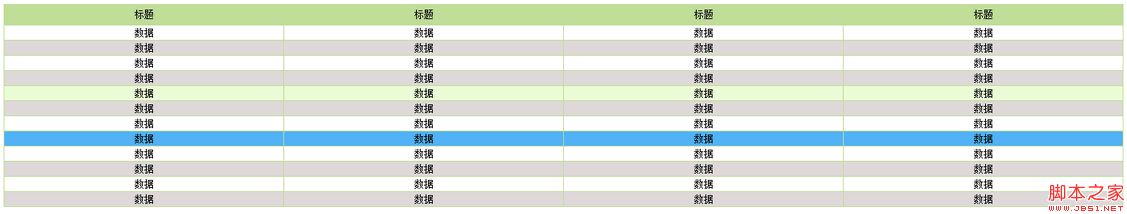
Jquery 實現表格顏色交替變化鼠標移過顏色變化實例
編輯:JQuery特效代碼
源碼(Demo)打包下載

html代碼如下:
. 代碼如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript" src="table-row-1.0.js"></script>
<style type="text/css">
.table-tr-title{
height: 26px;
font-size: 12px;
text-align: center;
}
.table-tr-content{
height: 18px;
background: #FFFFFF;
text-align: center;
font-size: 12px;
}
.normalEvenTD{
background: #DFD8D8;
}
.normalOddTD{
background: #FFFFFF;
}
.hoverTD{
background-color: #eafcd5;
height: 18px;
text-align: center;
font-size: 12px;
}
.trSelected{
background-color: #51b2f6;
height: 18px;
text-align: center;
font-size: 12px;
}
</style>
</head>
<body>
<table width="99%" class="list" style="word-break: break-all" border="0"
align="center" cellpadding="0" cellspacing="1" bgcolor="#c0de98">
<tr class="table-tr-title">
<td width="5%">標題</td>
<td width="5%">標題</td>
<td width="5%">標題</td>
<td width="5%">標題</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
<tr class="table-tr-content">
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
<td width="5%">數據</td>
</tr>
</body>
</html>
table-row-1.0.js
. 代碼如下:
$(document).ready(function(){
///////datagrid選中行變色與鼠標經過行變色///////////////
var dtSelector = ".list";
var tbList = $(dtSelector);
tbList.each(function() {
var self = this;
$("tr:even:not(:first)", $(self)).addClass("normalEvenTD"); // 從標頭行下一行開始的奇數行,行數:(1,3,5...)
$("tr:odd", $(self)).addClass("normalOddTD"); // 從標頭行下一行開始的偶數行,行數:(2,4,6...)
// 鼠標經過的行變色
$("tr:not(:first)", $(self)).hover(
function () { $(this).addClass('hoverTD');$(this).removeClass('table-td-content'); },
function () { $(this).removeClass('hoverTD');$(this).addClass('table-td-content'); }
);
// 選擇行變色
$("tr", $(self)).click(function (){
var trThis = this;
$(self).find(".trSelected").removeClass('trSelected');
if ($(trThis).get(0) == $("tr:first", $(self)).get(0)){
return;
}
$(trThis).addClass('trSelected');
});
});
});
小編推薦
熱門推薦