Jquery實現圖片放大鏡效果的思路及代碼(自寫)
編輯:JQuery特效代碼
算法:
第一步:
放大圖片的位置=鼠標所在的容器的寬或者高除以容器自身的高度和寬度,求出鼠標在容器中移動的百分比
第二部:
得到百分比之後
x=-(x百分比*圖片的寬度-顯示容器的寬度/2);
y=-(y百分比*圖片的高度-顯示容器的高度/2);
兩個參數,x和y,就是大圖的位置了,後面加了個顯示容器的大小/2 是為了保證圖片顯示在中間。
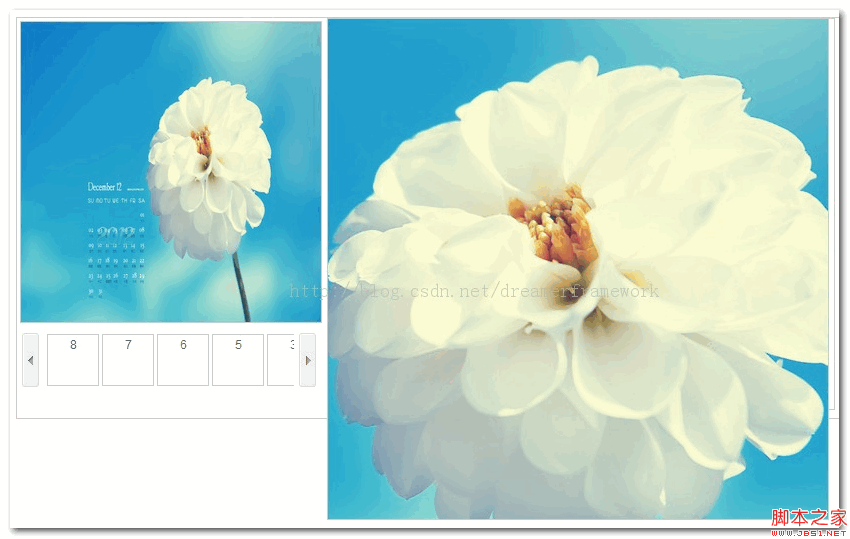
效果圖:

代碼:
. 代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<title>商品信息</title>
</head>
<style>
html,body,img,a,div{
margin: 0px;
padding: 0px;
border: 0px;
font: 12px/150% Arial,Verdana,"宋體";
color: rgb(102, 102, 102);
}
div:after {
clear: both;
content: '.';
height:0;
visibility: hidden;
diplay: block;
}
div {
zoom: 1;
}
.main-body{
text-align: center;
padding: 15px;
}
.head-box{
height: 400px;
border: #CCC 1px solid;
}
.head-box-left{
width: 300px;
height: 390px;
/*border: #CCC 1px solid;*/
float: left;
padding: 3px;
position: relative;
}
.head-box-right{
width: 500px;
height: 390px;
border: #CCC 1px solid;
float: left;
margin-left: 10px;
}
.goods-max-img{
width: 300px;
height: 300px;
display:block;
border: #CCC 1px solid;
position: relative;
cursor: move;
}
.goods-img-list{
width: 300px;
height: 80px;
margin-top: 10px;
}
.goods-change{
display: block;
float: left;
width: 17px;
height: 54px;
background: url("../web/imgs/goods-change-btn.png");
}
.change-prev{
margin-right: 5px;
margin-left: 2px;
}
.change-prev:HOVER{
background-position: -34px 0px;
}
.change-next{
margin-left: 5px;
background-position: -17px 0px;
}
.change-next:HOVER{
margin-left: 5px;
background-position: -51px 0px;
}
.goods-img-list-box{
width: 250px;
height: 54px;
/*border:1px #CCC solid;*/
border: 0px 1px;
float: left;
position: relative;
overflow: hidden;
}
.goods-img-list-box ul{
margin: 0px;
padding: 0px;
position: absolute;
top: 1px;
left: 0px;
width: 500px;
}
.goods-img-list-box ul li{
display: block;
float: left;
width: 50px;
height: 50px;
border: #CCC 1px solid;
margin-left: 3px;
}
.goods-img-list-box ul li a{
display: block;
width: 100%;
height: 100%;
text-decoration: none;
}
.preview-box{
position: absolute;
top: 0px;
width: 500px;
height: 500px;
background-color: white;
border: #CCC 1px solid;
left: 310px;
display: none;
overflow: hidden;
}
</style>
<script type="text/javascript">
$(function(){
$(".goods-max-img").mousemove(function(event){
$(".preview-box").show();
//計算百分比
var x=event.screenX;
var y=event.screenY;
x-=$(this).offset().left;
y=y-$(this).offset().top-65;
//得出比例
x=(x/300).toFixed(2);
y=(y/300).toFixed(2);
//250 容器的大小/2
x=-($("#preview-img").width()*x-250);
y=-($("#preview-img").height()*y-250);
$("#preview-img").css('top',y+'px');
$("#preview-img").css('left',x+'px');
document.title=x+","+y;
});
$(".goods-max-img").mouseout(function(){
$(".preview-box").hide();
});
});
</script>
<body>
<div class="main-body">
<!-- 頭部信息 -->
<div class="head-box">
<!-- 頭部左側信息 -->
<div class="head-box-left">
<!-- 商品大圖 -->
<a class="goods-max-img">
<img width="100%" height="100%" alt="加載中..." src="http://pic.desk.chinaz.com/file/201211/5/shierybizi7.jpg">
</a>
<div class="preview-box">
<div style="width: 500px;height: 500px;overflow: hidden;">
<img id="preview-img" style="position: absolute;" alt="加載中..." src="http://pic.desk.chinaz.com/file/201211/5/shierybizi7.jpg">
</div>
</div>
<!-- 大圖結束 -->
<!-- 圖片列表 -->
<div class="goods-img-list">
<a href="javascript:void();" class="goods-change change-prev" title="上一張"></a>
<div class="goods-img-list-box">
<ul>
<li><a href="javascript:void()">8</a></li>
<li><a href="javascript:void()">7</a></li>
<li><a href="javascript:void()">6</a></li>
<li><a href="javascript:void()">5</a></li>
<li><a href="javascript:void()">3</a></li>
<li><a href="javascript:void()">3</a></li>
<li><a href="javascript:void()">2</a></li>
</ul>
</div>
<a href="javascript:void();" class="goods-change change-next" title="下一張"></a>
</div>
<!-- 圖片列表結束 -->
</div>
<!-- 頭部左側信息結束 -->
<div class="head-box-right"></div>
</div>
<!-- 頭部信息結束 -->
<!-- 主體內容 -->
<div class="body-content">
</div>
<!-- 主體內容結束 -->
</div>
</body>
</html>
小編推薦
熱門推薦