jquery實現滑動圖片自己測試的例子
編輯:JQuery特效代碼
下面是我自己測試的例子:
. 代碼如下:
//html代碼
<div class = "content">
<ul class = "list">
<li class = "liimg"><span class = "imgli img1"></span></li>
<li class = "liimg"><span class = "imgli img2"></span></li>
<li class = "liimg"><span class = "imgli img3"></span></li>
<li class = "liimg"><span class = "imgli img4"></span></li>
</ul>
</div>
css代碼
. 代碼如下:
//css代碼
*{margin:0px;padding:0px;list-style-type:none;}
body{text-align:center;}
.content{width:590px;margin:0 auto;text-align:left;}
.list{width:565px;margin:0px 9px;border:1px solid #eee;padding:5px;display:inline-block;overflow:hidden;}
.liimg{padding:4px;border:1px solid #aaa;border-radius:2px;display:inline-block;*display:inline;*margin:0px 3px;background:#FFF;width:auto;}
.imgli{margin:2px 0px;width:125px;height:300px;display:inline-block;}
.img1{background:url(images/img1.jpg) no-repeat 50% 50%;}
.img2{background:url(images/img2.jpg) no-repeat 50% 50%;}
.img3{background:url(images/img3.jpg) no-repeat 50% 50%;}
.img4{background:url(images/img4.jpg) no-repeat 50% 50%;}
js代碼
. 代碼如下:
//js代碼
//jquery實現圖片滑動效果
var zyljq = $.noConflict();
zyljq.fn.extend({
slideW:function(wid,speed){
//wid要設置的寬度,可以設置變得最小時的寬度或者變得最大時的寬度
//如果不設置,則會根據綁定元素的寬度,計算設置默認寬度。
//speed要設置的動畫運行速度,可以是normal,slow,fast,也可以是毫秒數。
//如果不設置,則默認速度是normal
that = this; //綁定該事件的所有元素
var eleNum = zyljq(this).size(); //獲取圖片的數量
var curwidth = zyljq(this).width();//獲取圖片的原始寬度
if(!wid){
wid = Math.round(curwidth*4/5);
//如果沒有設置動畫的終止條件,則計算出默認的情況
}
if(zyljq.trim(speed) == ""){
//如果沒有設置速度,則取默認速度
speed = "normal";
}
if(!isNaN(speed)){
//如果設置了負值,則變化
speed = speed < 0?-speed:speed;
}
//計算照片的最大和最小寬度
if(wid > curwidth){
widMin = Math.floor((eleNum*curwidth - wid)/(eleNum-1))+"px";
widMax = ((curwidth*eleNum) - widMin*(eleNum-1))+"px";
}else{
widMax = Math.floor((eleNum*curwidth - wid*(eleNum-1)))+"px";
widMin = wid+"px";
}
//console.log("widMax="+widMax+";widMin="+widMin);
//綁定hover事件
zyljq(this).hover(function(){
zyljq(that).stop();
zyljq(this).animate({width:widMax},speed);
zyljq(that).not(this).animate({width:widMin},speed);
},function(){
zyljq(that).stop();
zyljq(that).animate({width:curwidth},speed);
});
}
});
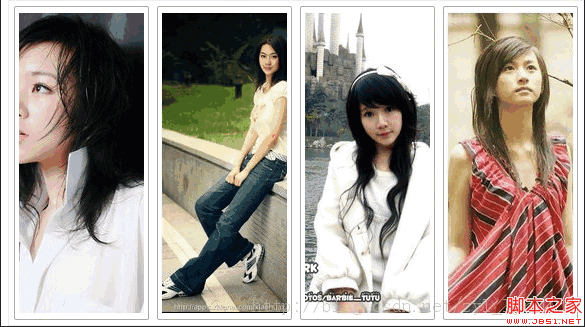
下面是視圖:
原始效果:

鼠標懸停在第二個元素上之後的效果:

在這個過程中,也回顧了一些常見的問題,比如:ie低版本下,margin:0 auto;不居中的問題,display:inline-block;不支持的問題。也許還有很多的問題沒有注意到,如果您發現了什麼問題,歡迎您的指導。大家可以共同進步。
小編推薦
熱門推薦