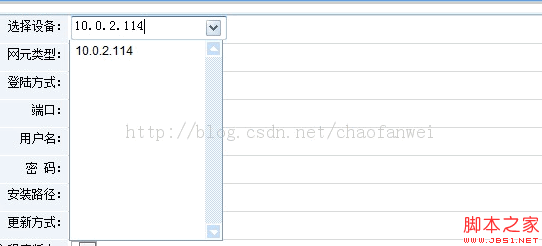
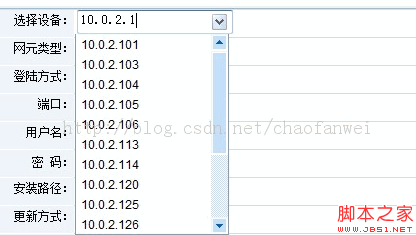
利用jQuery實現可輸入搜索文字的下拉框
編輯:JQuery特效代碼


功能:點擊下拉框輸入框時,自動顯示下面的下拉列表,而且是根據輸入框中輸入的搜索添加,自動在後台查找,然後傳到前台,展現頁面。
用的的js:
。 代碼如下:
var $xialaSELECT;
$(document).ready(function(){
initXialaSelect();
initSearch();
});
var temptimeout=null;
var query="";
function searchDev(key){
//if(key == "")return;
query=key;
clearTimeout(temptimeout);
temptimeout= setTimeout(findUnSaved, 500);
}
function findUnSaved()
{
//alert("dd");
//if(1==1)return;
$.ajax({
type: "post",
data:{'query':query},
url: path + "/tList.action",
success: function(data) {
xiala(data);
},
error: function(data) {
alert("加載失敗,請重試!");
}
});
}
function initSearch()
{
//定義一個下拉按鈕層,並配置樣式(位置,定位點坐標,大小,背景圖片,Z軸),追加到文本框後面
$xialaDIV = $('<div></div>').css('position', 'absolute').css('left', $('#province').position().left + $('#province').width() - 15 + 'px').css('top',
$('#province').position().top + 4 + 'px').css('background', 'transparent url(../images/lala.gif) no-repeat top left').css('height', '16px').css('width',
'15px').css('z-index', '100');
$('#province').after($xialaDIV);
//鼠標進入修改背景圖位置
$xialaDIV.mouseover(function(){
$xialaDIV.css('background-position', ' 0% -16px');
});
//鼠標移出修改背景圖位置
$xialaDIV.mouseout(function(){
$xialaDIV.css('background-position', ' 0% -0px');
});
//鼠標按下修改背景圖位置
$xialaDIV.mousedown(function(){
$xialaDIV.css('background-position', ' 0% -32px');
});
//鼠標釋放修改背景圖位置
$xialaDIV.mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
if($xialaSELECT)
$xialaSELECT.show();
});
$('#province').mouseup(function(){
$xialaDIV.css('background-position', ' 0% -16px');
$xialaSELECT.show();
});
}
var firstTimeYes=1;
//文本框的下拉框div
function xiala(data){
//first time
if($xialaSELECT)
{
$xialaSELECT.empty();
}
//定義一個下拉框層,並配置樣式(位置,定位點坐標,寬度,Z軸),先將其隱藏
//定義五個選項層,並配置樣式(寬度,Z軸一定要比下拉框層高),添加name、value屬性,加入下拉框層
$xialaSELECT.append(data);
if(firstTimeYes == 1)
{
firstTimeYes =firstTimeYes+1;
}else{
$xialaSELECT.show();
}
}
function initXialaSelect()
{
$xialaSELECT = $('<div></div>').css('position', 'absolute').css('overflow-y','scroll').css('overflow-x','hidden').css('border', '1px solid #809DB9').css('border-top','none').css('left', '125px').css
('top', $('#province').position().top + $('#province').height() + 6 + 'px').css('width', $('#province').width() + 'px').css('z-index', '101').css('width','152px').css('background','#fff').css('height','200px').css('max-height','600px');
$('#province').after($xialaSELECT);
//選項層的鼠標移入移出樣式
$xialaSELECT.mouseover(function(event){
if ($(event.target).attr('name') == 'option') {
//移入時背景色變深,字色變白
$(event.target).css('background-color', '#000077').css('color', 'white');
$(event.target).mouseout(function(){
//移出是背景色變白,字色變黑
$(event.target).css('background-color', '#FFFFFF').css('color', '#000000');
});
}
});
//通過點擊位置,判斷彈出的顯示
$xialaSELECT.mouseup(function(event){
//如果是下拉按鈕層或下拉框層,則依然顯示下拉框層
if (event.target == $xialaSELECT.get(0) || event.target == $xialaDIV.get(0)) {
$xialaSELECT.show();
}
else {
//如果是選項層,則改變文本框的值
if ($(event.target).attr('name') == 'option') {
//彈出value觀察
$('#nce').val($(event.target).html());
$('#d').val($(event.target).attr("d"));
//if seleced host then hidden the dev type
if($(event.target).attr("ass") == 3305)
{
$("#ype").hide();
$("#ost").val(1);
}else{
$("#ype").show();
$("#ost").val(-1);
}
}
//如果是其他位置,則將下拉框層
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide();
}
}
});
$xialaSELECT.hide();
}
var k = 1;
document.onclick = clicks;
function clicks()
{
if(k ==2){
k = 1;
if($xialaSELECT)
{
if ($xialaSELECT.css('display') == 'block') {
$xialaSELECT.hide();
}
}
}else{
k = 2;
}
}
。 代碼如下:
.cba {
width: 150px;
height: 18px;
}
.selectlala {
text-align: left;
line-height: 20px;
padding-left: 5px;
width: 147px;
font-family: Arial,verdana,tahoma;
height: 20px;
}
<input type="text" name="province" id="province" class="cba" onkeyup="searchDev(this.value)"/>
小編推薦
熱門推薦