)" />
<input type="button" id="quanxuan" value="全選/取消全選" />
<input type="button" id="fanxuan" value="反選" />
<input type="button" id="huoqu2" value="獲取選中項" />
<br />
選中項: <div id="show">
</div>
</form>
</body>
</html>
作者:酷小孩