初識Jquery EasyUI看了一些博主用其開發出來的項目,頁面很炫,感覺功能挺強大,效果也挺不錯,最近一直想系統學習一套前台控件,於是在網上找了一些參考示例。寫了一些基本的增刪改查功能,算是對該控件的基本入門。後續有時間繼續深入學習。
在學習jquery easyui前應該先到官網下載最新版本http://www.jeasyui.com/download/index.php
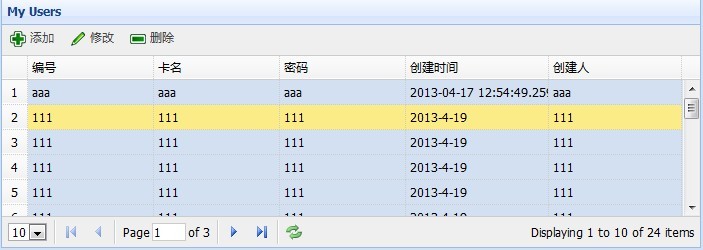
先看一下運行後的頁面
1、列表展示

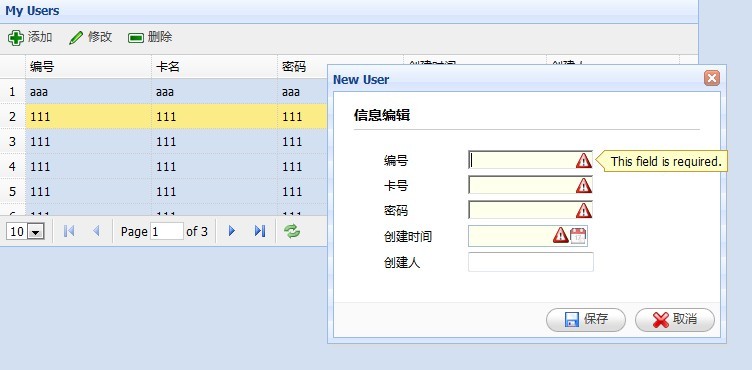
2、新增頁面

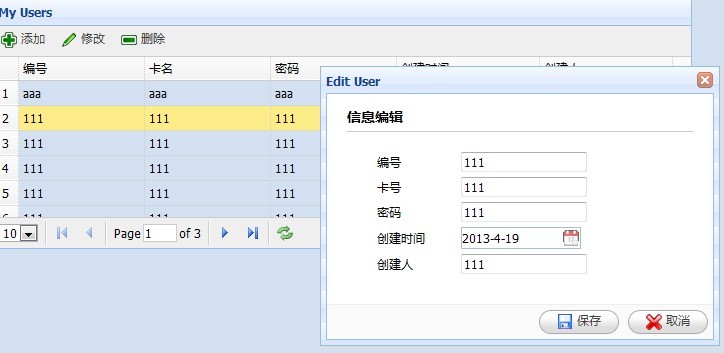
3、修改頁面

把jquery easyui下載好之後,一般引用下頁幾個文件
. 代碼如下:
<link href="http://www.cnblogs.com/Resources/easyui/css/default.css" rel="stylesheet" type="text/css" />
<link href="http://www.cnblogs.com/Resources/easyui/js/themes/default/easyui.css" rel="stylesheet"
type="text/css" />
//頁面圖標樣式
<link href="http://www.cnblogs.com/Resources/easyui/js/themes/icon.css" rel="stylesheet" type="text/css" />
<script src="http://www.cnblogs.com/Resources/easyui/js/jquery-1.7.2.min.js" type="text/javascript"></script>
//jquery easyui主要的js
<script src="http://www.cnblogs.com/Resources/easyui/js/jquery.easyui.min.js" type="text/javascript"></script>
首先是列表展示數據
. 代碼如下:
<table id="dg" title="My Users" class="easyui-datagrid" style="width: 700px; height: 250px"
url="http://www.cnblogs.com/GetJson/CreateJson.aspx" toolbar="#toolbar" pagination="true" rownumbers="true"
fitcolumns="true" singleselect="true">
<thead>
<tr>
<th field="AccountCode" width="50">
編號
</th>
<th field="AccountName" width="50">
卡名
</th>
<th field="AccountPwd" width="50">
密碼
</th>
<th field="CreateTime" width="50">
創建時間
</th>
<th field="CreateName" width="50">
創建人
</th>
</tr>
</thead>
</table>
jquery easyui是用datagrid對數據進行展示的,所以class要選擇easyui-datagrid;url是本列表的一個json格式的數據來源toobar後面跟著的"#toobar"是列表的一個工具欄,本示例在列表上顯示的是添加,修改,刪除功能按鈕對數據進行操作。pagination是否顯示分頁,rownumbers顯示行數,分頁時向後台傳去兩個參數,一個就是當前頁數另一個就是每頁顯示行數;fitcolumns:自適應列寬;singleselected:單選。
工具條代碼
. 代碼如下:
<div id="toolbar">
<a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-add" onclick="newuser()"
plain="true">添加</a> <a href="javascript:void(0)" class="easyui-linkbutton" iconcls="icon-edit"
onclick="edituser()" plain="true">修改</a> <a href="javascript:void(0)" class="easyui-linkbutton"
iconcls="icon-remove" plain="true">刪除</a>
</div>
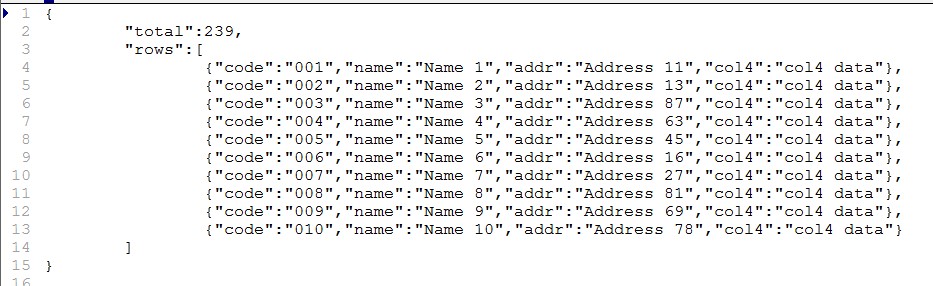
數據源格式
數據源添加彈出框
. 代碼如下:
<div id="dlg" class="easyui-dialog" style="width: 400px; height: 280px; padding: 10px 20px;"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">
信息編輯
</div>
<form id="fm" method="post">
<div class="fitem">
<label>
編號
</label>
<input name="AccountCode" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
卡號</label>
<input name="AccountName" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
密碼</label>
<input name="AccountPwd" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
創建時間</label>
<input name="CreateTime" class="easyui-datebox" required="true" />
</div>
<div class="fitem">
<label>
創建人</label>
<input name="CreateName" class="easyui-vlidatebox" />
</div>
<input type="hidden" name="action" id="hidtype" />
<input type="hidden" name="ID" id="Nameid" />
</form>
</div>
?<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="saveuser()" iconcls="icon-save">保存</a>
<a href="javascript:void(0)" class="easyui-linkbutton" onclick="javascript:$('#dlg').dialog('close')"
iconcls="icon-cancel">取消</a>
</div>
注:class為彈出框類型;closed:當前顯示狀態為隱藏;buttons:彈出框的功能按鈕;
對彈出的添加頁面添加樣式
. 代碼如下:
?<style type="text/css">
#fm
{
margin: 0;
padding: 10px 30px;
}
.ftitle
{
font-size: 14px;
font-weight: bold;
padding: 5px 0;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
}
.fitem
{
margin-bottom: 5px;
}
.fitem label
{
display: inline-block;
width: 80px;
}
</style>
js實現對數據的添加修改刪除
. 代碼如下:
<script type="text/javascript">
var url;
var type;
function newuser() {
$("#dlg").dialog("open").dialog('setTitle', 'New User'); ;
$("#fm").form("clear");
url = "UserManage.aspx";
document.getElementById("hidtype").value="submit";
}
function edituser() {
var row = $("#dg").datagrid("getSelected");
if (row) {
$("#dlg").dialog("open").dialog('setTitle', 'Edit User');
$("#fm").form("load", row);
url = "UserManage.aspx?id=" + row.ID;
}
}
function saveuser() {
$("#fm").form("submit", {
url: url,
onsubmit: function () {
return $(this).form("validate");
},
success: function (result) {
if (result == "1") {
$.messager.alert("提示信息", "操作成功");
$("#dlg").dialog("close");
$("#dg").datagrid("load");
}
else {
$.messager.alert("提示信息", "操作失敗");
}
}
});
}
function destroyUser() {
var row = $('#dg').datagrid('getSelected');
if (row) {
$.messager.confirm('Confirm', 'Are you sure you want to destroy this user?', function (r) {
if (r) {
$.post('destroy_user.php', { id: row.id }, function (result) {
if (result.success) {
$('#dg').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
});
}
}, 'json');
}
});
}
}
</script>