jQuery列表拖動排列具體實現
編輯:JQuery特效代碼

實現這個很簡單
第一,導入JS,jquery.dragsort.js,jquery.dragsort-0.4.min.js,jquery-1.4.2.min.js。
第二,代碼
. 代碼如下:
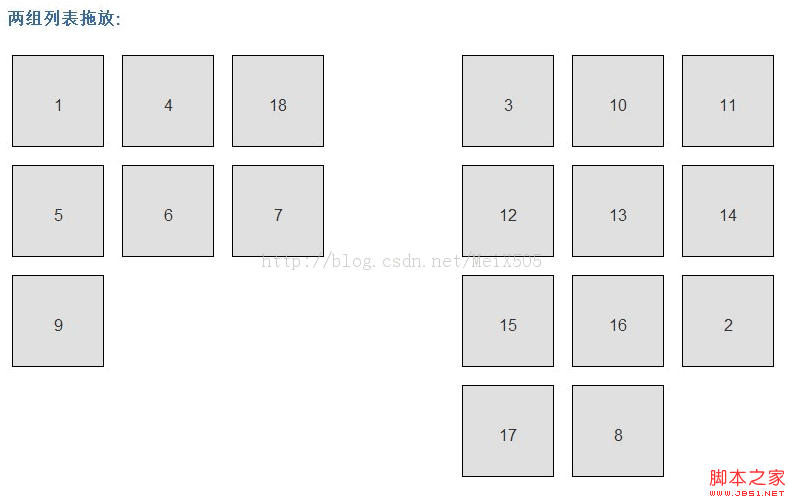
<h2>兩組列表拖放:</h2>
<ul class="dragsort" id="list2" style="float:right;">
<li><div>10</div></li>
<li><div>11</div></li>
<li><div>12</div></li>
<li><div>13</div></li>
<li><div>14</div></li>
<li><div>15</div></li>
<li><div>16</div></li>
<li><div>17</div></li>
<li><div>18</div></li>
</ul>
<ul class="dragsort" id="list1">
<li><div>1</div></li>
<li><div>2</div></li>
<li><div>3</div></li>
<li><div>4</div></li>
<li><div>5</div></li>
<li><div>6</div></li>
<li><div>7</div></li>
<li><div>8</div></li>
<li><div>9</div></li>
</ul>
<!-- 排序保存在這裡可以檢索服務器上的回傳 -->
<input name="list1SortOrder" type="hidden" />
<script type="text/javascript">
$("#list1, #list2").dragsort({
dragSelector: "div",
dragBetween: true,
dragEnd: saveOrder,
placeHolderTemplate: "<li class='placeHolder'><div></div></li>",
scrollSpeed: 5
});
function saveOrder() {
var data = $("#list1 li").map(function(){
return
$(this).children().html();
}).get();
$("input[name=list1SortOrder]").val(data.join("|"));
};
</script>
三,樣式
. 代碼如下:
<style type="text/css">
*{margin:0;padding:0;list-style-type:none;}
body{font-family:Arial;font-size:12pt;color:#333;}
h1{font-size:16pt;}
h2{font-size:13pt;}
/* demo */
.demo{padding:20px;width:800px;margin:20px auto;border:solid 1px black;}
.demo h2{margin:30px 0 20px 0;color:#3366cc;}
/* dragfunction */
.dragfunction{margin:40px 0 0 0;}
.dragfunction dt{height:30px;font-weight:800;}
.dragfunction dd{line-height:22px;padding:0 0 20px 0;color:#5e5e5e;}
/* dragsort */
.dragsort-ver li{height:30px;line-height:30px;}
.dragsort{width:350px;list-style-type:none;margin:0px;}
.dragsort li{float:left;padding:5px;width:100px;height:100px;}
.dragsort div{width:90px;height:50px;border:solid 1px black;background-color:#E0E0E0;text-align:center;padding-top:40px;}
.placeHolder div{background-color:white!important;border:dashed 1px gray!important;}
</style>
四,解釋
dragSelector
CSS選擇器內的元素的列表項的拖動手柄。默認值是“li”。
dragSelectorExclude
CSS選擇器的元素內的dragSelector不會觸發dragsort的。默認值是"input, textarea, a[href]"。
dragEnd
拖動結束後將被調用的回調函數.
dragBetween
設置為“true”,如果你要啟用多組列表之間拖動選定的列表。 默認值是false。
placeHolderTemplate
拖動列表的HTML部分。默認值是"<li></li>".
scrollContainer
CSS選擇器的元素,作為滾動容器,例如溢出的div設置為自動。 默認值是“窗口“.
scrollSpeed
一個數字,它代表了速度,頁面拖動某一項時,將滾動容器外,較高使用價值的是速度和較低的值是較慢的。 如果設置為"0"以禁用滾動。默認值是"5".
小編推薦
熱門推薦