
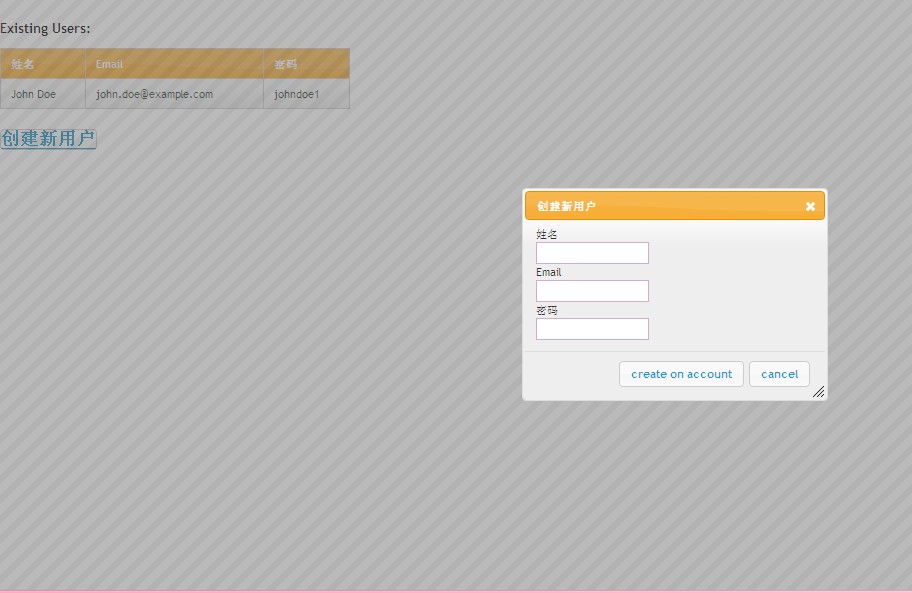
. 代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>自動填寫表單</title>
<style>
body { font-size: 62.5%; }
label, input { display:block; }
input.text { margin-bottom:12px; width:95%; padding: .4em; }
fieldset { padding:0; border:0; margin-top:25px; }
h1 { font-size: 1.2em; margin: .6em 0; }
div#users-contain { width: 350px; margin: 20px 0; }
div#users-contain table { margin: 1em 0; border-collapse: collapse; width: 100%; }
div#users-contain table td, div#users-contain table th { border: 1px solid #CCC; padding: .6em 10px; text-align: left; }
.ui-dialog .ui-state-error { padding: .3em; }
.validateTips { border: 1px solid transparent; padding: 0.3em; }
</style>
<script type="text/javascript" language="javascript" src="jquery-1.7.1.min.js">
</script>
<script type="text/javascript" language="javascript" src="jquery-ui-1.8.18.custom.min.js">
</script>
<link rel="stylesheet" href="ui-lightness/jquery-ui-1.8.18.custom.css"/>
<script type="text/javascript" language="javascript">
$(function(){
$("#dialog").dialog({
autoOpen:false,
modal:true,
buttons:[
{
text:"create on account",
click:function(){
var $tr=$("<tr><td>"+$("#username").val()+"</td><td>"+$("#email").val()+"</td><td>"+$("#pas").val()+"</td></td></tr>");
//alert($tr);
$tr.appendTo("#users");
$("#dialog").dialog("close");
}
},
{
text:"cancel",
click:function(){
$("#dialog").dialog("close");
}
}
]
});
$("#dialog_link").click(function(){
$("#dialog").dialog("open");
});
})
</script>
</head>
<body>
<div id="users-contain" class="ui-widget">
<h1>Existing Users:</h1>
<table id="users" class="ui-widget ui-widget-content">
<thead>
<tr class="ui-widget-header ">
<th>姓名</th>
<th>Email</th>
<th>密碼</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>john.doe@example.com</td>
<td>johndoe1</td>
</tr>
</tbody>
</table>
</div>
<a href="#" id="dialog_link" class="ui-state-default ui-corner-all" style="font-size:18px">創建新用戶</a>
<!--對話框$("#dialog").dialog()他就是一個對話框,在頁面中就會隱藏-->
<div id="dialog" title="創建新用戶" style="display:none">
姓名<br><input type="text" id="username">
Email<br><input type="text" id="email">
密碼<br><input type="password" id="pas">
</div>
</body>
</html>